大家好,我是 Java陈序员。
随着移动支付的兴起,在线扫码点餐可谓是十分火热!对于用户来说,扫码点餐方便快捷、提升体验;对于商家来说,提升管理效率、优化服务流程。
今天,给大家介绍一款开源的在线扫码点餐小程序系统!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
yshop-drink —— 一款在线扫码点餐(外卖与自取)小程序系统,支持多门店模式,支持 Saas 多租户模式。
系统功能包含外卖与自取、商品管理(多规格Sku)、店铺管理、云小票打印、图片素材库、订单管理、积分兑换(积分+金额)、充值、优惠券、充值、多门店、微信公众号、商家中心、提前预约、桌面扫码点餐(单人或者多人协同)、收银台、会员卡等功能,更适合企业或个人二次开发。
系统使用当前流行技术组合的前后端分离开发实现,具体技术栈如下:
- JDK17
- SpringBoot3
- Spring Security Oauth2
- MyBatisPlus
- Redis
- Vue3,
- Element UI
- Uniapp(Vue3)
系统截图
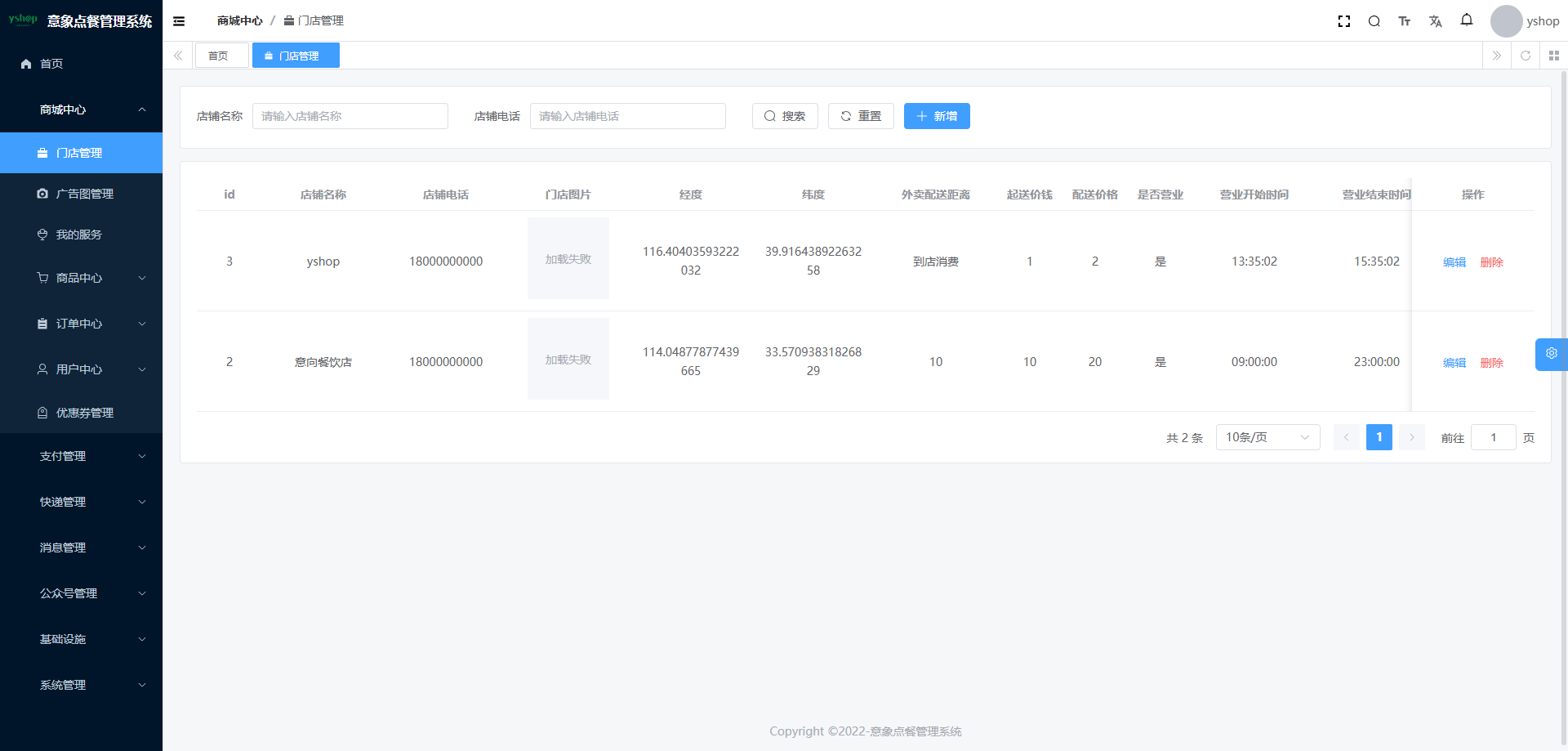
后台管理界面





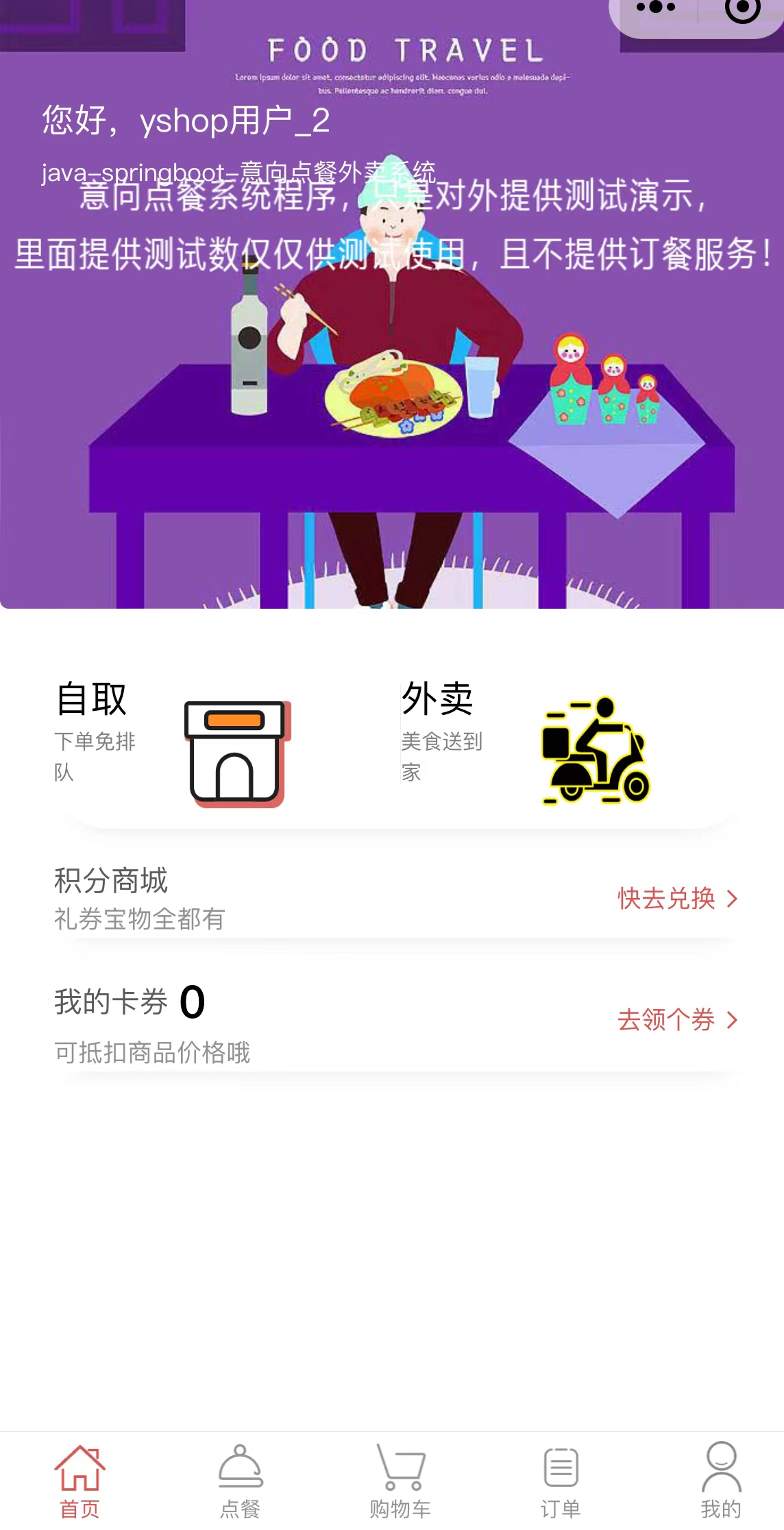
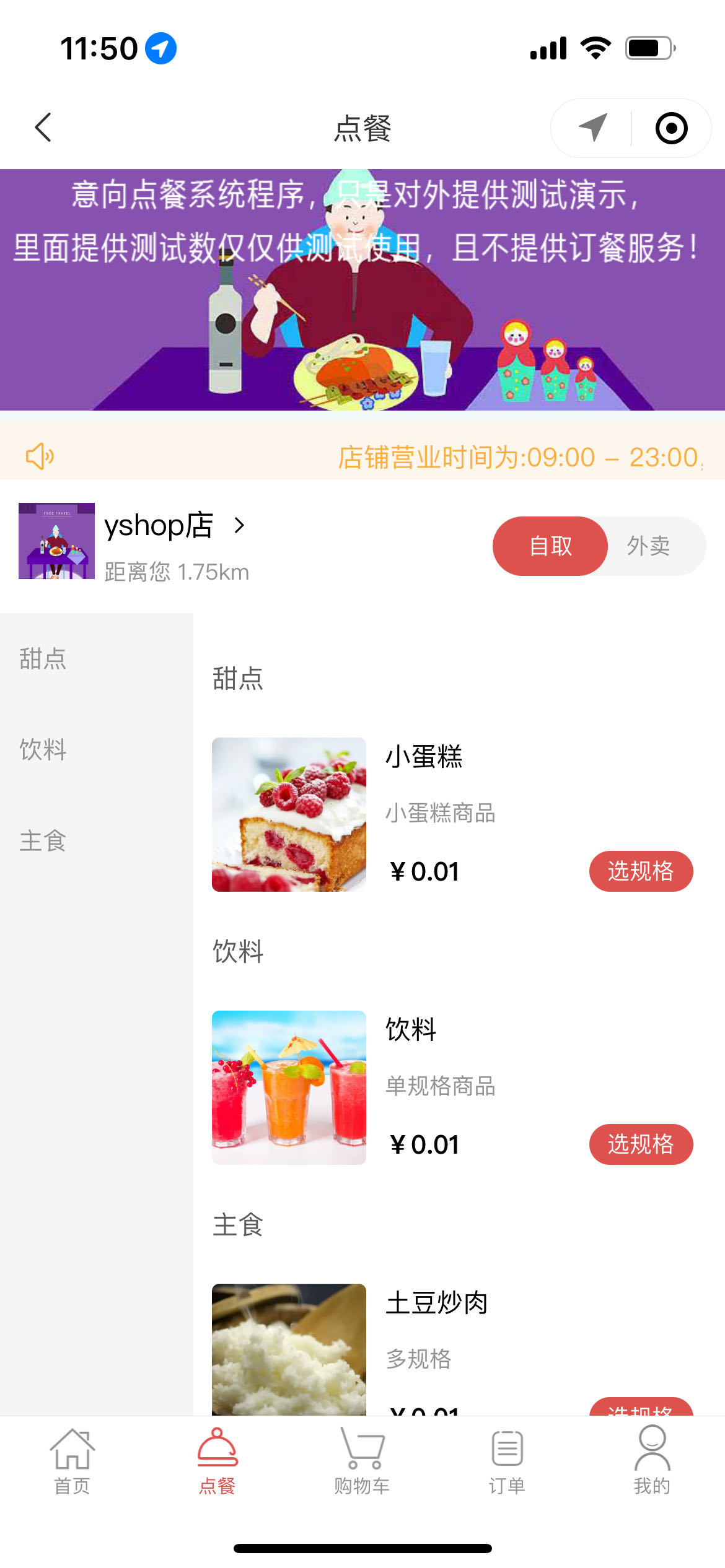
