-
- 必须用root或者Administrator身份启动命令提示符;
-
- cmd命令,进入对应文件夹创建Vue项目;
-
- 使用“vue ui”命令,系统自动打开浏览器,并访问链接:http://localhost:8000/dashboard此地址;
-
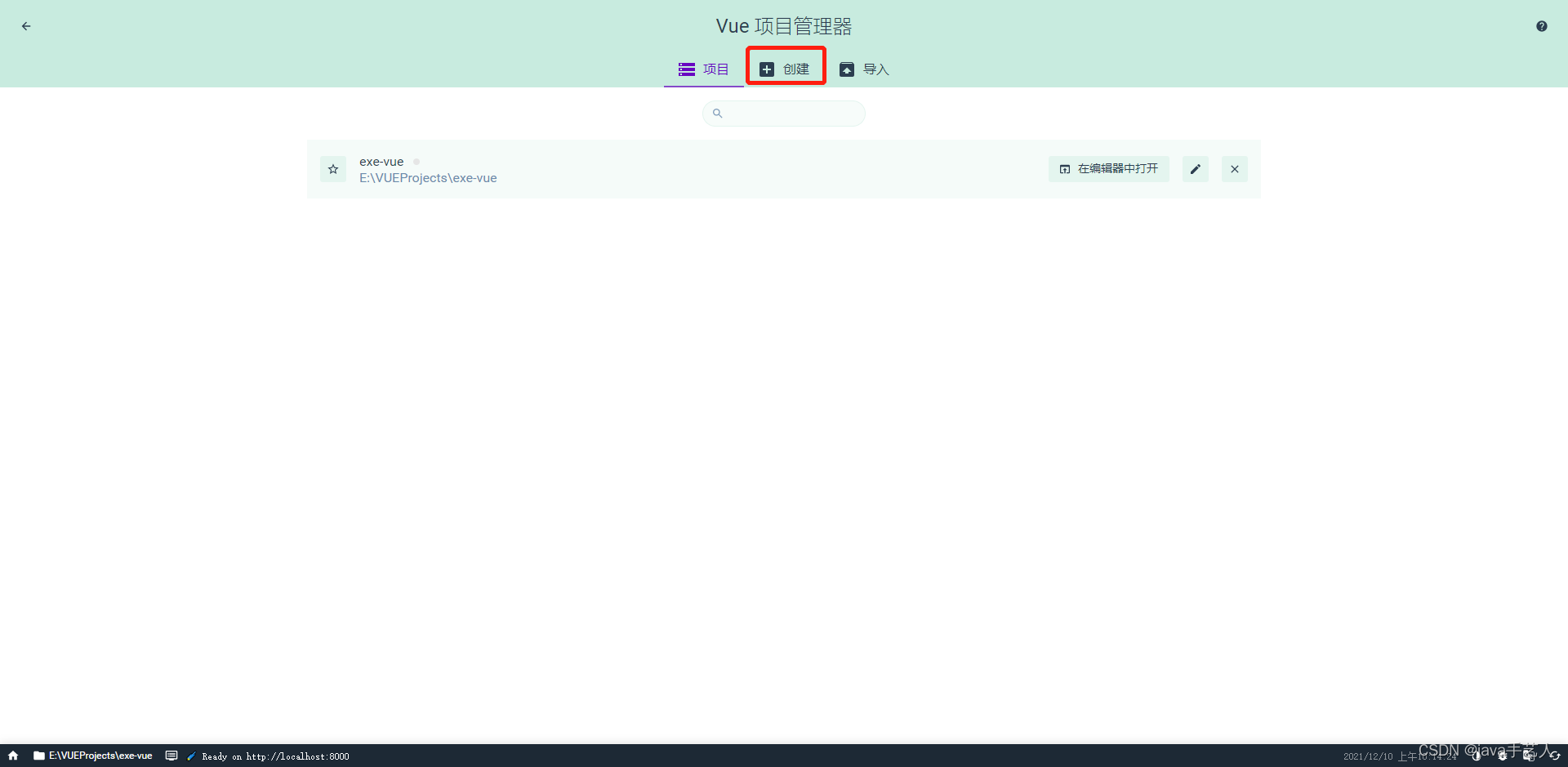
- 创建项目准备;↓

- 创建项目准备;↓
