Ⅰ、问题描述:
1、什么是 Node.js ?
答:Node.js 是一个 Javascript 运行环境 (即:它是一种运行环境) ;
2、运行 Node.js 的作用是什么?
答:其一、Node.js 是一个可以快速构建网络服务及应用的平台,是用 Javascript 语言构建的服务平台,可用于后端建立服务器;
其二、node.js 主要应用后端;
其三、node.js 就是把浏览器的解释器封装起来作为服务器运行平台,用类似 javascript 的结构语法进行编程,再在 node.js 上运行;
Ⅱ、安装过程如下:
1、Node.js的官方下载地址: https://nodejs.org/en/ (一般:下载左边的)
A、下载地址的页面展示为:

B、下载下来的安装包为:

C、选中安装包右击,既可选择卸载、修复、卸载等操作;

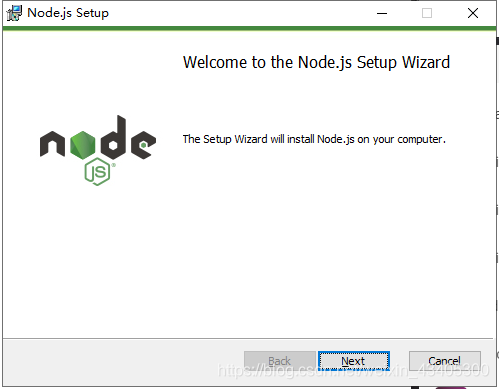
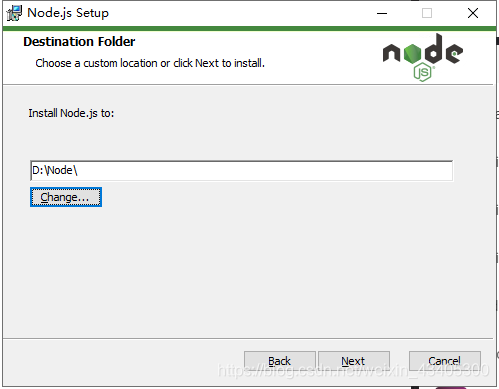
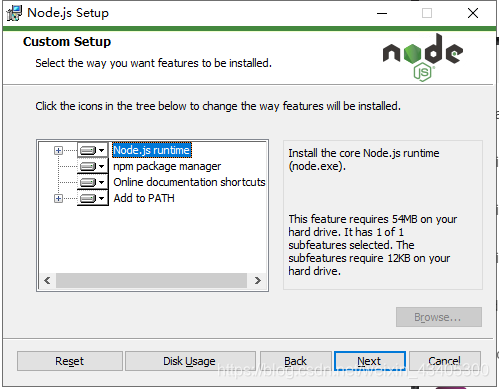
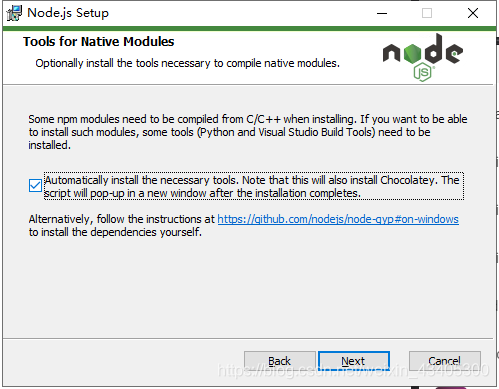
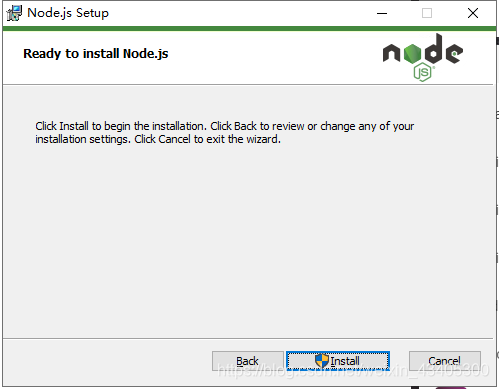
2、安装过程: (傻瓜式安装,且操作如下);









3、查看安装结果:
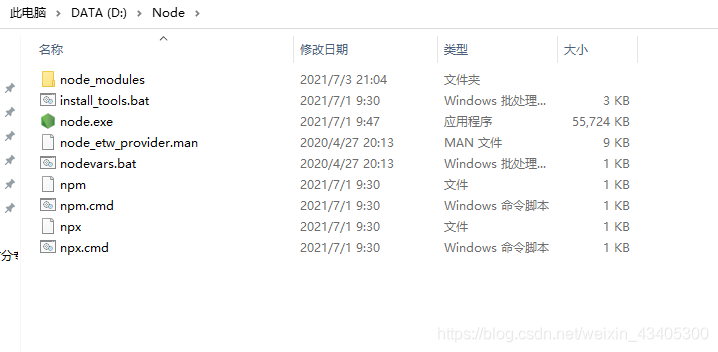
A、打开安装 Node.js 的文件夹,会发下如下的文档结果:

B、在电脑命令界面查找看是否成功安装了 node 与 npm 包;(确保已安装成功);
操作步骤:
其一、按 ‘Win + R’ 键,打开命令行,并输入 cmd ;
图片如下;


