原因分析:
在跨域请求当中,对于Ajax请求来说,是没有办法做到共享的,也就是说,即使我们在我们的后端controller层的添加对应的一个@CrossOrigin注解,是没有办法做到我们的session共享的。
解决方法:
首先,我们需要指定对应的一个@CrossOrigin范围,也就是说,我们若什么都不指定,大家进去看下@CrossOrigin注解的源码:

@CrossOrigin会指定一个DEFAULT_ORIGINS,也就是我们的Ajax请求中,可以通过任何域(*号域)发过来,对应这种情况,只能解决我们的Ajax请求可以授信,那我们还要解决一个什么问题呢?也就说,我们对应的一个Ajax请求到底是allow哪些header,然后,是否要allow credentials。
也就是说,我们要指定这样子两个方式,首先@CrossOrigin注解中的ALLOW_CREDENTIALS我们要指定为true,然后,我们还要指定的ALLOWED_HEADERS为*号,我们加上这两个指定后,我们还需进入我们的前端代码,在我们发送Ajax请求的时候,我们需要指定xhrFields对应的参数值为true,这个参数的意思是说:“允许跨域的一个授信请求”,以使其session变成跨域、可授信。只有通过这样子的方式,才能够使后端对应的CrossOrigin、ALLOW_CREDENTIALS相呼应。
controller层添加如下代码:

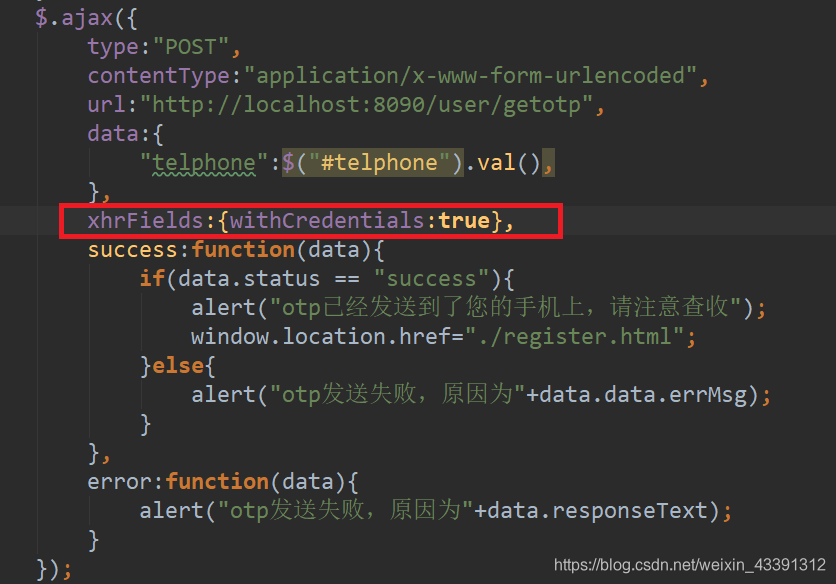
前端Ajax添加如下代码:

配置参数补充说明:
DEFAULT_ALLOW_CREDENTIALS=true,需配合前端设置 xhrFields 授信后使得跨域session共享。
DEFAULT_ALLOWED_HEADERS:允许跨域传输所有的header参数,将用于使用token放入header域,做session共享的跨域请求。
























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








