**
**
JavaScript 封装自己的小插件
**
**
封装,是为了让我们更方便、快捷的敲代码,我封装的这个插件名叫yk,因为现在在动手得项目所需,所以我直接封装了一些常用的代码,类似jQuery,首先声明一点,除了框架,其它代码都是原创。
建议去了解一下闭包:https://www.cnblogs.com/yunfeifei/p/4019504.html
下面这代码是这个插件的框架,也就是jQuery的框架
(function () {
//记录开启的模块
var module = [];
//主函数
var youke = function (ele) {
return new youke.py.init(ele);
}
youke.py = youke.prototype = {}
//工厂函数
var init = youke.py.init = youke.prototype.init = function (ele) {
}
init.prototype = youke.prototype;
//把 youke 函数暴露出全局
window.youke = window._ = window = youke;
})();
因为这句代码
window.youke = window._ = window = youke;
yk插件可以这样调用_,也可以这样调用youke
需要注意的是,和()也就是youke和youke()的this指向不一样
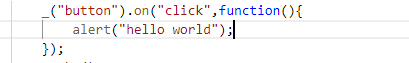
挑几个方法来说吧,比如说on()方法

这方法类似jQuery的on,$(...).on(‘click’,function(){...});
这里的调用方法一致_(...).on(‘click’,function(){...});
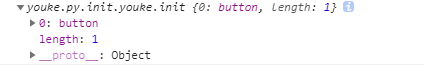
上图代码this就是选择的元素

便利this的长度,然后挨个给this绑定事件


在这里插入图片描述
为了链式调用,最后返回this,this指向的是youke(),包含了youke()的原型(不明白链式调用可以去看看:https://bbs.csdn.net/topics/392045969?list=lz,this相关可以看看:https://www.cnblogs.com/banzheshenghuo/p/5824334.html)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








