vue引入外部字体
1、下载所需要的字体,FZHZGB.ttf (方正汉真广标简体) 、FZZDHJT.ttf(方正大黑简体)
2、在src下新建common文件,文件夹中包含以下文件
3、打开font.css
@font-face {
font-family: 'FZHZGB'; //重命名字体名
src: url('FZHZGB.ttf'); //引入字体
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'FZZDHJT';
src: url('FZZDHJT.ttf');
font-weight: normal;
font-style: normal;
}
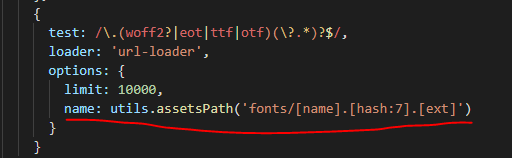
4、配置webpack.base.conf.js 文件
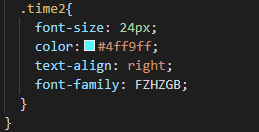
5、使用
去掉背景颜色
background-color:transparent;

























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








