大家好,我是 Java陈序员。
我们在工作中经常需要设计各种各样的图片,海报、产品图、文章图片、视频/公众号等。
我们可以选择使用 PS 来设计图片,但是有时候想快速完成任务,有没有一款工具支持快速生成海报呢?
答案是有的,今天给大家介绍一款在线图片(海报)设计器。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
poster-design —— 一款漂亮且功能强大的在线海报设计器、图片编辑器、仿稿定设计。
适用于海报生成、电商产品图、文章长图、视频/公众号封面等多种场景。

poster-design 基于 Vue3 + Vite2 + Vuex + ElementPlus 技术栈实现,使用 Puppeteer + Express 生成图片。
poster-design 具有完善的基础功能,页面操作丝滑,交互细节丰富。使用服务端生成图片,支持简单的 AI 抠图工具,可一键去除图片背景。
功能特色:
- 支持导入 PSD 文件解析成模板、在线导出图片下载。
- 元素拖拽、组合、缩放、层级调整、对齐等操作。
- 图片素材插入、替换、裁剪,图片容器等功能。
- SVG 素材颜色、透明度编辑,文字花字组合。
- 画布自定义尺寸、滚轮缩放、自适应画布
- 吸附对齐、辅助引导线、标尺功能。
- 键盘快捷键、右键菜单快捷操作,复制删除等常用操作。
- 风格二维码编辑,支持单色、渐变、自定义 logo 等。
- 图层操作,支持拖拽变更层级。
- 颜色调色板,原生级取色器颜色吸管(Chrome)。
项目地址:
https://github.com/palxiao/poster-design
在线体验:
https://design.palxp.cn/home
功能体验
1、多种模板选择

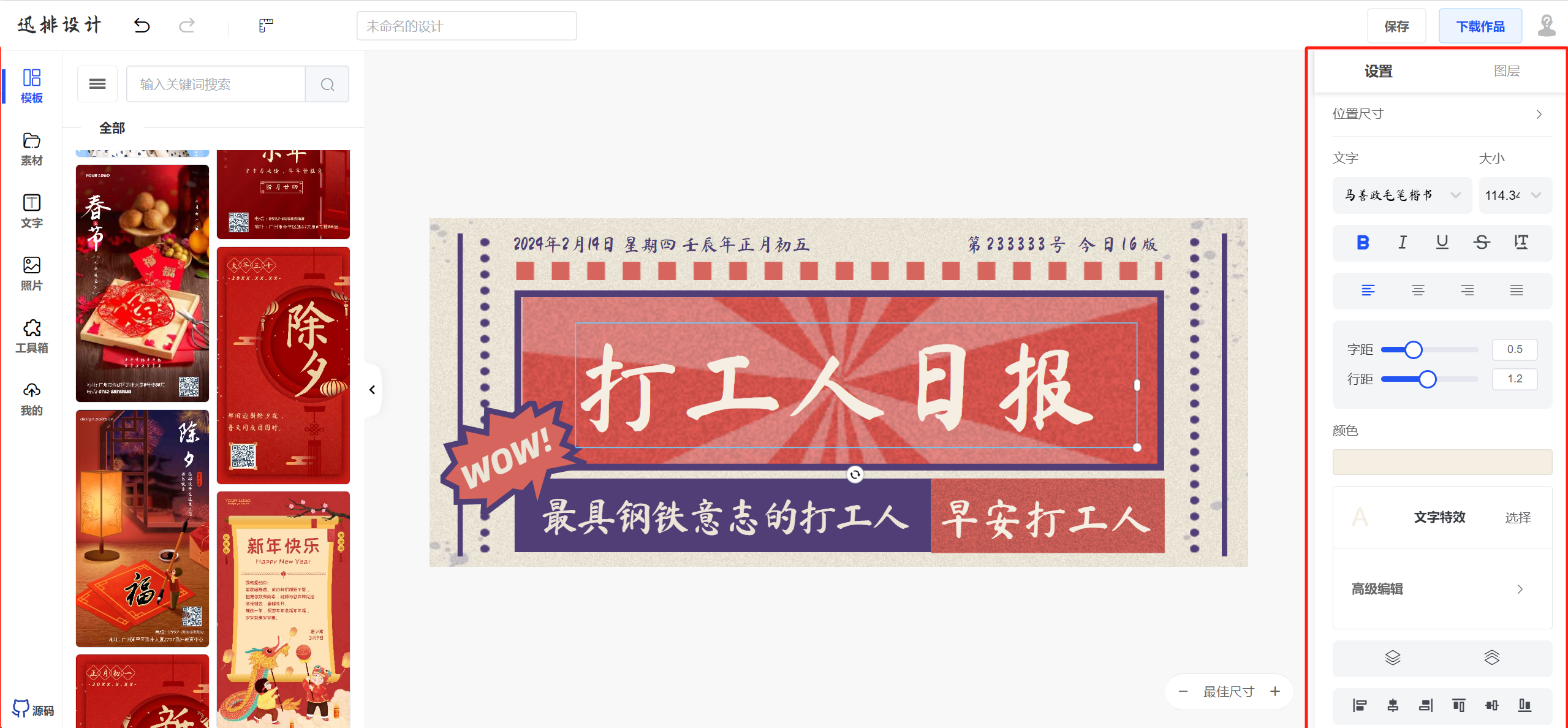
2、文字图层设计

3、丰富的素材库

4、多种多样的文字样式

5、图片库

6、工具箱

本地部署
1、克隆代码
git clone https://github.com/palxiao/poster-design.git
2、安装依赖
cd poster-design
npm run prepared
3、启动服务
npm run serve
将会同时运行前端界面与图片生成服务(3000端口为前端项目,7001端口为图片生成服务)
4、浏览器访问
http://127.0.0.1:3000/
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!





















 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