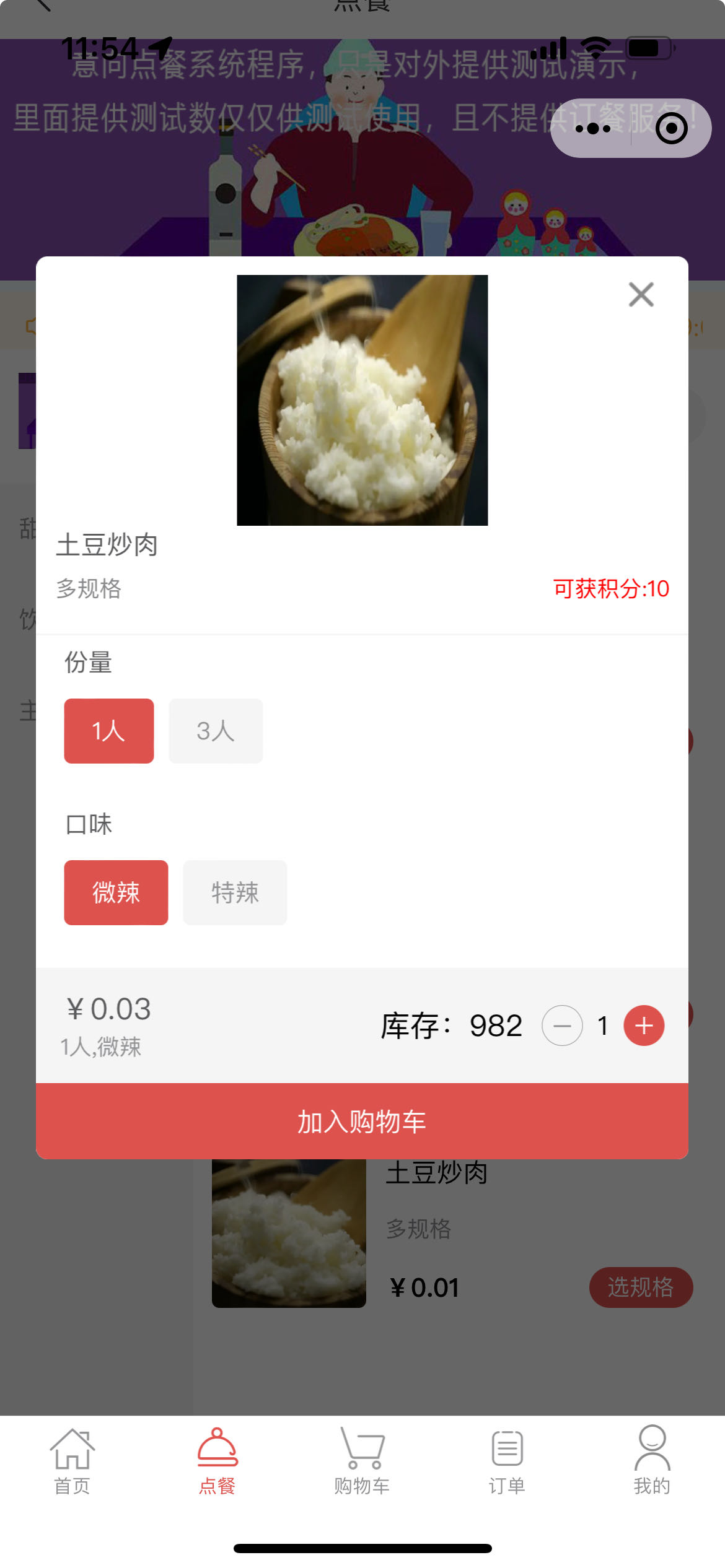
小程序界面
 |  |
|---|
 |  |
|---|
 |  |
|---|
快速上手
开发环境和开发工具
开发环境:
- JDK:17+
- Maven:3.8+
- Redis:6.x+
- MySQL: 8.x+
- Node:16.x+
开发工具:
- IntelliJ IDEA
- Visual Studio Code
- HBuilderX
- 微信开发者工具(微信小程序)
源码下载
- 克隆项目代码
git clone https://github.com/guchengwuyue/yshop-drink.git
- 项目目录结构
yshop-drink
├── yshop-drink-boot3 # 后台服务端 SpringBoot3
├── yshop-drink-uniapp-vue3 # 小程序端 Uniapp
└── yshop-drink-vue3 # 后台管理端 Vue3
服务端
1、在 IDEA 中以 Maven 工程的形式导入 yshop-drink-boot3
2、创建数据库 yixiang-drink-open
CREATE DATABASE `yixiang-drink-open` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;
