在使用wampserver进行php调试时,碰到如下问题:
在wamp\www文件夹下直接创建文件可以在localhost中的“your project”直接访问,但如果在\www文件夹下新建文件夹后,访问文件夹则会显示not found。
百度的解决方法为:
- 在\wamp\www路径下面,找到index.php文件,
- 搜索$projectContents,找到$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://' : '').$file.'">'.$file.'</a></li>';
- 修改 'http://' 改为 'http://localhost/',保存。
但这样wamplocal界面会显示It's a bad idea to add localhost in the url of launching projects. 如果不介意此告警,文章看到这就可以了,但对于有点强迫症的我想解决这个告警,于是继续搜索后,找到关于这个问题的讨论。以下为原文链接:http://forum.wampserver.com/read.php?2,153362,153408,因为是英文,且讨论过程较长。我在这将操作步骤提取出来,希望能帮助到和我遇到相同问题的同志们。
步骤如下:
1. 修改wamp\bin\apache\apache2.4.37\conf\extra\httpd-vhosts.conf文件
新增虚拟host:
#
<VirtualHost *:${MYPORT8081}>(新建端口号)
ServerName localhost (自己服务器名字)
ServerAlias localhost (别名,应该可以不写)
DocumentRoot "${INSTALL_DIR}/www/workspace" (仿照文件存在的80端口写,加上自己的文件夹名字即可)
<Directory "${INSTALL_DIR}/www/workspace/"> (同上)
Options +Indexes +Includes +FollowSymLinks +MultiViews
AllowOverride All
Require local
</Directory>
</VirtualHost>
2. 新增监听端口号
- 打开wampserver
- 右键右下角图标
- 点击tool
- 点击add a listen port for apache
- 输入上面的新建端口号,本例为8081
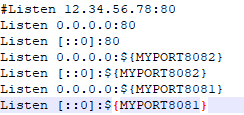
操作完成后,可以在wamp\bin\apache\apache2.4.37\conf\httpd.conf中看到新增的监听端口号。

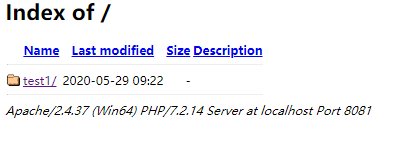
3.在浏览器中查看localhost
在浏览器中输入localhost,可以在界面右下角发现自己新增的虚拟host。
点击,可以看到新建在虚拟host文件夹下建立的文件了。

到此,wampsever中“your project”不能访问的问题就解决了。





















 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








