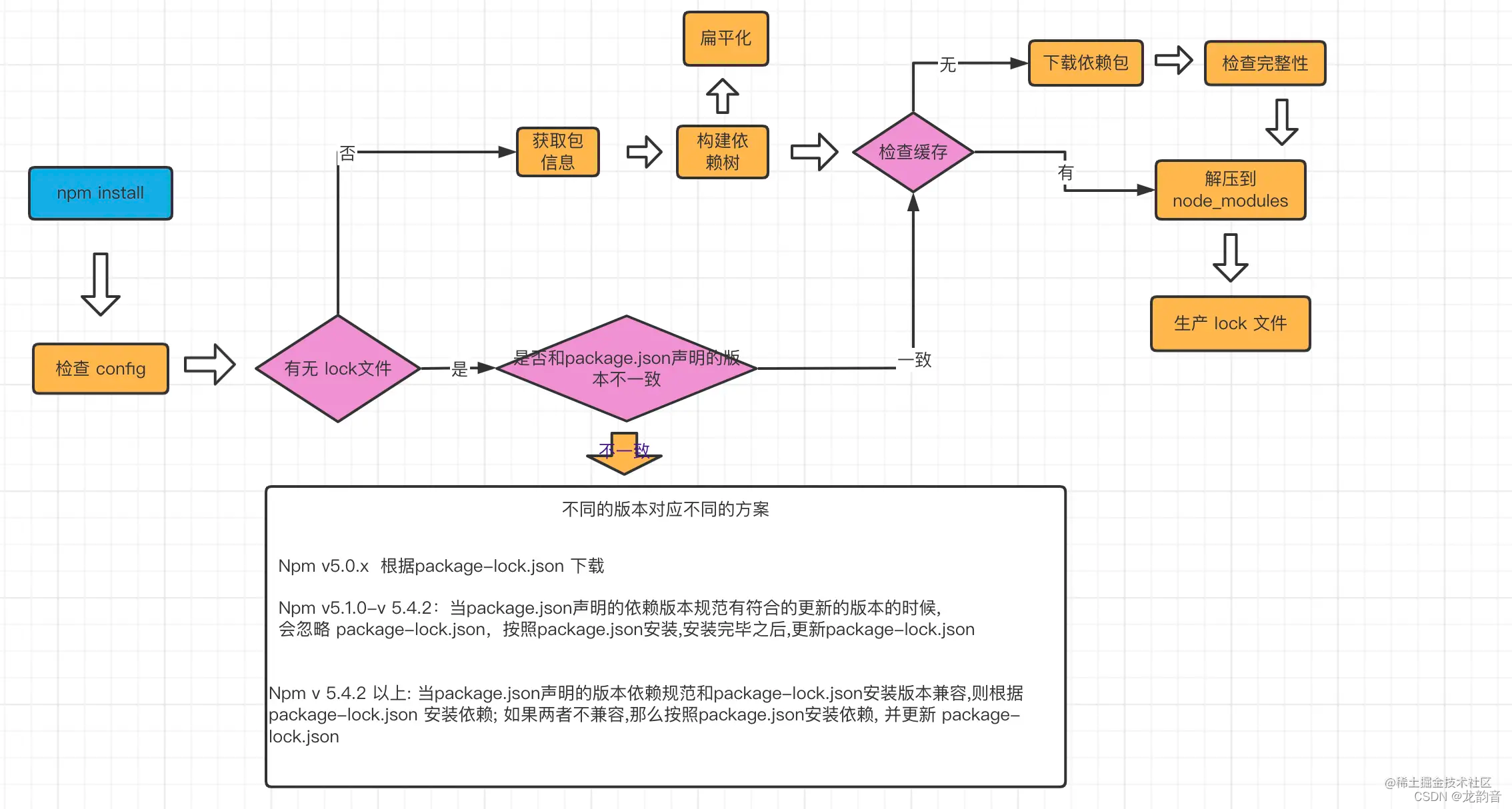
一、npm的安装机制

二、npm缓存
1、缓存位置
window下的缓存位置(npm全局位置):
user\xxx\AppData\Roaming\npm-cache当中的_cacache文件夹
2、清理缓存
// 强制删除缓存
npm cache clean -f
// 无论在项目中执行命令,还是在全局执行命令
// 都会去删除当前npm的所有缓存内容,即是删除_cacache文件夹三、npm镜像源
同一种资源npm和yarn的镜像源地址不一样
1、设置镜像源
// 普通包来源
registry=https://registry.npmmirror.com
// 设置范围包的来源,以@test开头的包从xxx那里下载
@test:registry=xxx
// 默认镜像地址
https://registry.npmjs.org/
// 淘宝镜像地址
https://registry.npmmirror.com
2、不同地方的.npmrc文件(优先级1>2>3>4)
1、项目.npmrc文件
设置的位置:在项目的根目录下有个.npmrc文件
如何设置:在项目的根目录下新建.npmrc文件
2、用户.npmrc文件(C:Users\yp\.npmrc)-----常用
如何设置:npm config set registry https://registry.npmmirror.com
3、全局.npmrc文件
设置的位置:npm config get prefix
如何设置:npm config set registry xxx -g
4、npm内置.npmrc文件
设置的位置:which npm
如何设置:不推荐设置
// 开发中一般会使用1、2两种情况的设置四、package-lock.json
前言:
npm在5版本及以后才加的package-lock.json文件;
这个文件应该被提交,保证项目成员依赖尽量一致;
1、package.json 和 package-lock.json 对依赖包版本的描述对比
// package.json中多数定义的是版本范围
"vue": "~1.0.0",
"jquery": "^5.2.1"
// package-lock.json会锁定版本
"vue": "1.0.0",
"jquery": "5.2.1"
2、为什么说package-lock.json锁定版本
// 当package.json申明的版本依赖规范和package-lock.json安装版本兼容,则根据后者安装依赖
// package.json中
"vue": "~1.2.5"