-
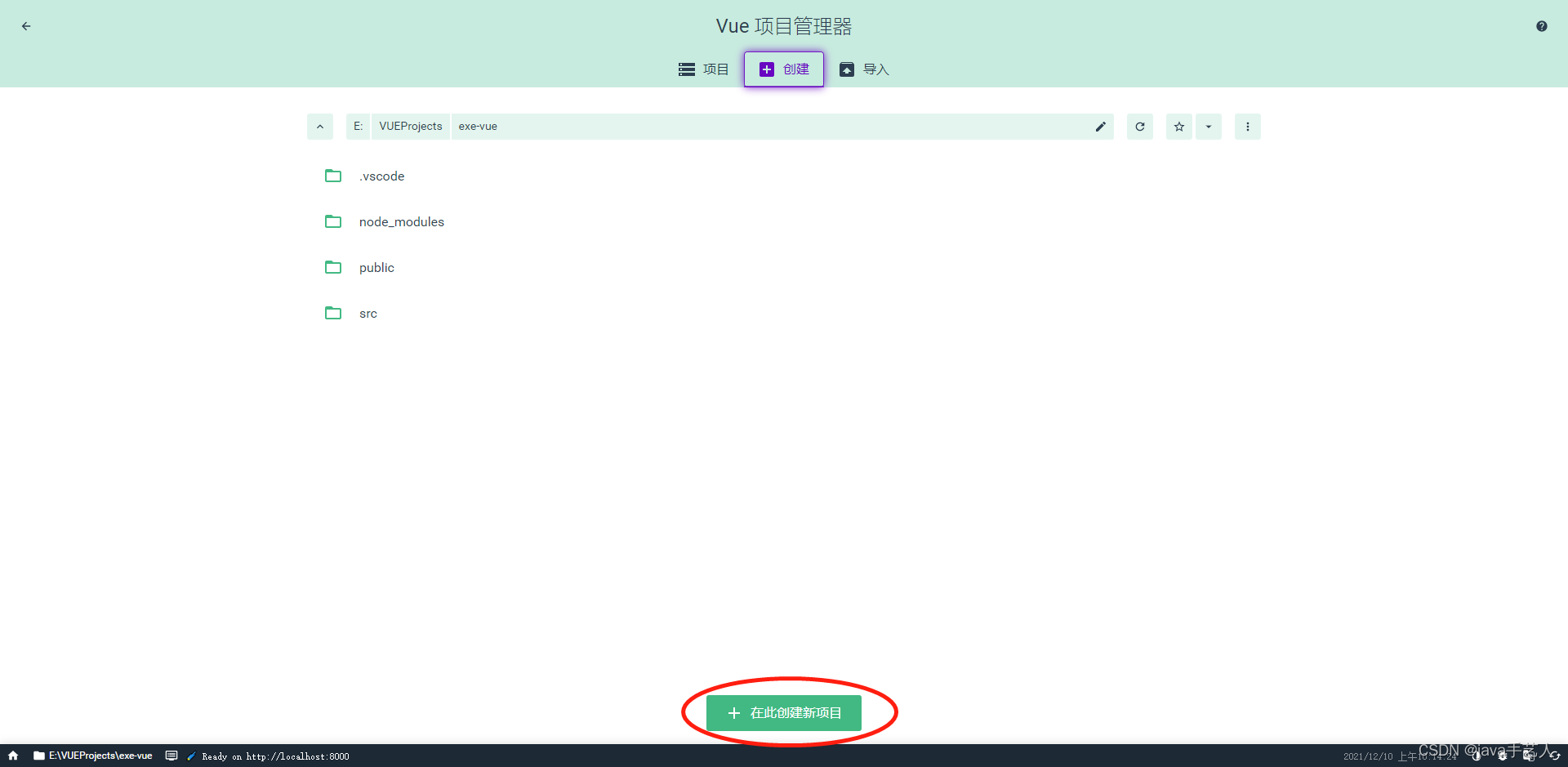
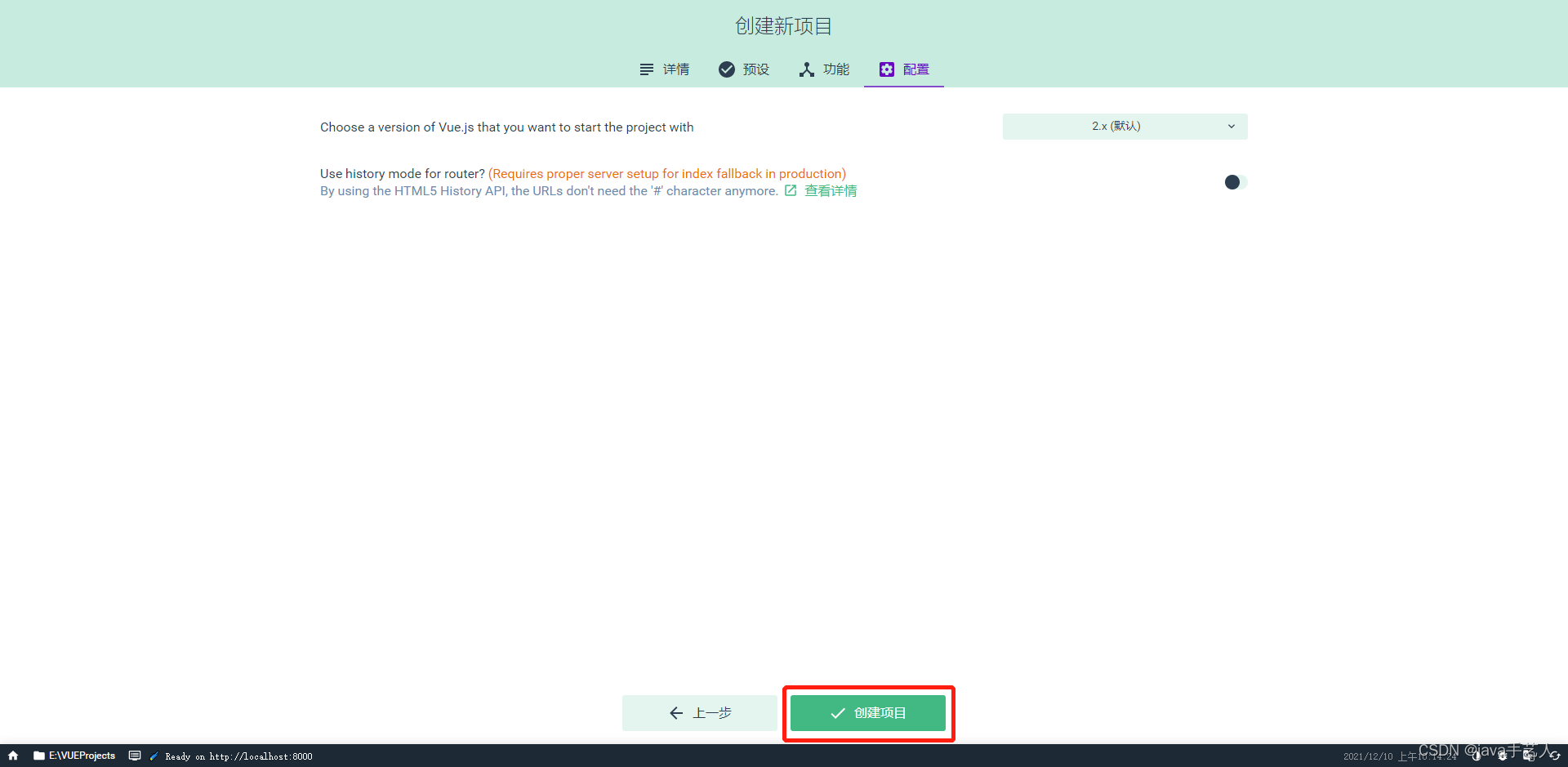
- 创建项目;↓

