Vue学习-codewhy课程认识vue,声明式,命令式,v-show,v-if,v-on绑定属性对象,绑定style演练,class,v-bind绑定属性,v-pre,v-html,methods,
最新推荐文章于 2023-09-21 14:24:11 发布
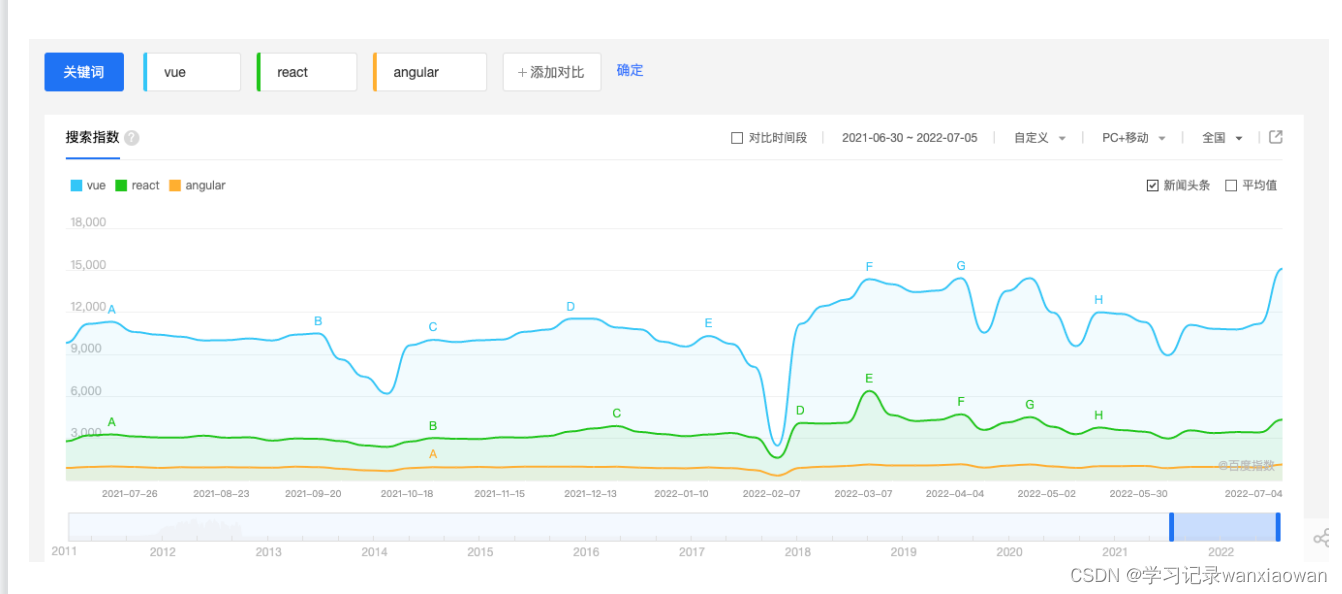
 本文深入浅出地介绍了Vue.js,探讨了其在前端的地位,对比了与其他框架的受欢迎程度。文章详细讲解了如何通过CDN、本地下载等方式引入Vue,并通过实例演示了Vue的基础用法,如声明式编程、数据绑定、事件处理等。此外,还讨论了Vue2与Vue3的选择以及学习Vue3的必要性。
本文深入浅出地介绍了Vue.js,探讨了其在前端的地位,对比了与其他框架的受欢迎程度。文章详细讲解了如何通过CDN、本地下载等方式引入Vue,并通过实例演示了Vue的基础用法,如声明式编程、数据绑定、事件处理等。此外,还讨论了Vue2与Vue3的选择以及学习Vue3的必要性。












 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1330
1330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










