新人第一次发帖,也是根据自己在公司遇到的问题去找解决办法,如有不妥或遗漏欢迎各位大佬指正或建议,在这万分感谢!!!!!
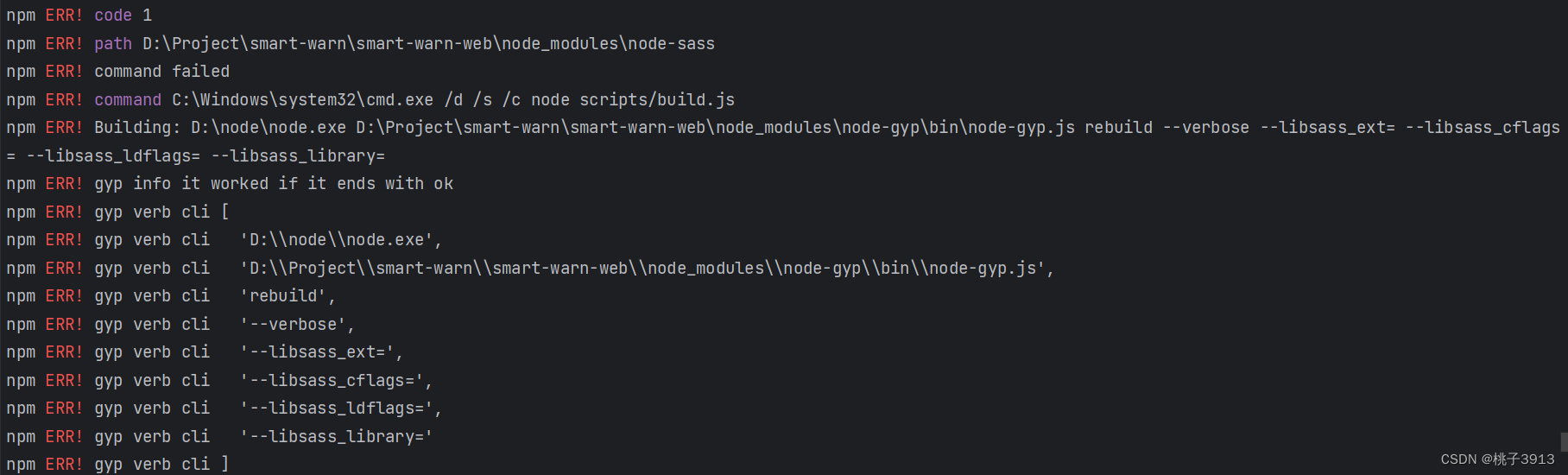
小菜只因(本人)需要运行vue项目,在运行npm install遇到的报错情况如下

在查阅各种资料后还是没有结果,在这里参考了几位大佬的博文
npm ERR! git dep preparation failed
在这里感谢几位大佬提供的帮助
下面讲本只因是如何解决这个问题的
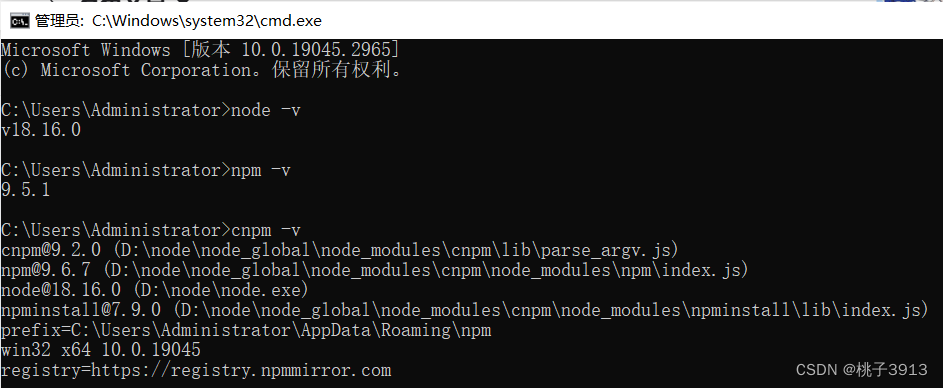
1.请确保你的node -v和npm -v还有cnpm -v是可以成功的

2.使用以下指令进行清除
npm cache clean --force
3.删除以下的文件
(1)在vue项目的文件目录中,删除node_modules文件夹
(2)在vue项目的文件目录中,删除package-lock.json文件夹
(3)在C:\Users\Administrator\AppData\Roaming(也有人可能是C:\用户\Administrator\AppData\Roaming)下删除npm文件夹
注意!不是nodejs安装目录下的npm文件夹
4.使用淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
5.在vue项目目录下运行cmd
cnpm install
npm install
这里本只因只有一次npm install指令是成功过的
6.不管有没有报错,去到vue目录下的文件夹查看,发现模块已经安装好了

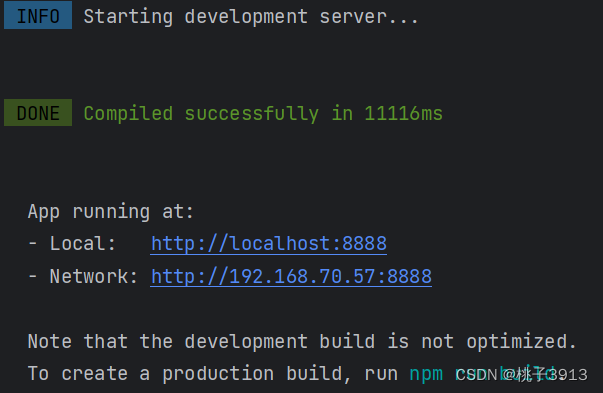
7.使用npm run serve运行,成功启动

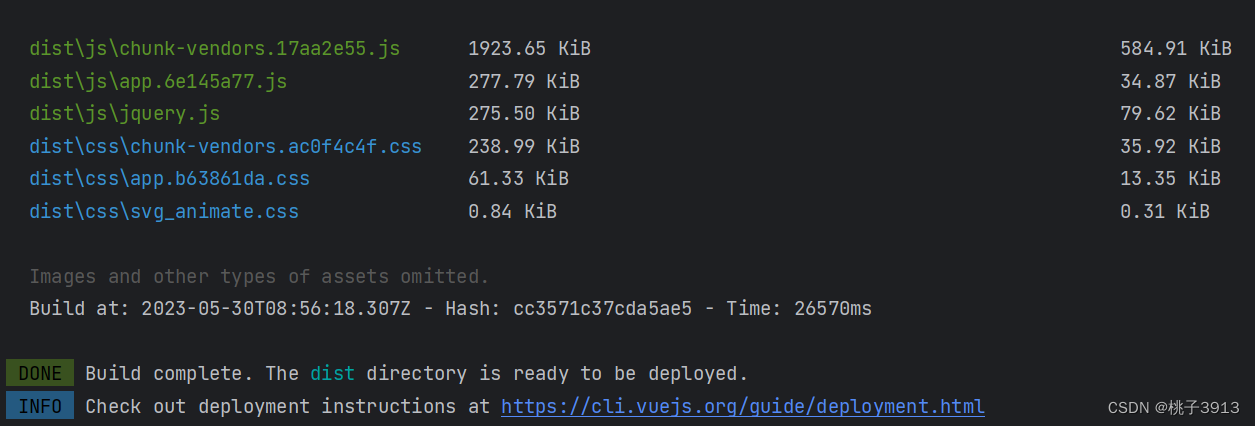
同样给项目打包也是成功的






















 5846
5846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








