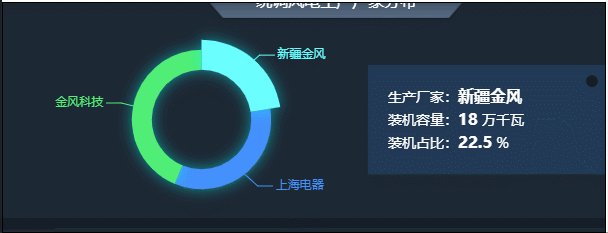
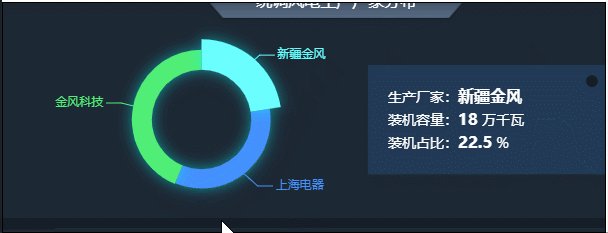
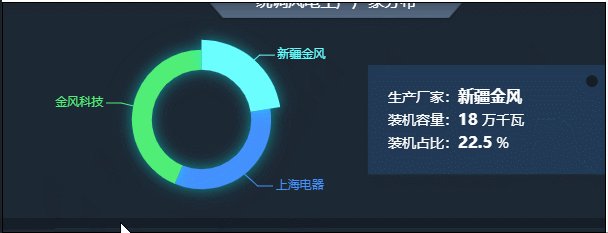
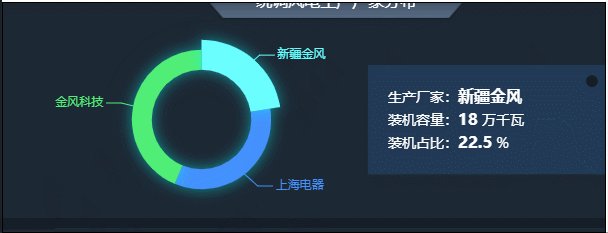
效果图:

代码:
var data = [
{name:'新疆金风',value:18,percent: 22.5},
{name:'上海电器',value:27,percent: 33.75},
{name:'金风科技',value:35,percent: 43.75}
];
initEchartPie("plantDisPie", data);
function initEchartPie(id, data, color=["#62FFFF", "#4591FF", "#50EE77"]) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(id));
myChart.clear();
myChart.showLoading();
var option = {
// 提示
tooltip: {
trigger: 'item',
// 设置提示框的位置
position: ["90%", "20%"],
// 设为空值 去掉提示框默认的背景色
backgroundColor: '',
// 是否设置让提示框的内容一直显示 默认值是false
alwaysShowContent: true,
formatter: (







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7013
7013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