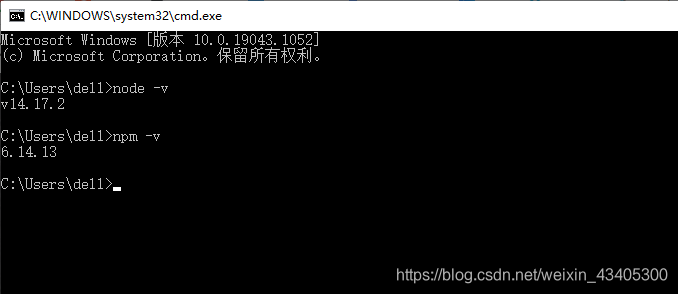
其二、输入命令:node -v (然后再点击回车符);
就得到信息:v14.17.2 (即:node 版本号);
输入命令:npm -v (然后再点击回车符);
就得到信息:6.14.13 (即:npm 版本号);

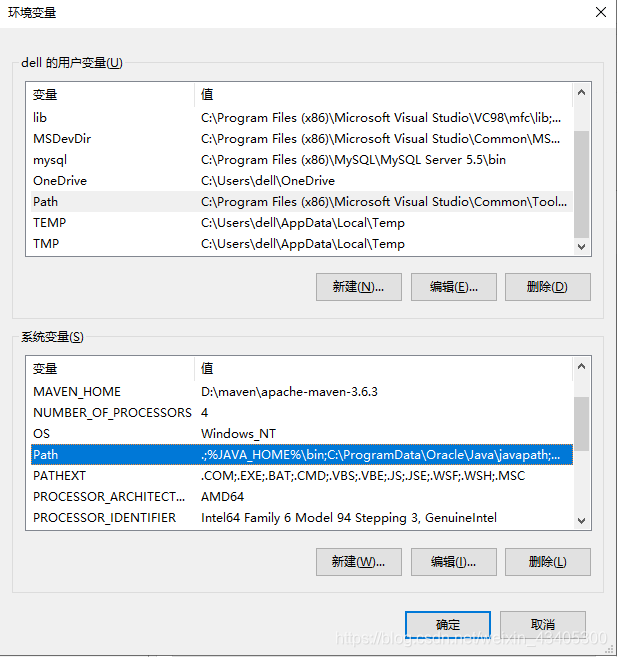
C、打开环境配置,查看环境配置信息,确保环境配置成功;
其一、打开系统属性,并打开环境变量;

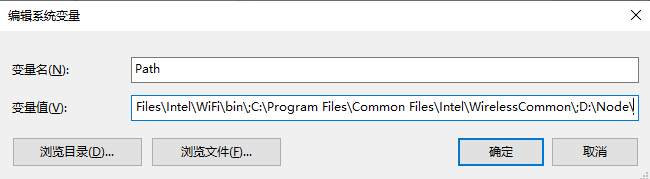
B、在环境变量中,找到自己安装 Node.js 的地址是否已到了环境变量上;
(我的Node.js 的地址路径在Path上,你们可能在独立的环境路径上,好好找找);
我的路径为:D:\Node;


Ⅲ、在 VScode 中运行 js 文件步骤及结果展示:
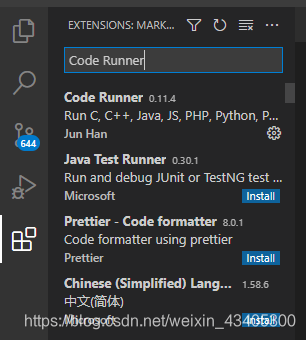
1、首先要在 VScode 中添加 Code Runner 插件; (操作及图片如下:)

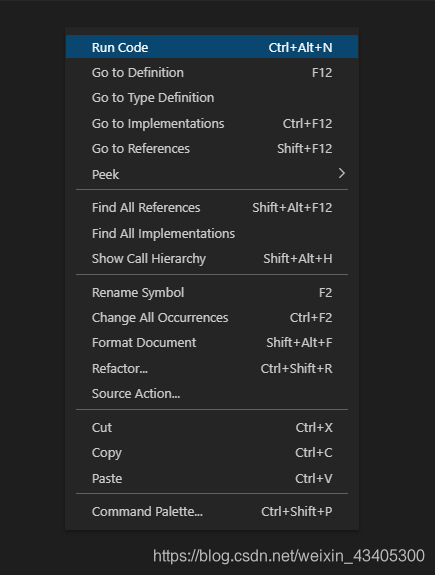
2、打开 JS 文件选择要运行的代码语句,右击鼠标选择 Run Code;


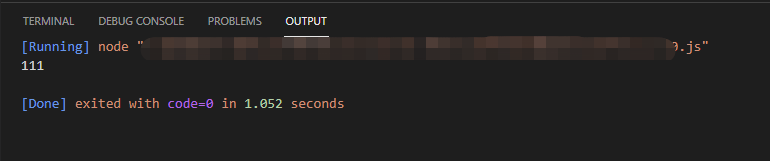
3、结果展示为:

4、注意:在安装 Node.js 后,其环境配置操作及 npm 包、Node 版本一般都已经自动安装好了;
Ⅳ、小结:
哪里有不对或不合适的地方,还请大佬们多多指点和交流!






















 5403
5403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










