<template>
<div class="home">
<div class="head">
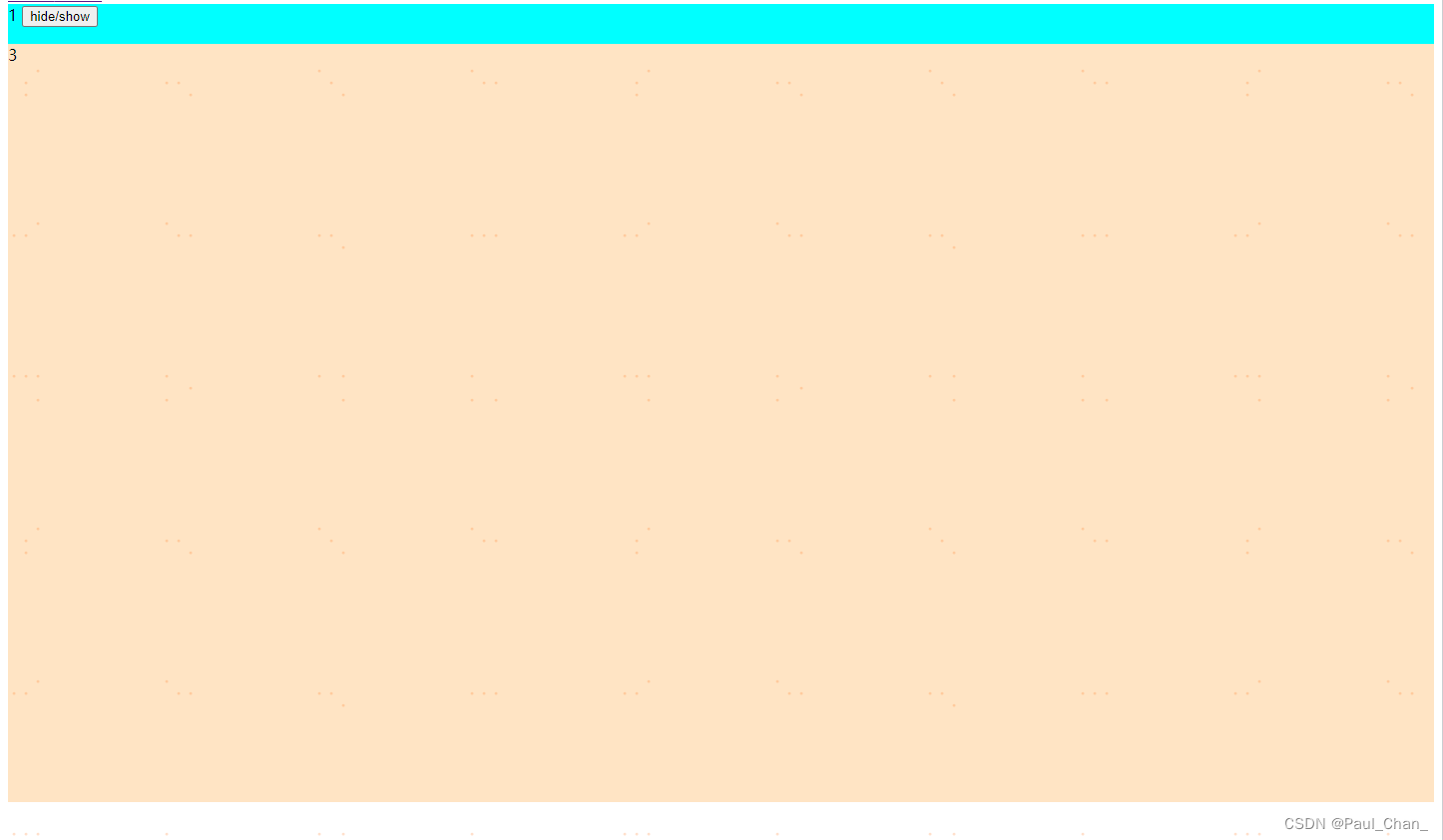
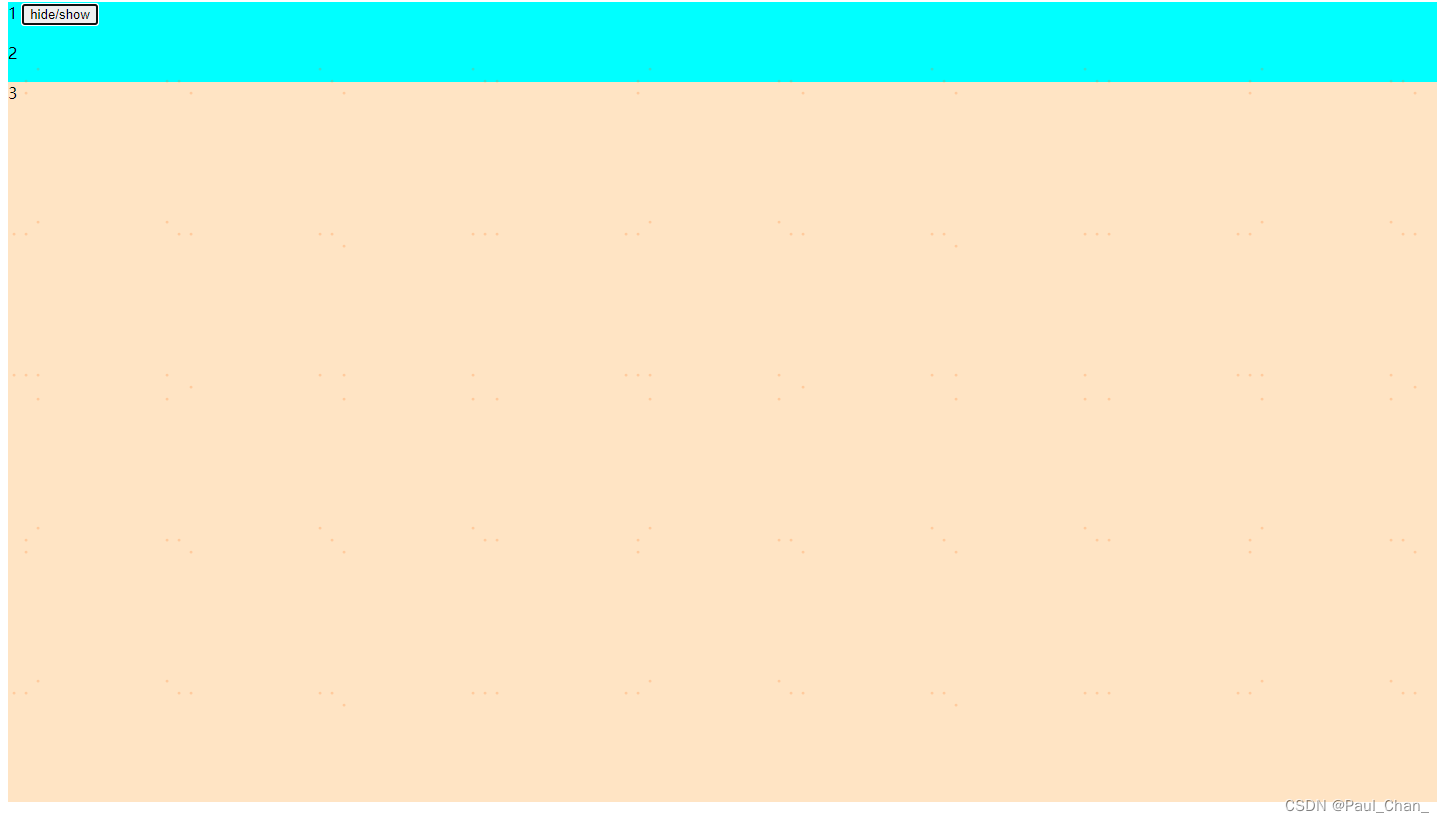
<div class="head-cell">1 <button @click="change">hide/show</button></div>
<div class="head-cell" v-show="show">2</div>
</div>
<div class="content">3</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const show = ref(false);
const change = () => {
show.value = !show.value;
};
</script>
<style lang="less" scoped>
.home {
height: 800px;
display: flex;
flex-direction: column;
.head {
background-color: aqua;
.head-cell {
height: 40px;
}
}
.content {
flex: 1;
background-color: bisque;
}
}
</style>
























 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








