支持自定义超出多少行自动省略
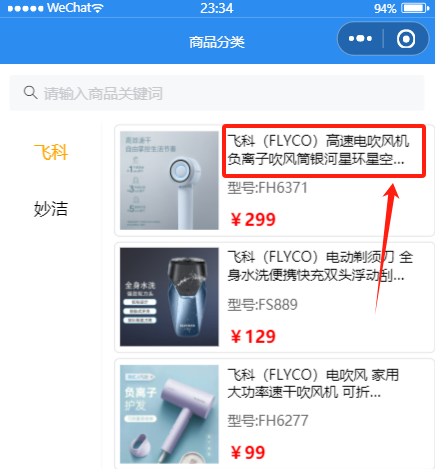
实现效果图:

wxml:
<view class="cardtext">文字内容</view>
wxss:
.cardtext{
overflow: hidden;/*超出文本隐藏*/
text-overflow:ellipsis; /*超出部分省略号显示 */
display: -webkit-box;/*弹性盒模型*/
-webkit-box-orient: vertical;/*上下垂直*/
-webkit-line-clamp: 2;/*自定义行数*/
font-size: small;/*字体大小*/
}end







 本文介绍了如何在微信小程序中,通过WXML和WXSS的CSS样式,实现文本内容超出指定行数后自动省略并显示省略号的功能,提供详细的代码示例。
本文介绍了如何在微信小程序中,通过WXML和WXSS的CSS样式,实现文本内容超出指定行数后自动省略并显示省略号的功能,提供详细的代码示例。














 4142
4142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








