◼ 在开发中,我们构建了组件树之后,除了父子组件之间的通信之外,还会有非父子组件之间的通信。
◼ 这里我们主要讲两种方式: **
全局事件总线;
Provide/Inject;

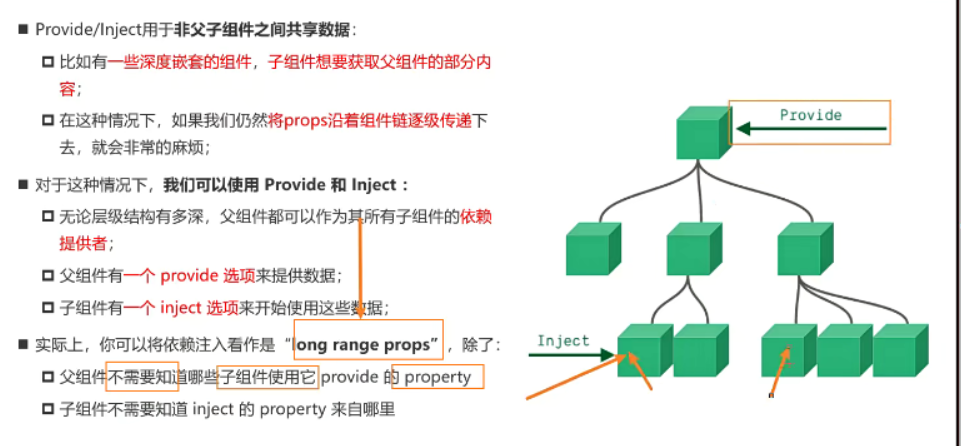
◼ Provide/Inject用于非父子组件之间共享数据**:
比如有一些深度嵌套的组件,子组件想要获取父组件的部分内
容;
在这种情况下,如果我们仍然将props沿着组件链逐级传递下
去,就会非常的麻烦;
◼ 对于这种情况下,**我们可以使用 Provide 和 Inject : **
无论层级结构有多深,父组件都可以作为其所有子组件的依赖
提供者;
父组件有一个 provide 选项来提供数据;
子组件有一个 inject 选项来开始使用这些数据;
◼ 实际上,你可以将依赖注入看作是“long range props”,除了:
父组件不需要知道哪些子组件使用它 provide 的 property
子组件不需要知道 inject 的 property 来自哪里
app.vue
<template>
<div class="app">
<home>











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










