一、什么是冒泡
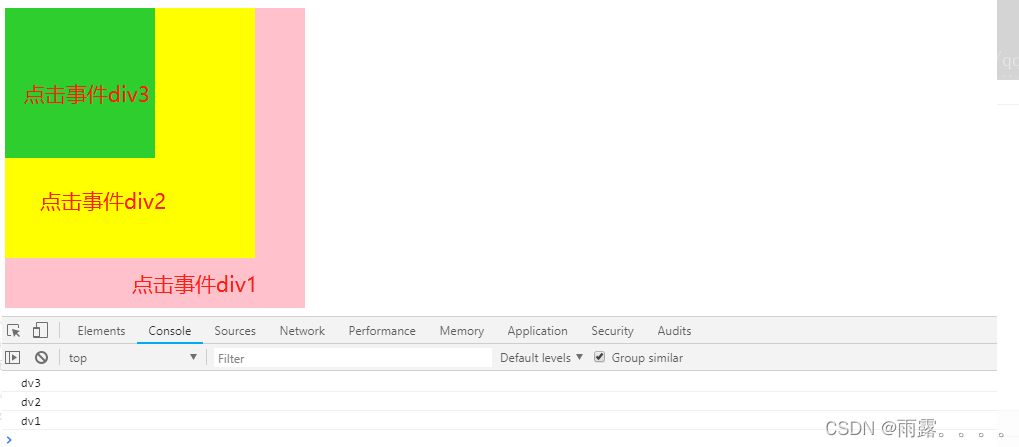
多个元素嵌套的时候,它们就会有层次关系,当这些元素注册了相同的事件时。例如子div绑定点击事件,父div也绑定点击事件,实现操作是想要点击子div实现点击事件。现实:父div的点击事件也触发了。冒泡简单来说,由内到外,一层一层的往外冒泡触发,像水泡一样,所以叫冒泡。那小程序应该怎么样子避免事件的冒泡发生?怎么样子只触发子div绑定事件,而不是触发子div事件后连父div事件也被触发?
例如:

二、避免方法:
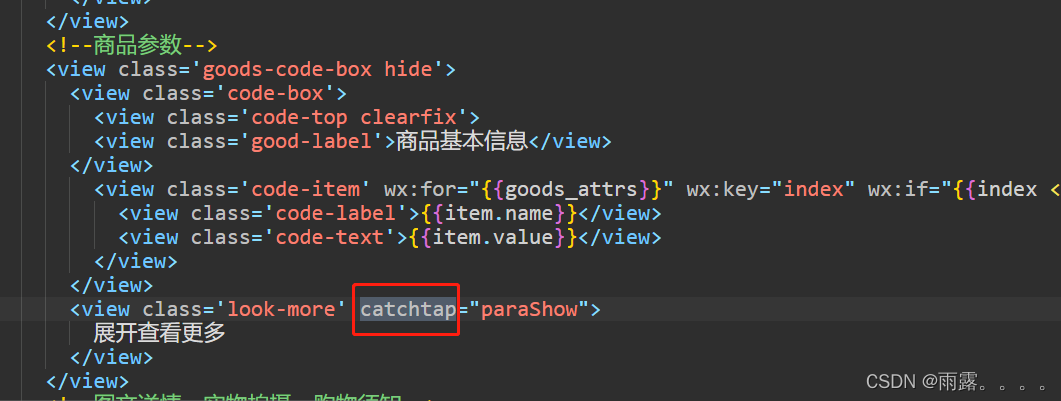
我们通常点击事件是用bindtap来绑定div事件。将bindtap改成catchtap即可。
























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










