1、问题描述:
其一、需求为:
无论是通过路由组件形成的平台管理系统,还是通过文件配置形成的平台管理系统,都存在通过切换左侧的导航栏而使右侧的页面切换的业务需求;
其二、问题描述为:
A、步骤一:
切换左侧不同的导航栏,右侧页面能展示对应的 .vue 文件,且加载都没有问题(即:页面可以加载,对应的接口也可以加载);
B、步骤二:
但要在左侧点击相同页面的导航栏(即:已经展示该页面,再点击左侧相同菜单,右侧页面不再重新加载,当然也没进行刷新操作);
C、步骤三:
想要的效果为:无论点击哪个导航栏菜单,右侧页面都想要被重新加载;
2、问题分析:
猜测重复点击相同页面的导航栏时,页面应该没有销毁和重新加载;
3、问题解决:
其一、点击导航菜单操作过程(即:现存的问题):
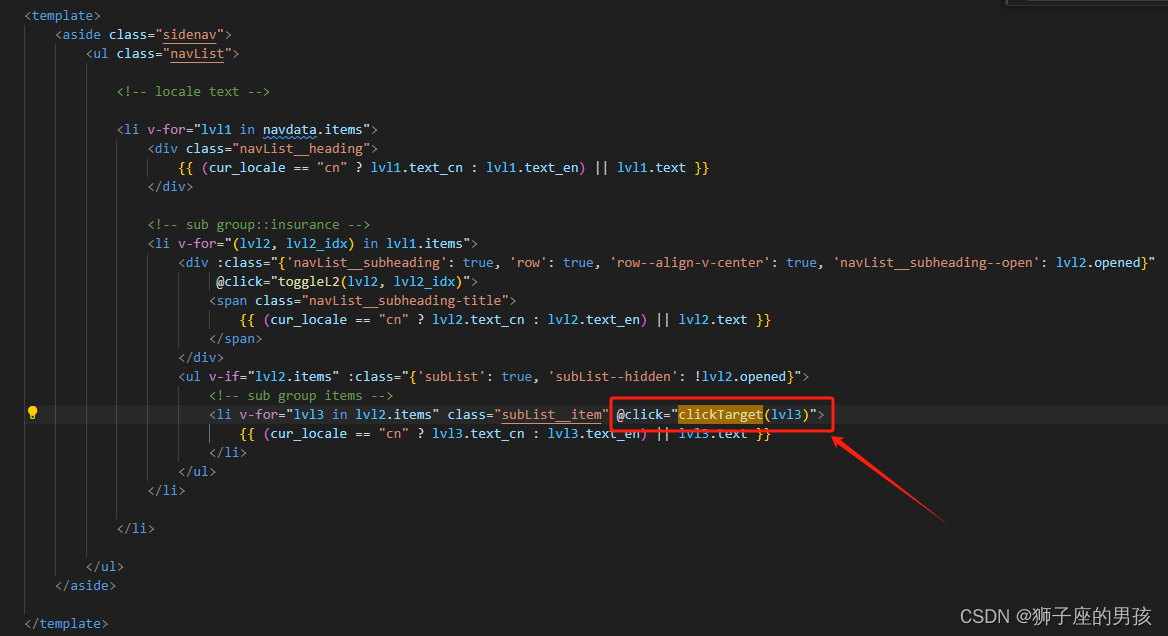
A、点击左侧导航栏执行 clickTarget() 函数:

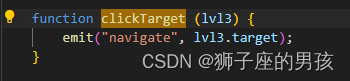
B、子组件暴露 navigate() 方法及传 lvl3.target 参数:

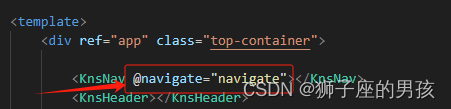
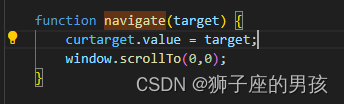
C、父组件引入并触发 navigate() 方法:

// 并通过 curtarget 的值,在 KnsContent 组件中加载;

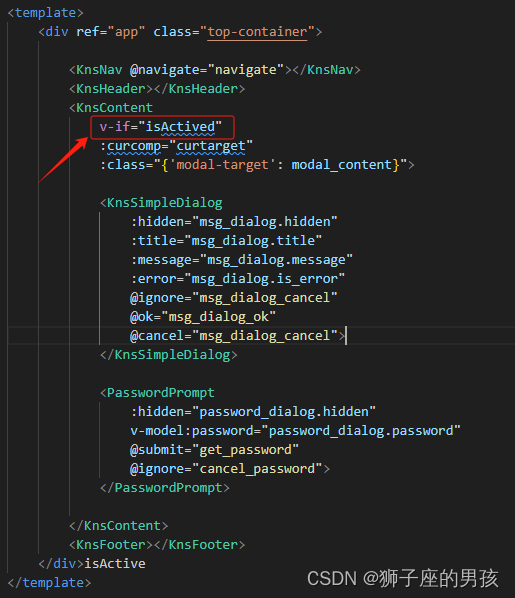
D、通过不同的 curtarget 来加载不同且独立的 vue 组件:

E、存在的问题:
重复点击左侧导航栏的菜单(即:点击左侧导航相同菜单),右侧页面不重新加载,但左侧切换不同的菜单,右侧页面加载就没有问题;
其二、修改的操作为(即:解决问题):
A、父组件引入并触发 navigate() 方法中,添加销毁和重加载操作:
// 当然,此时的 isActived 是已经定义过的;


B、通过不同的 curtarget 来加载不同且独立的 vue 组件中,添加 v-if 的操作:
// v-if 可以来控制组件的加载与销毁(即:v-if 为 true 时,页面(即:.vue 组件)就加载;而为 false 时,页面(即:.vue 组件)就销毁;)

C、此时需求就能满足:
修改上述位置代码后,就解决了:点击左侧相同菜单,右侧页面不重新加载的问题;
其三、解决过程剖析:
A、设置 isActived 的初始值为: true
因为项目刚运行打开时,右侧的页面要加载对应的 .vue 组件;
而若此时 isActived 的初始值为 false,那么右侧页面对应的 .vue 组件将会是空的;
B、nextTick() 方法的剖析:
在触发 navigate() 方法,执行语句:isActived.value = false 后, KnsContent 组件就会执行 v-if 的销毁动作并渲染和更新 DOM,而 nextTick() 方法就是要拿到最新的 DOM 后,立即执行 isActived.value = true 操作,然后 KnsContent 组件就再次被加载(即: v-if 为 true 的操作)并再次更新 DOM;
C、达到目的效果:
在 nextTick() 方法的使用下,就是实现了:点击左侧相同菜单,右侧页面也重新加载;
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










