1、问题展示:
其一、问题描述:
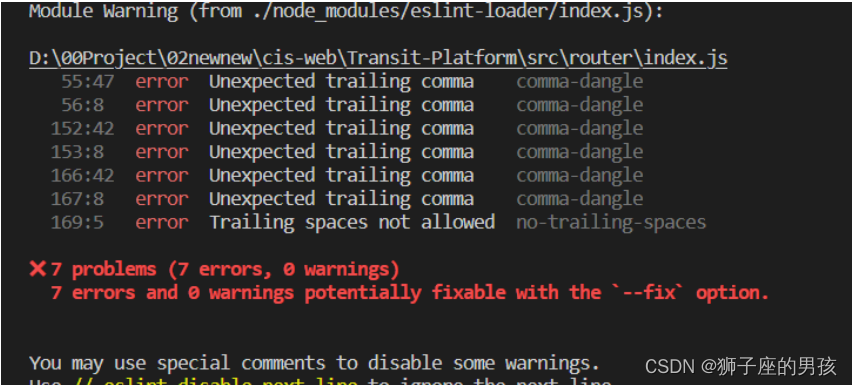
项目运行的过程中报错,报错为:error Unexpected trailing comma 和 error Trailing spaces not allowed
翻译成中文为:错误 意外的尾部逗号 和 错误 不允许使用尾随空格
其二、报错截图:

2、问题分析:
应该是 ESlint 的规则问题
3、解决过程:
找到对应的文件以及对应的行数(如:55,56,152,153,166,167)去除多余的逗号(comma),或(169)去除多余的空格等,就能解决问题;
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482






















 5059
5059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