// 如果没有package-lock.json文件
npm install -> "vue": "~1.2.22"
// 如果有package-lock.json,其中锁定版本为"1.2.5"
npm install -> "vue": "~1.2.5"五、npm增删改查
1、增加npm包
项目中增加某个依赖包
npm install xxx
npm install xxx@版本号
安装项目的全部依赖
npm install
安装全局依赖
npm install xxx -g
// 安装位置
C:\user\当前用户\AppData\Roaming\npm中
2、删除项目中某个依赖包
// 不管是在开发依赖项中还是在生产依赖项中,也不管什么版本
// 会自动找到这个包,并删除
npm uninstall xxx
3、修改项目中某个依赖包
// 方式一
// 不管在开发依赖项中还是在生产依赖项中
// 自动找到这个包,按照包的更新规则(~、^、latest)更新
npm update xxx
// 方式二
npm uninstall xxx
npm install xxx@版本号
4、查询依赖包
npm list 包名 查看某个依赖是否存在和版本号六、npm install出现的各种问题
安装不上包,考虑三方面去解决问题:
1、镜像源里没有对应的包;有项目级镜像源导致没有按用户级镜像源设置去安装。
2、清除npm缓存
3、删除lock文件,再安装依赖
前言:
要想npm install正确,最好保证:
a、该有的镜像源都有(.npmrc)
b、package.json和package.lock.json是最新提交
否则:
删除node_module
删除package.loack.json
npm cache clean -f
npm install
1、Error: unable to verify the first certificate
解决方法:
取消ssl验证(HTTPS路径证书忽略):nnpm config set strict-ssl false
如果还是没有成功,则将npm源换成国内镜像
npm config set registry http:// registry.npmjs.org/
2、安装依赖后,项目运行不起来
更新依赖后,package.json和package.lock.json文件会跟着变化
尝试还原package.json和package.lock.json文件后,再运行项目




















 4903
4903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








