大家好,我是 Java陈序员。
在工作中,我们积累了很多宝贵的数据,但是数据是冰冷的,需要以图表的形式展示给用户观看,这时候就需要一个强大的 BI 平台。
今天,给大家介绍一个基于 SpringBoot 实现的 BI 平台,只要几个步骤就能轻松实现酷炫大屏展示!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
AJ-Report —— 一个全开源的BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。

AJ-Report 基于 SpringBoot + Vue 实现,支持多数据源,内置 MySQL、ElasticSearch、Kudu 驱动。支持自定义数据集省去数据接口开发,目前已支持30+种大屏组件/图表,不会开发,照着设计稿也可以制作大屏。

只需如下三步就能轻松完成大屏设计:
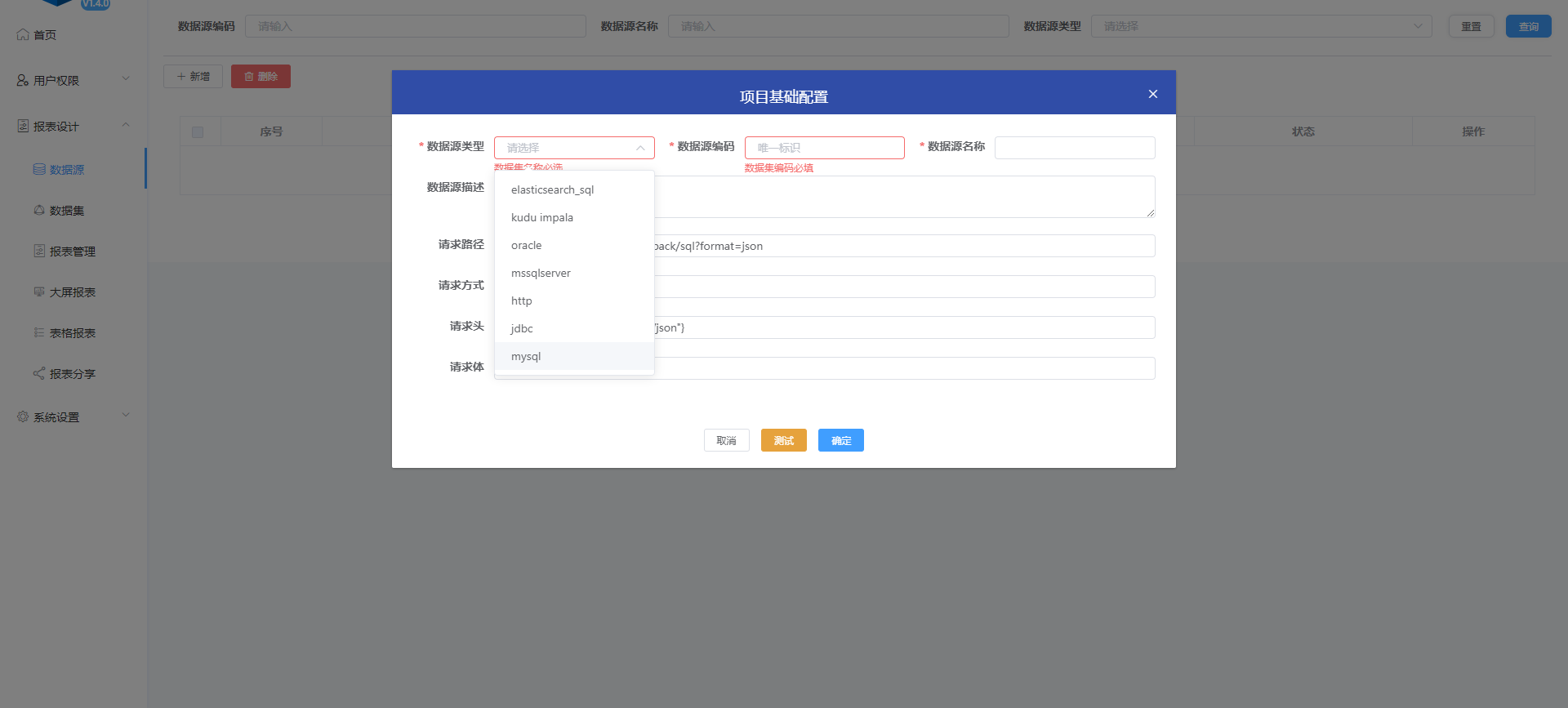
1、配置数据源
2、写SQL配置数据集
3、拖拽配置大屏
4、保存发布
数据流程图:

关注微信公众号:【Java陈序员】,回复 BI,获取项目地址、文档地址、在线体验地址。
项目截图
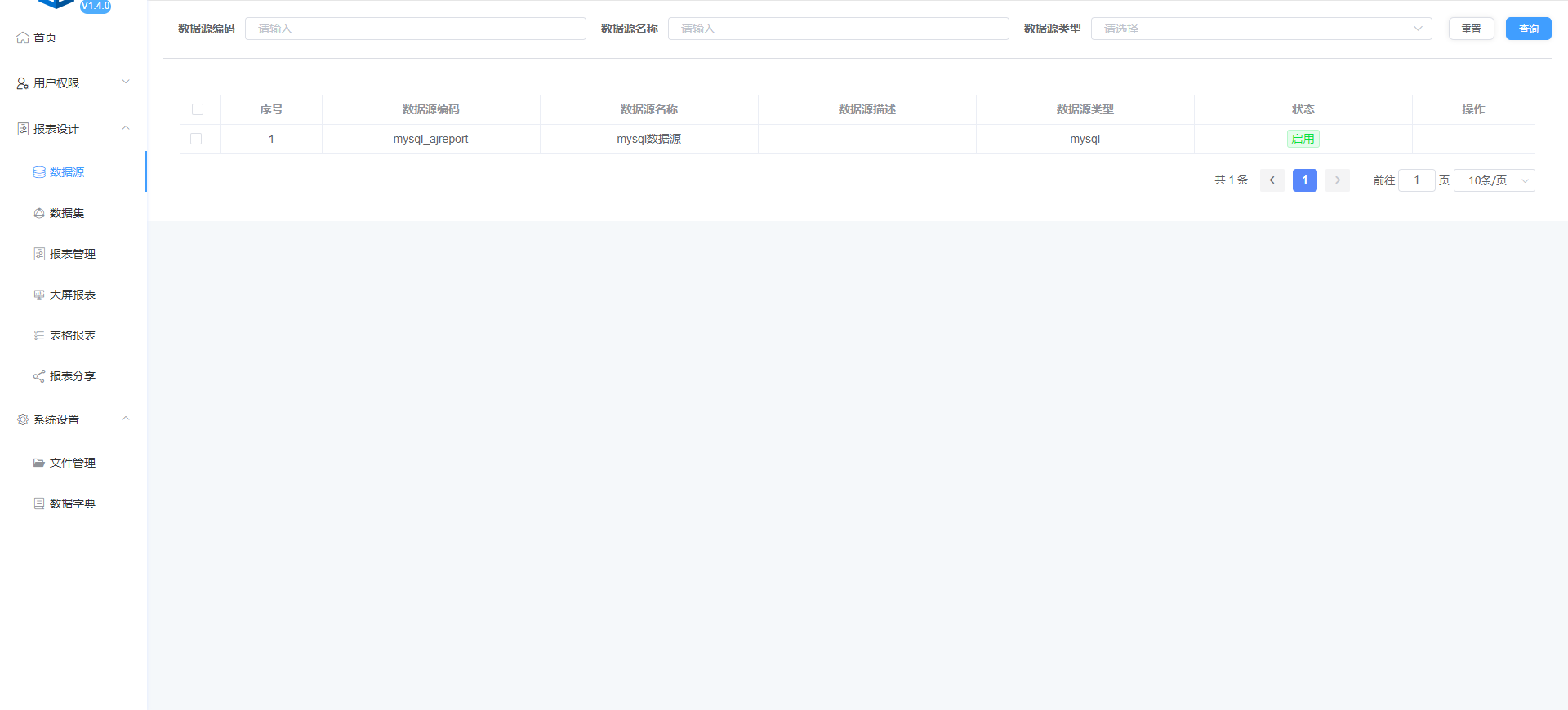
