定位布局
基本介绍
CSS中,定位布局是非常常见的技术手段,它可以将任意元素放在页面中任意的位置上。
早期的页面基本都是由浮动+定位布局来完成的。
我们以京东为例,这就是一个非常好的定位布局小例子:

定位布局虽然常用但是不能滥用,他可能会出现一些意料之外的情况,我们应该只对一些特定元素进行定位,而对不需要定位的元素则可对其使用默认文档流和浮动的手段进行布局排列。
定位类型 position
使用position对一个元素进行定位。
它可设置的值如下表所示:
| 值 | 描述 |
|---|---|
| static | 默认定位,即文档流布局定位 |
| relative | 相对定位,仍然是文档流定位 |
| absolute | 绝对定位,脱离文档流 |
| fixed | 固定定位,脱离文档流 |
| sticky | 粘性定位 |
位置偏移
一个被定位的元素可以进行上下左右的偏移,你可以指定方向与偏移距离。
可指定方向如下表所示,偏移距离单位可以是px、em、rem、%等:
| 方向 | 描述 |
|---|---|
| top | 距离顶边 |
| bottom | 距离下边 |
| left | 距离左部 |
| right | 距离右边 |
相对定位 relative
示例演示
相对定位relative是相对元素原本的位置进行偏移控制。
当元素发生偏移时,原空间位置保留(不脱离文档流,其他元素不会顶上来)。
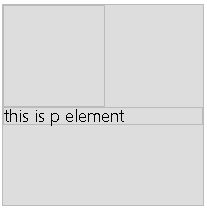
这是原本位置:

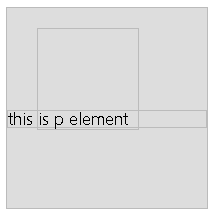
对第一个元素进行相对定位后,向右偏移30px,向下偏移10px。可以发现p标签并没有顶上去:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css_reset.css">
<style>
main {
width: 200px;
height: 200px;
border: 1px solid #bbb;
background-color: #ddd;
}
main div:nth-of-type(1) {
width: 100px;
height: 100px;
border: 1px solid #bbb;
/*
position: relative;
top: 20px;
left: 30px;
*/
}
main p:nth-of-type(1) {
border: 1px solid #bbb;
font-weight: lighter;
}
</style>
</head>
<body>
<main>
<div></div>
<p>this is p element</p>
</main>
</body>
</html>
绝对定位 absolute
示例演示
绝对定位absolute是脱离文档流的定位方式,你可以将它理解为可以偏移到任意位置的漂浮。
被绝对定位后的元素拥有inline-block的特性。
被绝对定位的元素是会影响同级的正常排列的文档流元素的,即后面的元素会自动向上补齐。
此外,子元素的绝对定位不会影响父元素的整体高度,这与浮动布局不同,浮动布局中子元素的float会导致父元素的高度塌陷问题,这点在绝对定位中是不存在的。
下面我们将演示绝对定位的脱离文档流特点。
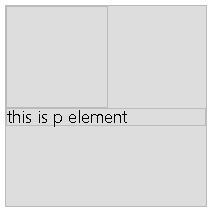
这是原本位置:

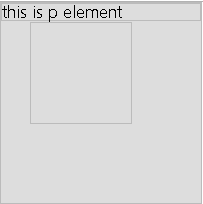
对第一个元素进行绝对定位后,向右偏移30px,向下偏移10px。可以发现p标签顶上去了:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css_reset.css">
<style>
main {
width: 200px;
height: 200px;
border: 1px solid #bbb;
background-color: #ddd;
}
main div:nth-of-type(1) {
width: 100px;
height: 100px;
border: 1px solid #bbb;
/*
position: absolute;
top: 20px;
left: 30px;
*/
}
main p:nth-of-type(1) {
border: 1px solid #bbb;
font-weight: lighter;
}
</style>
</head>
<body>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4888
4888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








