杨辉三角代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>杨辉三角2</title>
<style type="text/css">
span{
width: 50px;
height: 30px;
display: inline-block;
text-align: center;
line-height: 30px;
background-color: aqua;
border: 1px solid black;
}
</style>
<script type="text/javascript">
function yanghui(row){
var arr = new Array(row);
for (var i = 0; i < arr.length; i++) {
arr[i] = new Array(i+1);
}
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
if (j==0||j==i) {
arr[i][j]=1;
} else{
arr[i][j] = arr[i-1][j-1] + arr[i-1][j];
}
}
}
for (var i = 0; i < arr.length; i++) {
for(var k = 0; k < row - i; k++){
document.write("   ");
}
for (var j = 0; j < arr[i].length; j++) {
document.write("<span>"+arr[i][j]+"</span>" );
}
document.write("<br />");
}
}
yanghui(10);
</script>
</head>
<body>
</body>
</html>
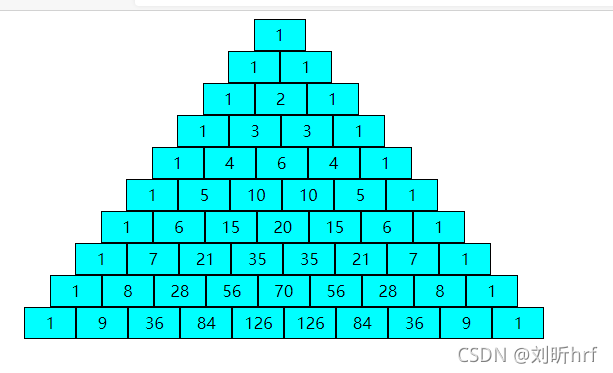
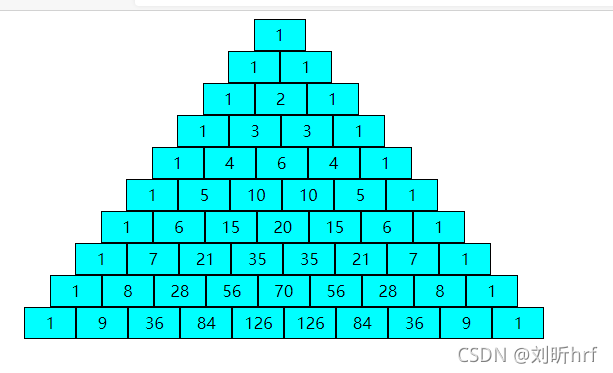
代码效果展示



























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