配置数据源:支持MySQL、Oracle、ElasticSearch、Http等多种数据源。


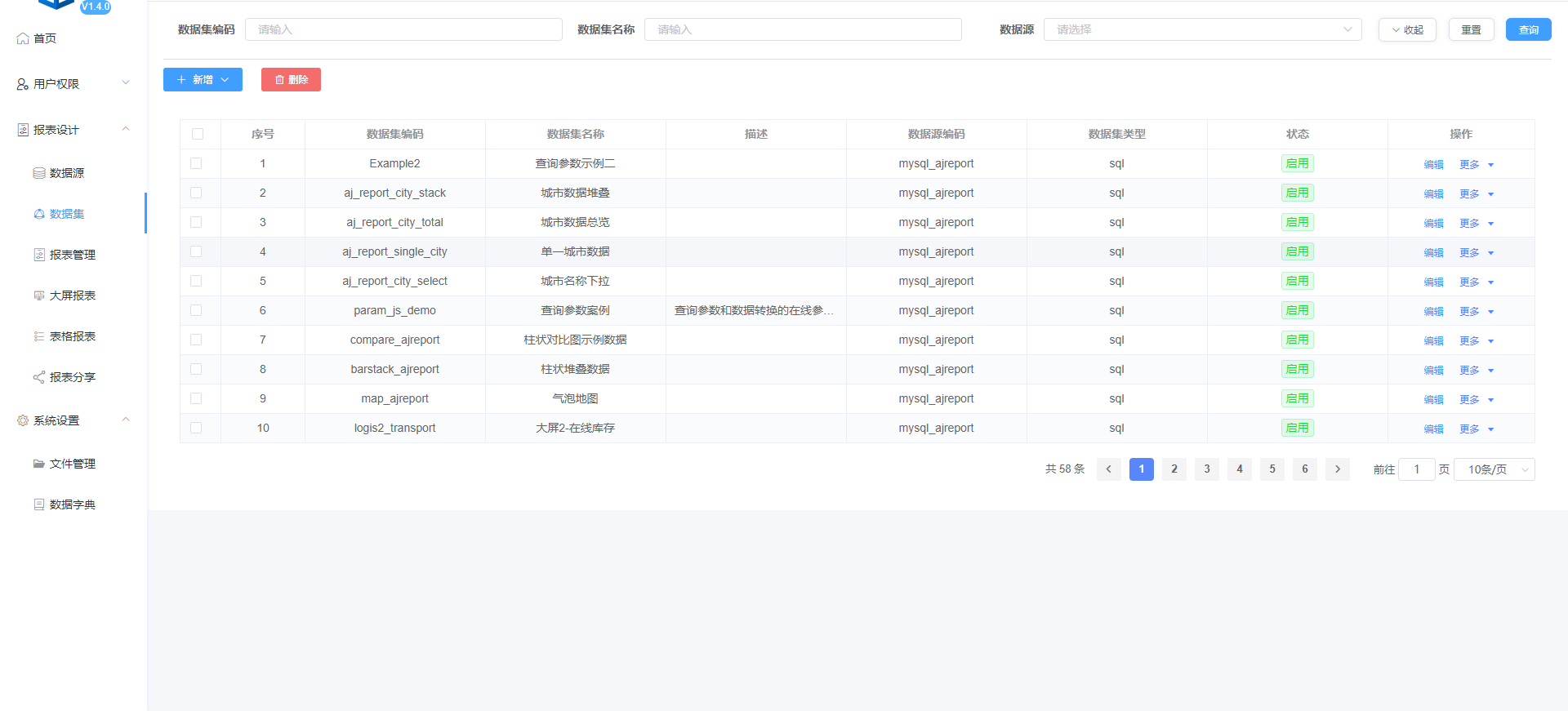
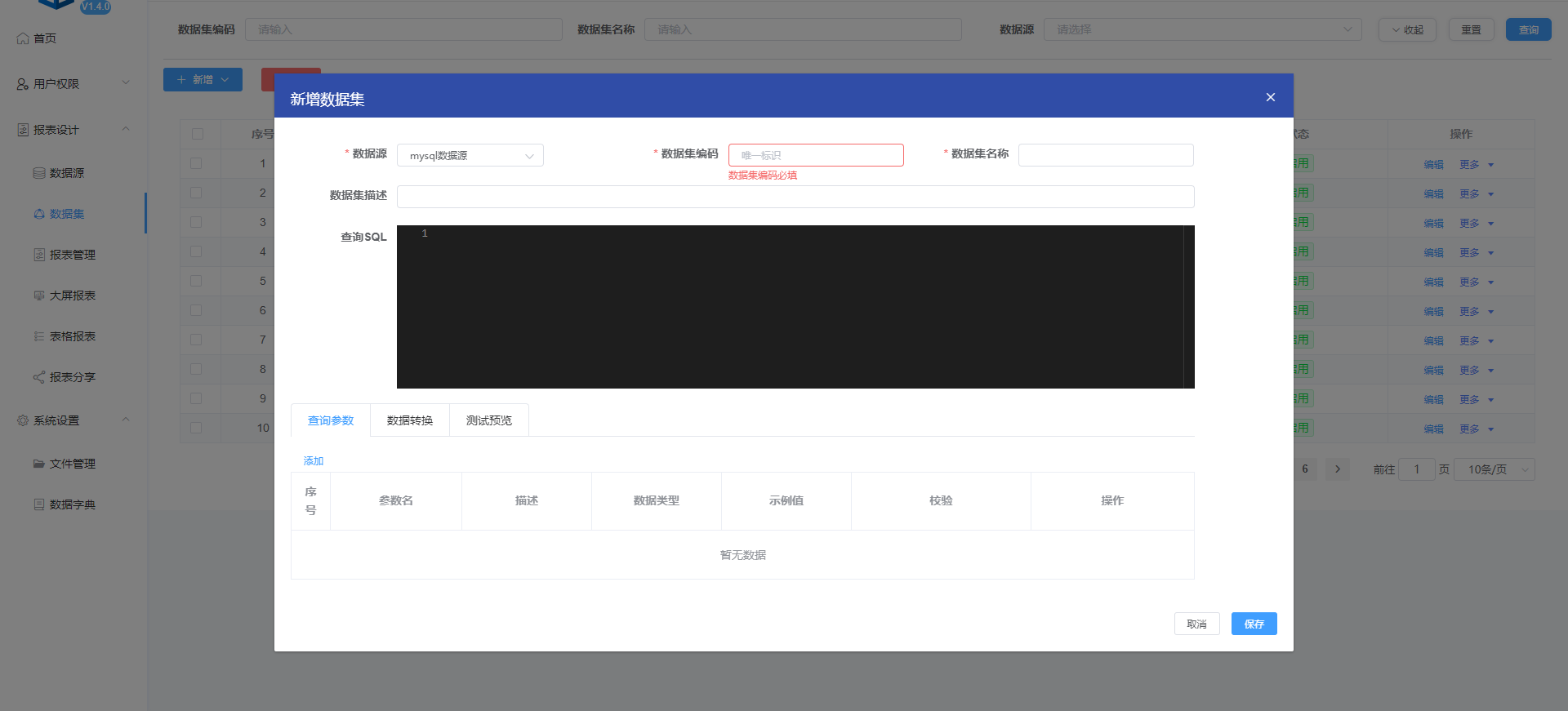
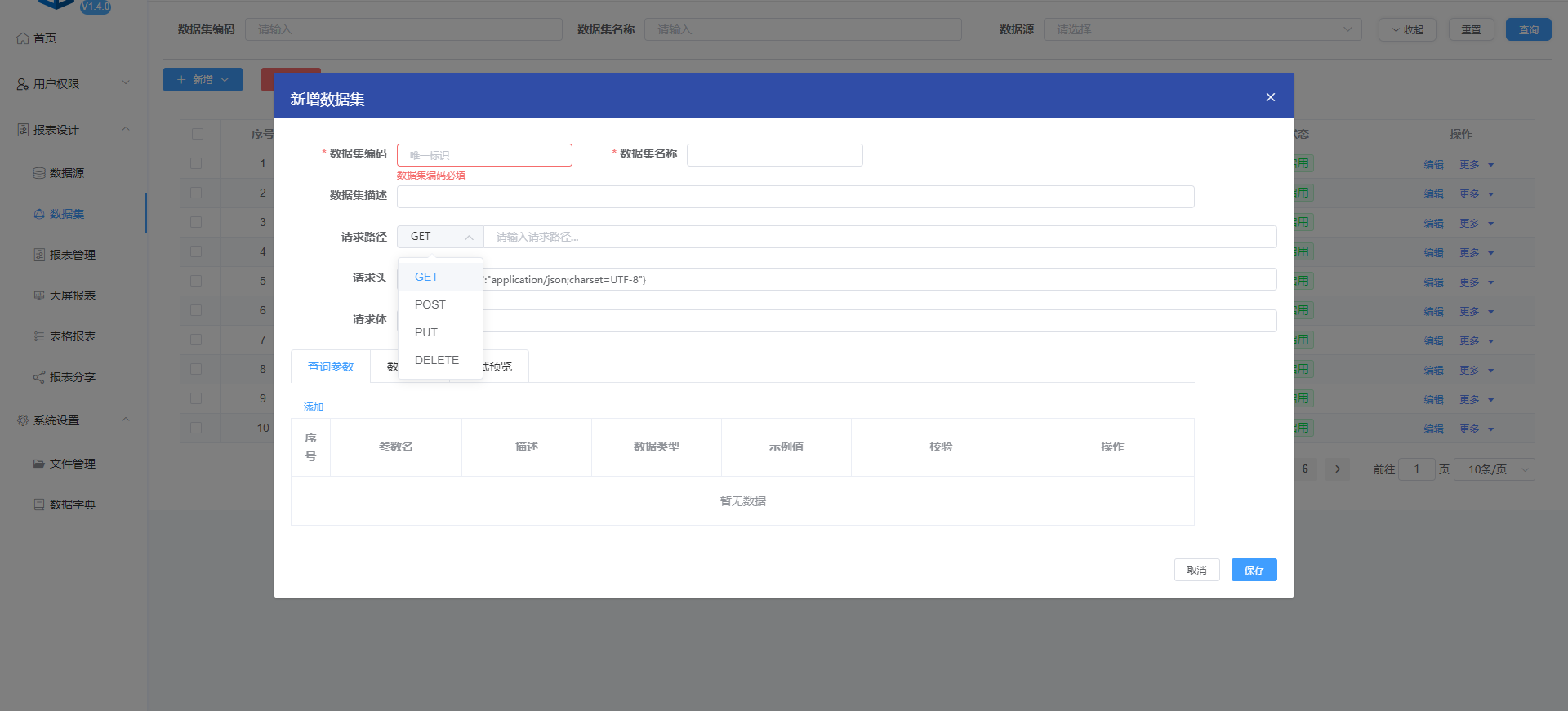
设计数据集:支持 SQL 和 Http 的形式进行数据采集。



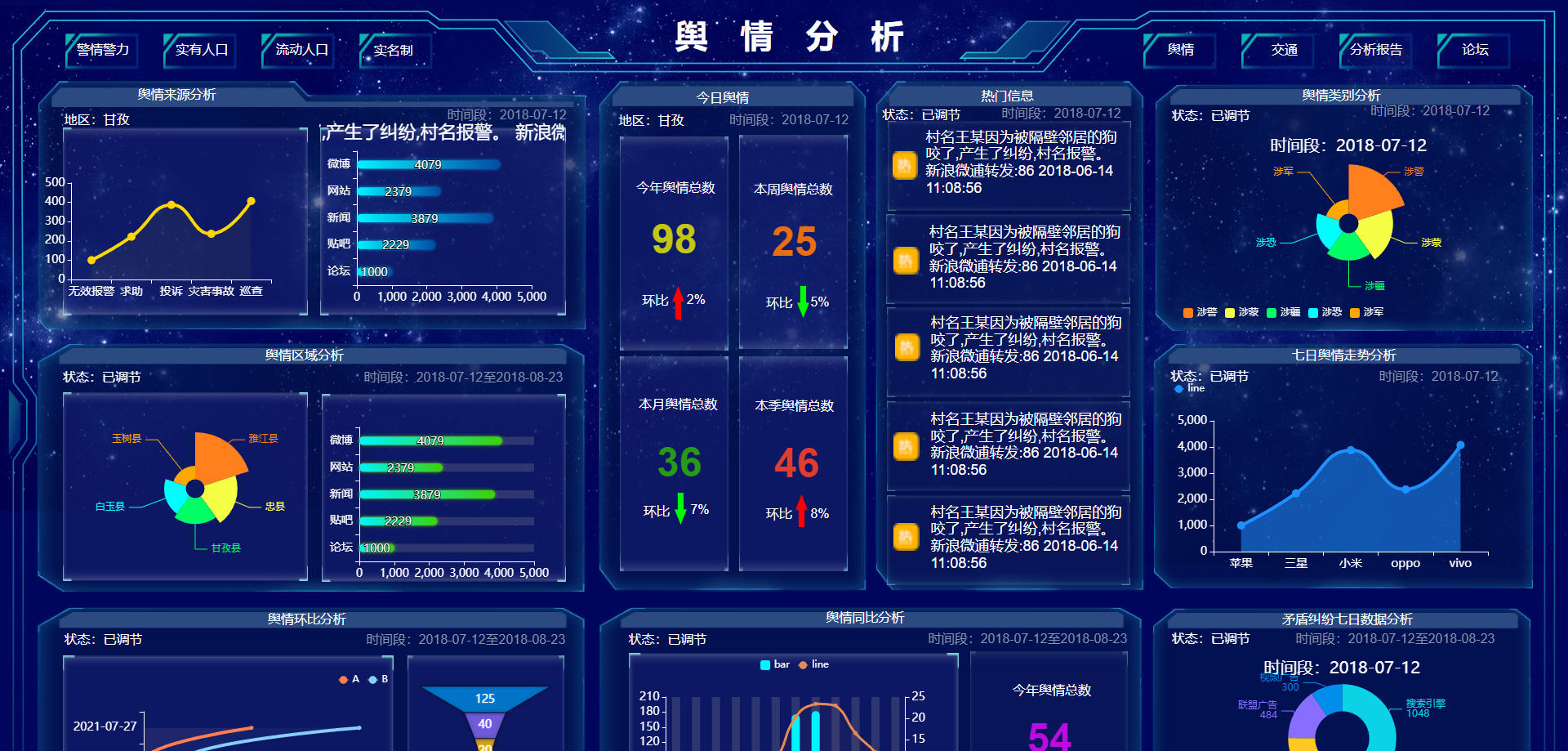
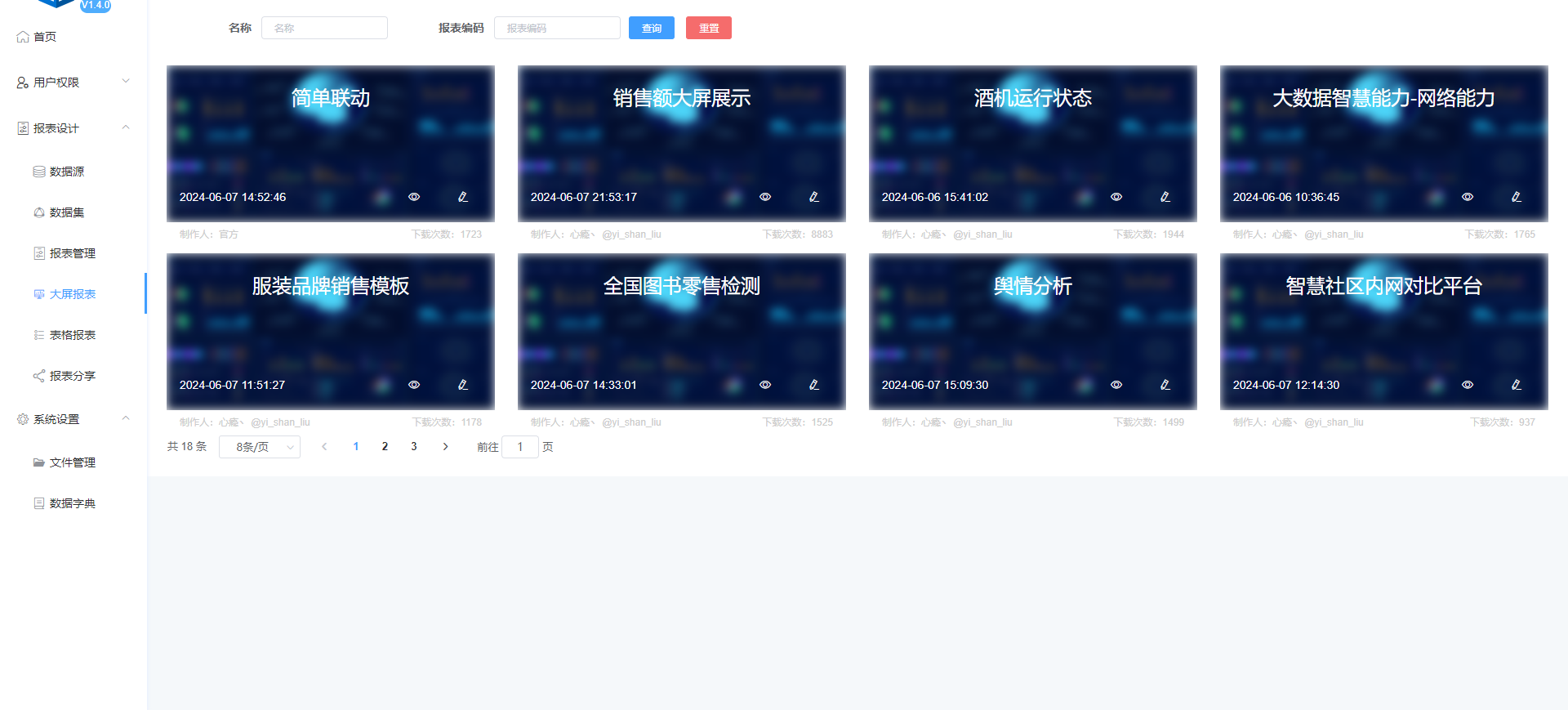
