1.写在前面
在写页面CSS过程中不可避免的需要写到一些改变元素位置的属性,例如改变元素外边距、内边距,改变定位元素的偏移等,当这些元素属性设置为一个绝对的数值时,你当然知道它会移动一个绝对的数值的位置;然而当其设置为百分比值时,你是否会思考:这个百分比值是相对于其包含块的大小还是相对于元素自身的大小呢?
本文就一些常用改变元素位置的属性的百分比参考对象给出总结。
2.参考对象
2.1 定位属性
- top
- right
- bottom
- left
top、left、right、bottom是定位元素属性,非定位元素设置此属性无效。
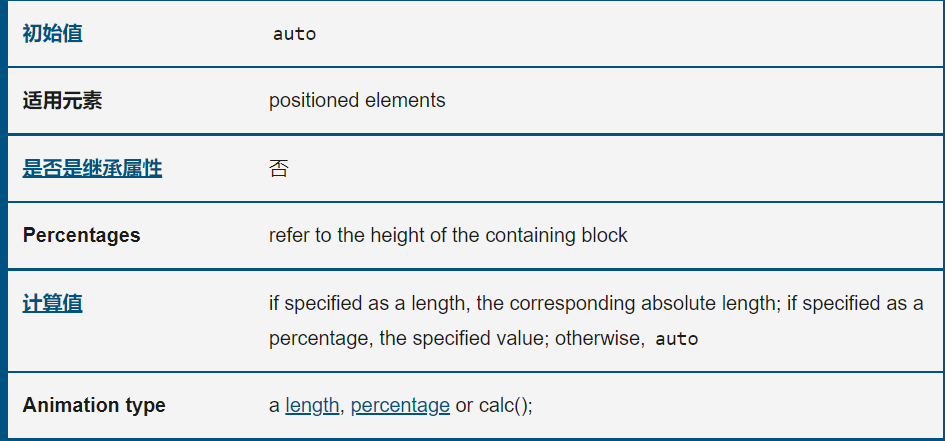
其中 top、bottom 属性MDN参考如下:

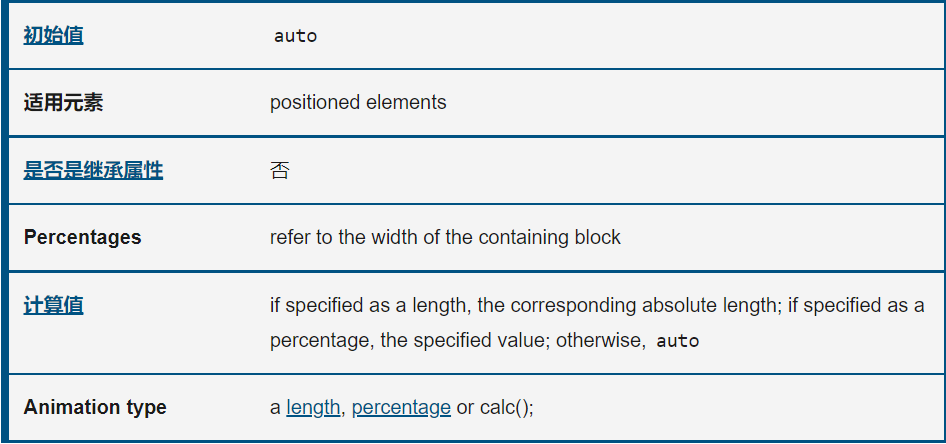
其中 left、right 属性MDN参考如下:

根据图中第四点可知,top、left、right、bottom定位元素属性的百分比值参考对象为其包含块(containing block)的大小,对于 top 和 bottom,相对于包含块的 clientHeight;对于 right 和 leftÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3282
3282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








