利用Azure资源,可以发布或托管创建个人静态网站
静态网站
静态网站是指全部由HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如GIF动画、FLASH动画、滚动字幕等,而网站主要是静态化的页面和代码组成,一般文件名均以htm、html、shtml等为后缀。
- 静态网页一经发布到服务器上,无论是否被访问,都是一个独立存在的文件;
- 静态网页的内容相对稳定,不含特殊代码,因此容易被搜索引擎检索;html更加适合SEO搜索引擎优化。
- 静态网站没有数据库的支持,在网站制作和维护方面工作量较大;
- 由于不需通过数据库工作,所以静态网页的访问速度比较快;
详见:https://baike.baidu.com/item/静态网站
方法1:利用Blog存储托管静态网站
可以直接通过名为 $web 的存储容器提供静态内容(HTML、CSS、JavaScript 和图像文件)。 通过将内容托管在 Azure 存储中,可以使用无服务器体系结构,包括 Azure Functions 和其他平台即服务 (PaaS) 服务。
参考Azure官方文档:Azure 存储中的静态网站托管
Blog存储web内容
- 在Blog中创建$web容器

- 对所有文件的公共(只读)访问权限

- 上传文件
一般上传index.html和404.html文件。如果未指定错误文档,则会向用户返回默认 404 页面。

启用静态网站
在存储中的相应账户中找到静态网站并启动

保存以后系统自动生成可以访问的Url

查看:
一个静态网站已经可以使用了。
自定义域映射到静态网站 URL(可选)
本步骤的前提是已经设置了DNS区域并托管了域名,借助Azure CDN与自定义域配合实现https自定义域的映射。
如果只是http请求,请参考将自定义域映射到 Azure Blob 存储终结点:在启用仅限 HTTP 的情况下映射自定义域
对于我们使用的https:
- 在 Web 终结点上启用 Azure CDN。
- 将 Azure CDN 内容映射到自定义域。
- 在 Azure CDN 自定义域上启用 HTTPS。
首先,建立CDN终结点

成功以后

在DNS域中添加Cname记录,cname的别名就是终结点的名字
进入终结点配置,增加自定义域

此时已经可以访问

但是还没有TLS证书,需要在自定义域开启https。
开启https后,Azure CDN 完全负责料理TLS证书下发和续订等证书管理任务

整个过程会持续几分钟到十几分钟

完成以后,https显示正常

方法2:利用Azure Static Web app和Github Actions托管个人网站
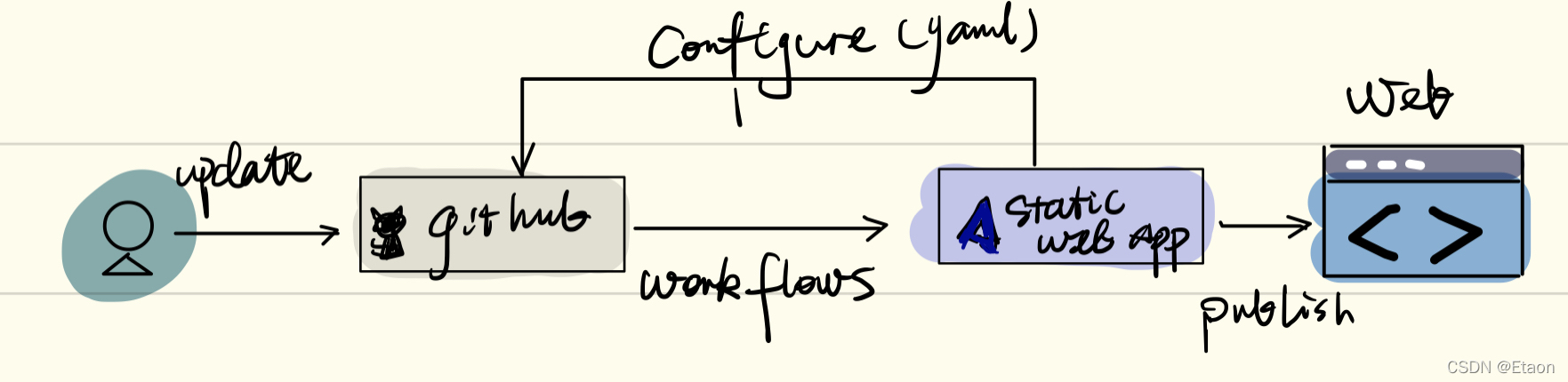
本方法的web内容在github上,使用workflow的方式将每次更新的内容通知Azure static Web app更新,架构图如下

Github配置
- Github上新建一个repository

要求设定为Public。
- Azure 静态 Web 应用需要至少一个 HTML 文件来创建 Web 应用。 在此步骤中创建的存储库包括单个 index.html 文件。
创建index.html作为测试web入口


- 在Setting找到Github Pages,将Source指向刚才我们设定index.html的位置并save

Azure配置
- 创建Static Web App
所有服务→Web→静态Web应用


有关托管计划:

连接到Github,选择建立好的repository

如果使用生成静态页面工具,如Hugo等,可以在这一步选择生成预设
创建成功之后

URL
https://green-mud-029266500.azurestaticapps.net
源
main (GitHub)
部署历史记录
GitHub Actions 运行次数
编辑工作流
azure-static-web-apps-green-mud-029266500.yml
Azure自动为Github生成工作流配置文件azure-static-web-apps-green-mud-029266500.yml并配置Secrets
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_GREEN_MUD_029266500 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "public" # Built app content directory - optional
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_GREEN_MUD_029266500 }}
action: "close"
Secrets可以在Github的Top repo Setting中找到

查看Web UI并修改
- 查看Web

- 对Index.html修改

- Github自动将文件Update并通知Azure更新


- 再次查看web

设置具有免费证书的自定义域(可选)
官方参考文档:在 Azure Static Web Apps 中设置具有免费证书的自定义域
Azure 静态 Web 应用默认提供自动生成的域名,Azure Static Web Apps 自动为自动生成的域名以及你可以添加的任何自定义域提供免费的 SSL/TLS 证书。
| 方案 | 示例 | 域验证方法 | DNS 记录类型 |
|---|---|---|---|
| 添加根/顶点域 | etaon.link | TXT | ALIAS |
| 添加子域 | www.etaon.link | CNAME | CNAME |
-
DNS区域添加www cname记录

-
静态Web应用中输入子域
在 Azure 门户中打开你的静态 Web 应用,在菜单中选择“自定义域”。
选择“添加”,“域名”字段中输入子域:
www.etaon.link -
Azure 使用 TXT 记录来验证你是否拥有某个域。创建用于配置根域的 ALIAS 记录之前,需要先验证你是否拥有该域。
选择静态 Web 应用,在菜单中选择“自定义域”,选择“添加”主机的域名后,配置 TXT 记录,类似于下图:

选择“生成代码”按钮以生成唯一的代码。 -
在DNS区域中选择域名,建立新的记录集:TXT记录

-
验证成功以后,会显示下图

-
创建 ALIAS 记录
ALIAS 记录将一个域映射到另一个域。 此记录专用于根域
DNS区域记录:

-
设置默认域
将自定义域指定为应用的默认域时,对其他域的请求会自动重定向到该默认域。 只能将一个自定义域设置为默认域。

完成以后,就可以访问https://etaon.link或https://www.etaon.link
























 6564
6564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