大屏拖拽设计:有文本、柱状图、折线图、饼图、地图等数十种组件供选择,组件一键拖拽进行个性化布局,支持实时预览。



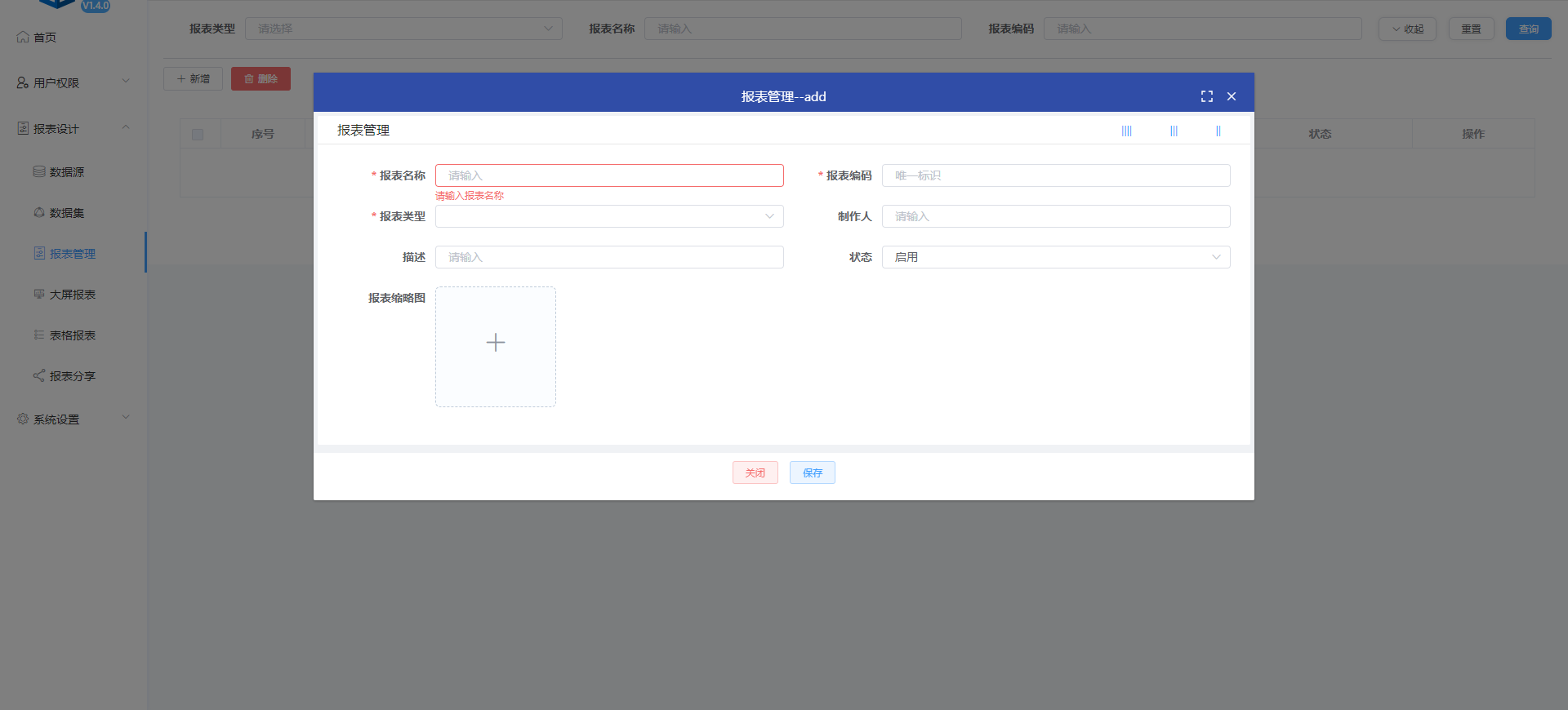
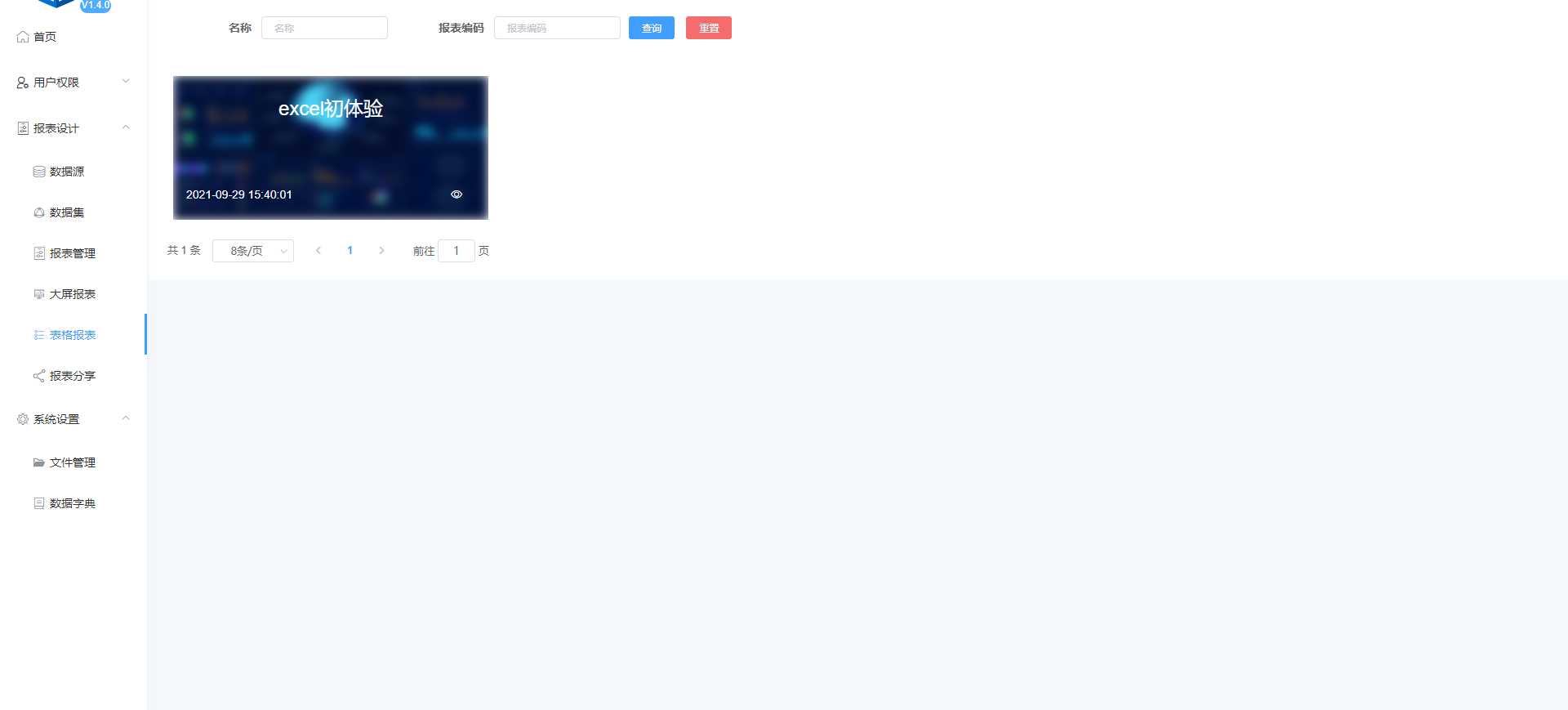
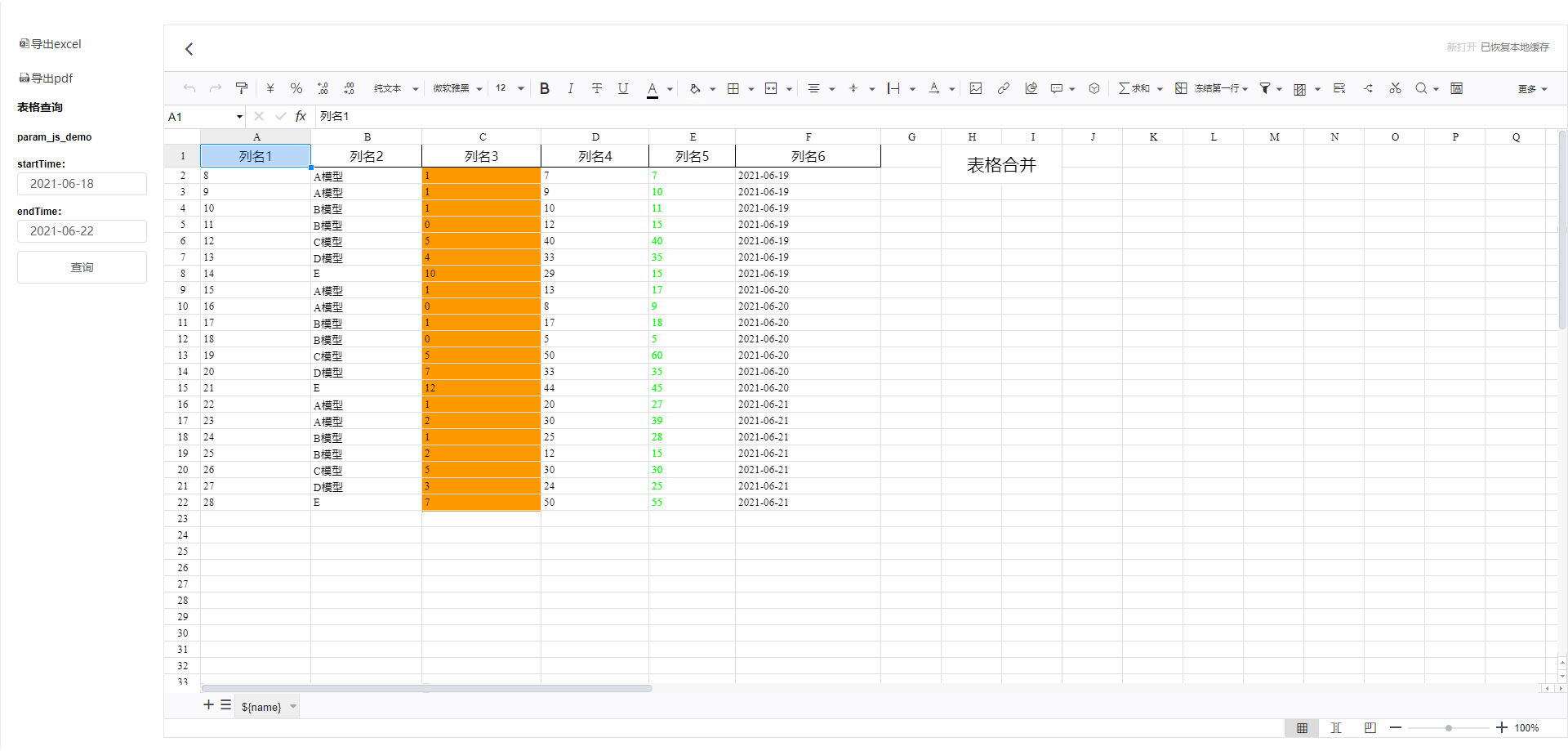
表格报表:适用于 Excel 表格报表,支持在线编辑和导出。


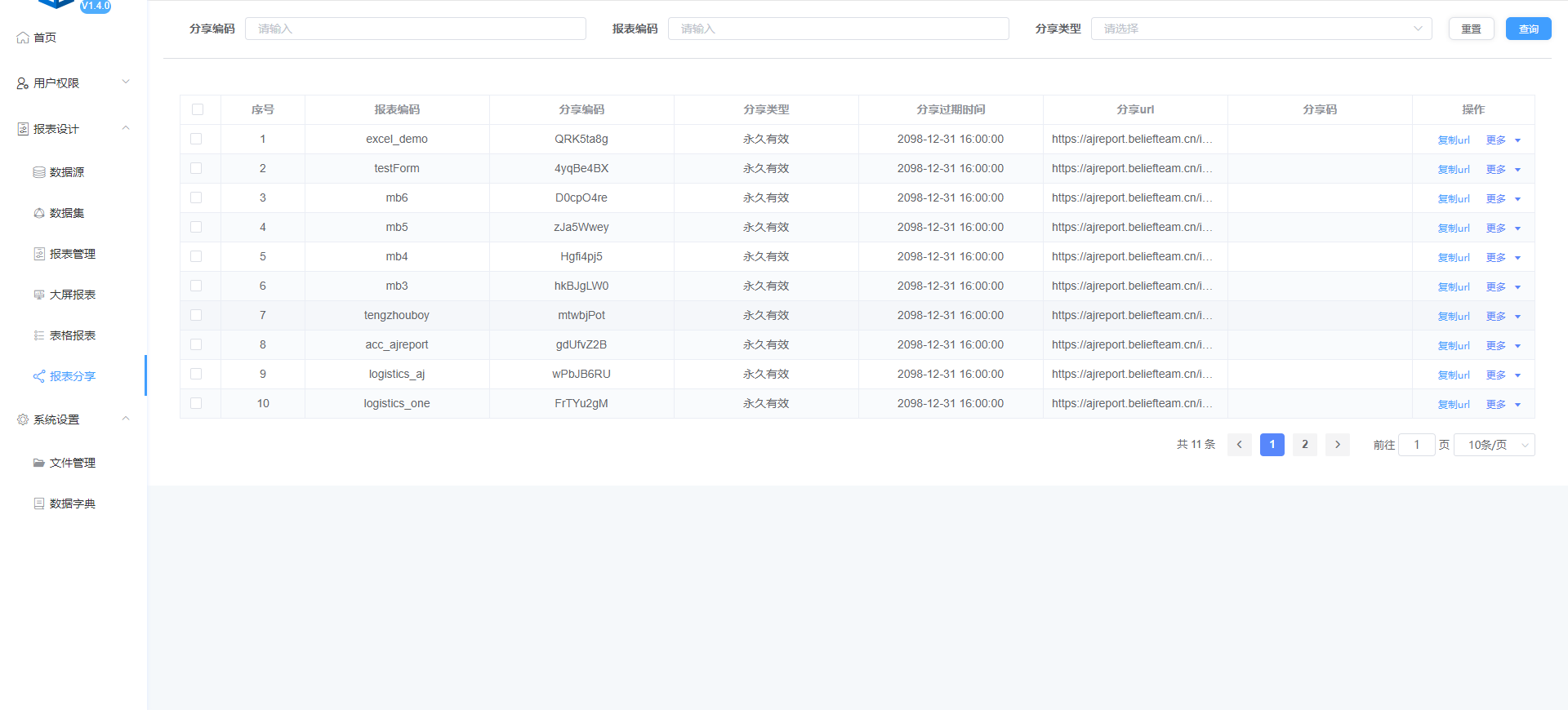
