精灵图
为什么需要精灵图?
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,大大降低了页面的加载速度。为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,从而引入CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵图的使用
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position。
- 一般情况下精灵图都是负值。(注意网页中的坐标:x轴右边走是正值,y轴往下边走是正值。)
字体图标
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标使用场景
主要用于显示网页中通用、常用的一些小图标。
字体图标的优点
- 轻量级:一个图标字体比一系列的图像要小。一旦字体加载了,图标会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可随意改变颜色、产生阴影、透明效果、旋转等。
- 兼容性:几乎支持所有的浏览器,可以放心使用。
注:字体图标不能代替精灵技术,只是对工作图标部分技术的提升和优化。如果遇到一些结构和样式比较简单的小图标,就用字体图标;如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标的下载
推荐下载网站:
-
icomoon字库
该字库内容种类繁多,非常全面,但是是国外服务器,打开网速较慢。 -
阿里iconfont字库
该字库包含了淘宝图标库和阿里妈妈图标库,可使用AI制作图标上传生成,免费。
字体图标的引入
下载完毕之后,注意原先的文件不要删除,后面会用。
-
把下载包里面的fonts文件夹放入页面根目录下


-
在CSS样式中全局声明字体:即把这些字体文件通过CSS引入到我们页面中。其中注意一下字体文件路径的问题。在下载包文件夹下的style.css文件中复制以下代码添加到到css样式中。

-
html标签内添加小图标。复制图标粘贴到标签中。

<span> </span>
4、改一下span标签的样式(font-family属性值保持相同)
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?tjsfbb');
src: url('fonts/icomoon.eot?tjsfbb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?tjsfbb') format('truetype'),
url('fonts/icomoon.woff?tjsfbb') format('woff'),
url('fonts/icomoon.svg?tjsfbb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color: pink;
}
</style>
字体图标的追加
原来的字体图标不够用了,需要添加新的字体图标到原来的字体文件中。
把压缩包里面的selection.json重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。

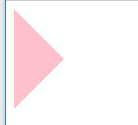
CSS三角
网页中常见一些三角形,使用CSS可以直接画出来,不必做成图片或者字体图标。
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
}























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










