!DOCTYPE html
指定文档格式为HTML格式,浏览器会根据W3C的HTML标准格式渲染该文档中的内容。
该标签为必加标签。
<!DOCTYPE html>
html 根标签
HTML内容书写区域,也被称为根标签,所有的内容都应该写到他的内部。
属性:lang = “en” 表示页面是英文格式,翻译页面时会读取此值来获取当前页面是什么语言编写。
head 头部信息
该标签的作用是专门提供一下网页的配置信息,如网页的标题,检索内容,解码格式等等。
该部分内容虽然不会在页面展示,但也起到非常重要的作用。
title 页面标题
title标签用于指定网页的标题:

link 页面图标
link标签可以设置网页标题上的图标:

meta 元信息
meta标签可提供有关页面的元信息(meta-information),它能针对性的设置搜索引擎和更新频度相关的描述和关键词。
该标签位于head标签中,是一个自闭和标签。
它所提供的信息是用户不可见的。
字符编码
meta标签设置charset属性,可指定浏览器解析该文档时所使用的字符编码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
页面刷新
meta标签的http-equiv属性可用于页面刷新,指定该属性值为“Refresh”即可,此外你还应当在content属性中设置刷新频率。
下面这个示例中是五秒刷新一次页面,使用meta标签进行页面刷新的应用场景非常少,可忽略不计。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="5">
<title>Document</title>
</head>
<body>
</body>
</html>
页面跳转
meta标签的http-equiv属性还可用于页面跳转,指定该属性值为“Refresh”即可,此外你还应当在content属性中设置几秒后进行跳转,以及跳转的url,使用;进行分割。
下面这个示例中是两秒后跳转到google,使用meta标签进行页面跳转的应用场景非常少,可忽略不计。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2;url=http://www.google.com">
<title>Document</title>
</head>
<body>
</body>
</html>
关键字筛选
meta标签的name属性可用于指定页面关键字,用于搜索引擎收录与关键字搜索。
如下所示,需要设置name属性为keywords以及在content中写入关键词即可:

网站描述
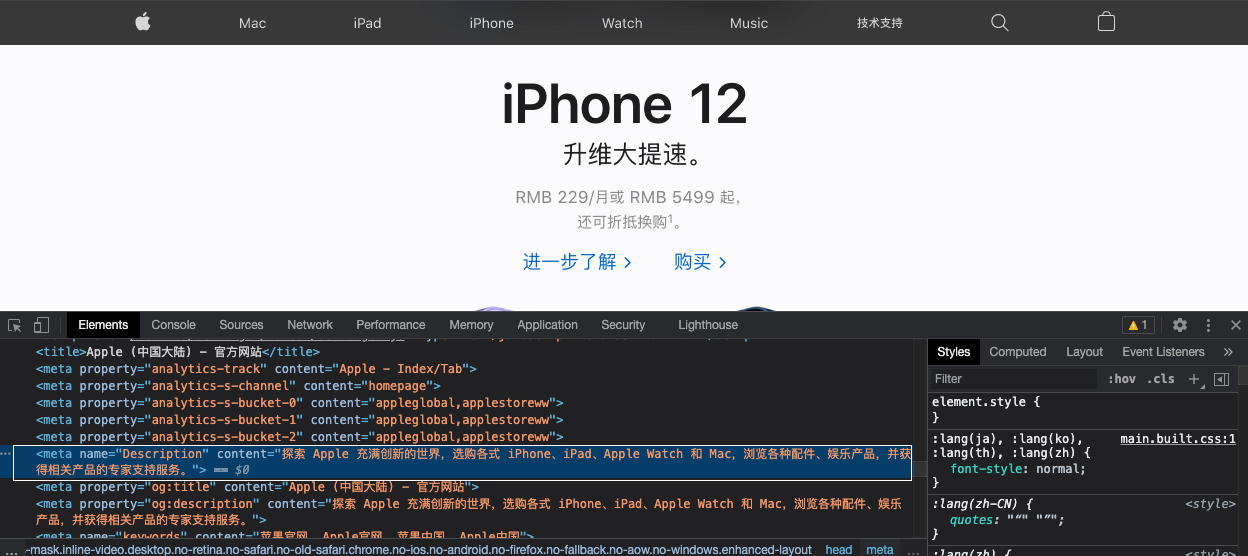
meta标签的name属性可用于书写网站描述信息,用于搜索引擎收录与网站分类。
如下所示,需要设置name属性为Description以及在content中写入网站描述即可:

IE渲染
IE浏览器是前端开发领域最难搞的浏览器,因为它有一种自己的渲染规则,且每个IE版本的渲染规则都不一样。
meta标签的http-equiv属性设置为"X-UA-Compatible”,即可告诉IE浏览器用最高级的渲染模式渲染当前页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta http-equiv="X-UA-Compatible" content="IE-EmulateIE7"> -->
<title>Document</title>
</head>
<body>
</body>
</html>
国产浏览器渲染
一般的国产浏览器都会支持IE内核(兼容模式)和webkit内核(高速模式),且默认都是以兼容模式对页面进行渲染。
meta标签的name属性设置为”renderer”且content设置为“webkit”后,即可告诉国产浏览器用高速模式渲染当前页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<title>Document</title>
</head>
<body>
</body>
</html>
触屏缩放
meta标签还可以设置页面是否支持触屏缩放的功能,只需将name设置为“viewport”以及在content中添加对应的选项即可。
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
常见的选项有:
- width=device-width:宽度按照设备屏幕宽度进行自适应
- initial-scale=1.0:初始显示的缩放比例
- minimum-scale=0.5:最小缩放比例
- maximum-scale=1.0:最大缩放比例
- user-scalable=yes:是否支持触屏缩放
常见的设置
上面就是关于head部分最常见的设置,最后放上一个模板:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 编码格式 -->
<meta charset="UTF-8">
<!-- IE渲染:最高级别 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 国产浏览器渲染模式:高速模式 -->
<meta name="renderer" content="webkit">
<!-- 触屏缩放设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
<!-- 标题栏图标设置 -->
<link rel="shortcut icon" href="./logo.ico">
<!-- 关键字筛选 -->
<meta name="keywords" content="前端, web, 开发, html">
<!-- 网站描述 -->
<meta name="Description" content="探索web开发,助你修炼称为技术大佬">
<!-- 页面标题 -->
<title>HTML学习</title>
</head>
<body>
<h1>HELLO WORLD</h1>
</body>
</html>
body 页面主体
body标签为页面主体标签,用户能看到的内容都包含在body标签内。
它里面能够书写的标签非常多,为了方便记忆我将它们分为了7类,如下所示:
- 文本系标签
- 结构系标签
- 链接系标签
- 列表系标签
- 表格系标签
- 表单系标签
- 媒体系标签






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