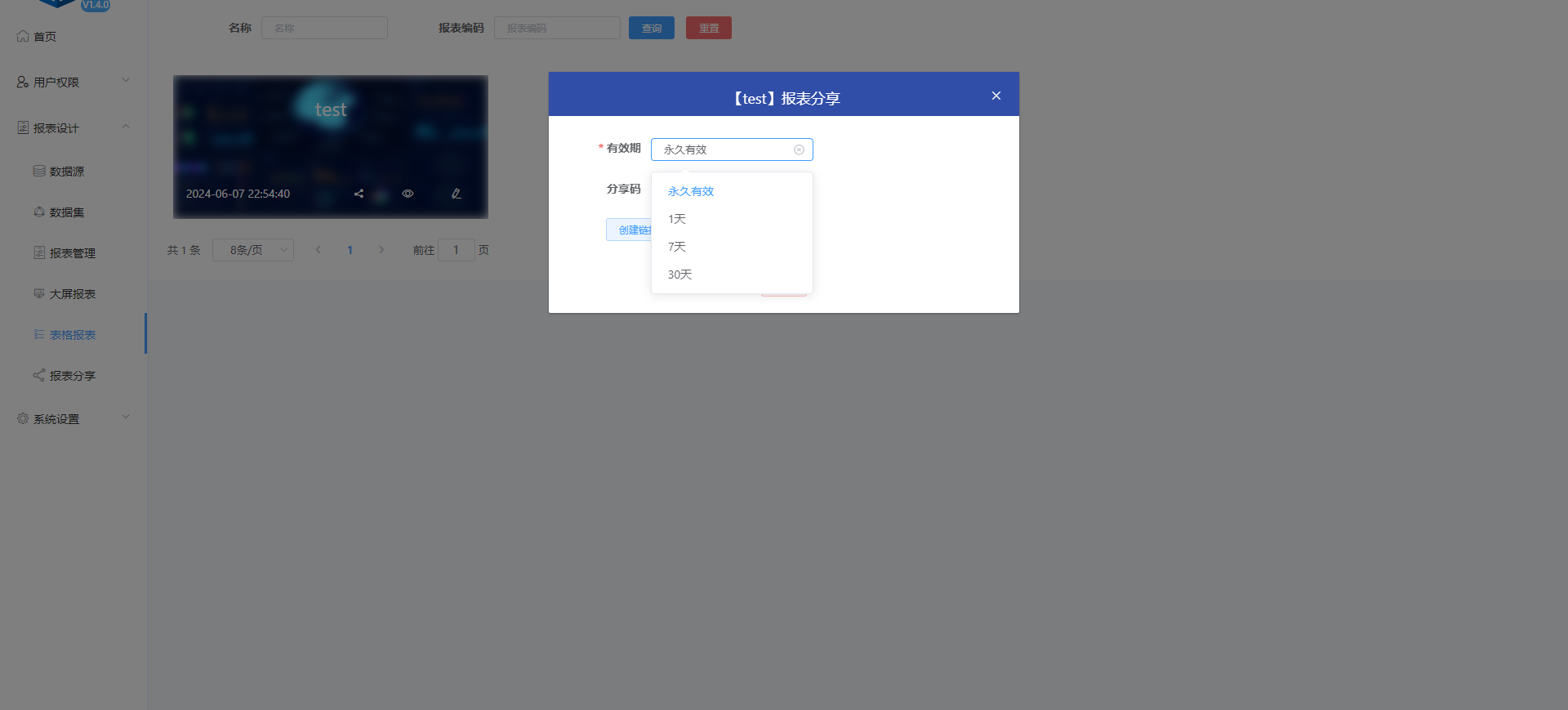
报表分享:支持生成报表分享链接,可设置有效期和分享码。


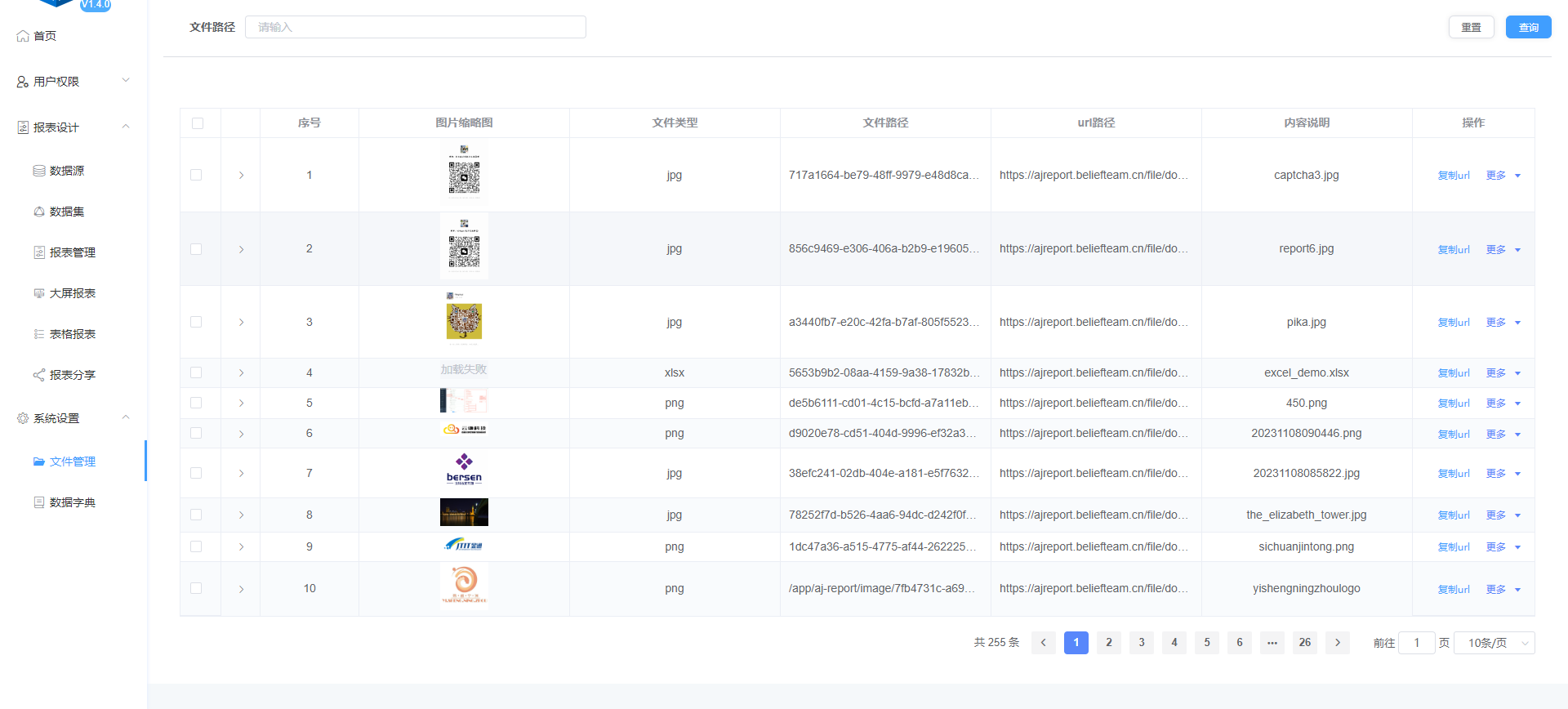
文件管理

权限管理

快速上手
环境依赖:
- Jdk 1.8(Jdk 1.7 及以下/11及以上(jdk11部分版本有问题),存在兼容性问题,请不要使用)
- MySQL 5.7
- Node.js 14(Node.js 16及以上,存在兼容性问题)
1、拉取代码
git clone https://github.com/anji-plus/report.git
2、代码结构
├── doc 文档源码
│ ├── docs
│ ├── package.json
│ └── README.md
├── pom.xml
├── report-core Java 源码
│ ├── pom.xml
│ └── README.md
├── report-ui 前端 Vue 源码
├── LICENSE
├── README.md
3、将 Java 源码以 Maven 的形式导入到 IDEA 中
4、修改配置文件 /src/main/resources/bootstrap.yml 中的数据源连接信息
spring:
datasource:
url: jdbc:mysql://localhost:3306/aj_report?characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&useSSL=false
username: root
password: root
系统初始化时会初始化
SQL文件,执行完将会创建 aj_report(存放系统基础数据)数据库。
5、运行主启动类 com.anjiplus.template.gaea.business.ReportApplication,启动后端服务
6、安装前端工程依赖
## 进入 Vue 源码目录
cd report-ui
## 安装依赖
npm install
7、运行前端项目
npm run dev
## 或者
npm run start
8、浏览器访问
http://localhost:9528
除了源码部署外,项目官方还提供了脚本命令部署的方式,相关部署可参考文档~
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!






















 807
807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








