挨千刀的UI (开玩笑的,我爱UI) uni-app项目在使用复选框时非要使用自定义的图标,作为新手踩了不少坑,故想在这周末的时候给记录下来。

1. 原生的uniapp 复选框是这样的,看起来其实还是不错的

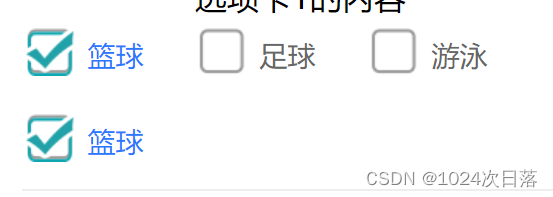
但是UI 要求是这样的:
![]()
当时想着 就这?简单,我相信uni-ui肯定会提供更改这些的props,官网定眼一看,嘿,您猜怎么着~没有。得~样式穿透搞起来吧(顺便吐槽一下uniapp找样式太难找了) 不废话了 更改得思路就是找到对应得类,背景一改 O了。上代码:
/deep/.radio__inner {
width: 28px !important;
height: 28px !important;
border: none !important;
border-radius: 0 !important;
background: url(@/static/img/icon_gou02.png) no-repeat center center ;
background-size: 100% !important;
}
/deep/.radio__inner-icon {
width: 28px !important;
height: 28px !important;
border-radius: 0 !important;
background: url(@/static/img/icon_gou01.png) no-repeat !important;
background-size: 100% !important;
} 但是,这么做会造成选中和未选中得图标重叠,能逼死强迫症

找来找去发现有个is_checked得类 将选中得默认背景去掉就好了!!
/deep/ .is-checked .radio__inner {
background: none !important;
}看效果 完美解决! 又是愉快的一天


























 4574
4574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