3、执行工程目录下 sql/yixiang-drink-open.sql 文件初始化数据库数据
yixiang-drink-open.sql脚本中有大量无效的日志数据,可不用导入!
4、修改 yshop-server/src/main/resources 目录下配置文件 application-local.yaml 中的 MySQL、Redis 连接信息配置
默认是加载
local环境配置,不是加载dev环境配置!
5、运行主启动类 co.yixiang.yshop.server.YshopServerApplication 启动项目
6、启动成功后,浏览器访问如下地址,查看接口文档
http://localhost:48081/doc.html
后台管理
1、用 VS Code 打开 yshop-drink-vue3 目录
2、安装依赖
npm install
# or
pnpm install
3、修改 .env.dev 配置文件中 VITE_BASE_URL 配置为 VITE_BASE_URL='http://localhost:48081'
4、启动项目
npm run dev-server
# or
pnpm run dev-server
5、浏览器访问
http://localhost
小程序
1、在 HBuilderX 导入 yshop-drink-uniapp-vue3 目录
2、配置 config/index.js 中的 VUE_APP_API_URL 为 export const VUE_APP_API_URL = 'http://localhost:48081/app-api'
3、打开 manifest.json 找到 appid 参数,并修改为自己小程序的 appid
...
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wx001e2dc50bf532df",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "定位最近的门店"
}
},
"requiredPrivateInfos" : [ "getLocation", "chooseLocation" ]
},
···
4、在 HBuilderX 中点击运行==>运行到小程序模拟器==>微信开发者工具
yshop-drink 实现了一套在线扫码点餐的完整功能,很适合个人或企业进行二次开发,同时也是一个值得学习的 Java 开源项目!快去试试吧~
项目地址:https://github.com/guchengwuyue/yshop-drink
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
























 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








