JS拖拽元素
思路:鼠标按下拖动,就要获取到鼠标距离父元素的坐标
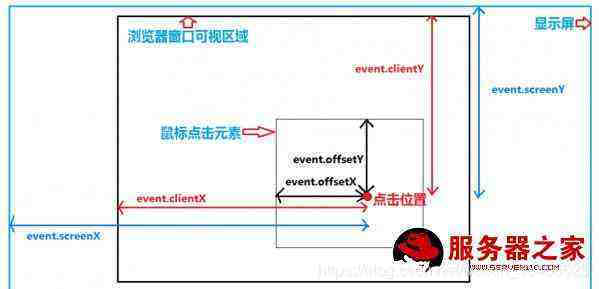
思路如下(素材来源于网络)

父元素top = 鼠标距离浏览器Y轴 - 鼠标距离浏览器Y轴 =“px”;
父元素left = 鼠标距离浏览器X轴 - 鼠标距离浏览器X轴 =“px”;
前提情况下你移动的目标css position得有relative,fixed,absolute
让移动目标zindex值+1;
var Zindex = 0;
绑定事件,解决兼容性问题
function on(node, event, handler) {
if (node.addEventListener) {
node.addEventListener(event, handler, false);
} else if (node.attachEvent) {
node.attachEvent("on" + event, handler);
}
}
封装获取样式
function getcss(node,cssname){
var tarStyle;
if(wind







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








