一、准备工作
1)安装Node.js
2)安装Git
3)验证Node.js和Git是否安装成功
二、安装Hexo
三、注册Github
四、在 Github 上添加 SSH key
1)部署到Github
2)配置SSH Key
五、将本地部署到GitHub
1)将Hexo和GitHub关联起来
2)部署到Github
六、开始创作
准备工作
安装Node.js
点击此处进入官网下载,进行安装即可。

安装Git
点击此处进入官网下载,进行安装即可。

验证Node.js和Git是否安装成功
通过运行命令(win+R),输入cmd。

可以通过node -v的命令来测试Node.JS是否安装成功

可以通过git --version的命令来测试Git是否安装成功

安装Hexo
创建一个文件夹,命名随意,进入文件夹后,右键选择“Git Bash here”。
输入命令行,安装:
npm install -g hexo-cli
查看一下版本:
hexo -v

接下来初始化一下hexo
//这个myblog可以自己取什么名字都行
hexo init myblog

//进入这个myblog文件夹
cd myblog
npm install

新建完成后,指定文件夹目录下有:

node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题
_config.yml: 博客的配置文件
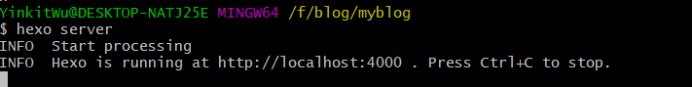
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了
hexo g
hexo server


注册Github
点击此处进入官网进行注册:

注册好后,点击右上角的“New repository”创建一个新的仓库

输入仓库名:你的Github用户名.github.io。
然后点击‘’Create repository”。

特别注意的是:你的仓库名一定要和你的github用户名一模一样,不然后面会显示不出来。
接着进入刚刚创建好的仓库,点击右上角的“setting”

点击选择模板

随便选择一个模板即可(因为我们后面要使用hexo的模板):

现在打开你刚刚创建的github的静态网址:用户名.github.io,你会发现,就是你刚刚选择的模板页面。
在 Github 上添加 SSH key
配置SSH Key

打开命令行输入
cd ~/.ssh
如果没报错或者提示什么的说明就是以前生成过的,直接使用命令就可以查看本机上的 SSH key 了。
//xx指生成的秘钥文件名
cat ~/.ssh/xx.pub
如果之前没有生成过SSH,就按照下面的方法生成。
首先先登录一下。在命令行输入下面的指令,用户名和邮箱填写你自己真实的信息。
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
然后就开始生成密钥
ssh-keygen -t rsa -C '上面填写的邮箱地址'
根据提示按三次回车就会生成你电脑的SSH密钥,将其复制下来。
首次使用的话还要确认并添加到可信任列表,输入下列指令:
ssh -T git@github.com
最后在.ssh目录下(C盘用户文件夹下)得到了两个文件:xx(私有秘钥)和xx.pub(公有密钥)

部署到Github
回到github,点击右上角头像,选择”Settings”

点击左下栏的”SSH and GPG keys”

点击“New SSH key"
将秘钥用笔记本打开,复制到“key”中


直接点击“Add SSH key”添加即可,标题不用写。
将本地部署到GitHub

将Hexo和GitHub关联起来
将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
szyinkit24就是你的GitHub账户
deploy:
type: git
repo: https://github.com/szyinkit24/szyinkit24.github.io.git
branch: master
部署到Github
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy
hexo clean 清除了你之前生成的东西,可以不加。
hexo generate 生成静态文章,可以缩写为 hexo g
hexo deploy 部署文章,可以缩写为 hexo d
注意deploy时可能要你输入username和password。
过一会儿就可以在 http://用户名.github.io 这个网站看到你的博客了!!
开始创作

这种博客写作的时候特别容易,也是使用Markdown写的。
如果不会用这种语法可以百度,用CSDN自带的文章编辑器也可以。
新建文章有两种方法,第一种是执行下面的指令:
hexo new '你想起的文章标题'
执行完以后你就会在/souce/-posts 文件夹下看到一个“你想起的文章标题.md”的文件了
第二种方法就是直接在/souce/-posts 文件夹下新建一个文本文档,命名为“文章标题.md”,这种方法是比较简单的。
文章编辑好了以后,再执行以下指令就可以了
hexo clean
hexo g -d
稍等一会你就能看见你的文章了!!!





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