- 创建项目;↓
-
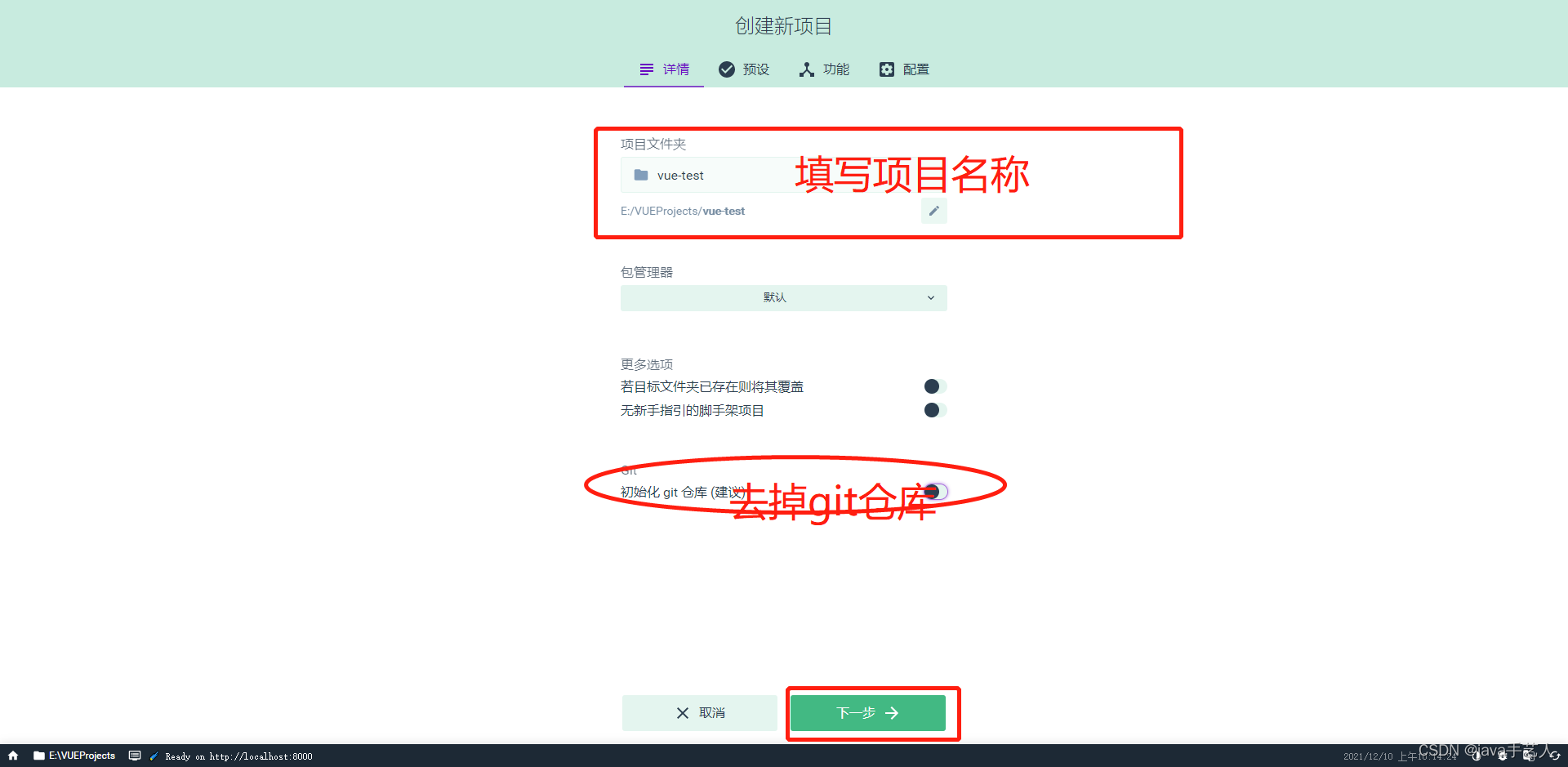
- 填写项目名称,去掉git仓库选项;↓

- 填写项目名称,去掉git仓库选项;↓
-
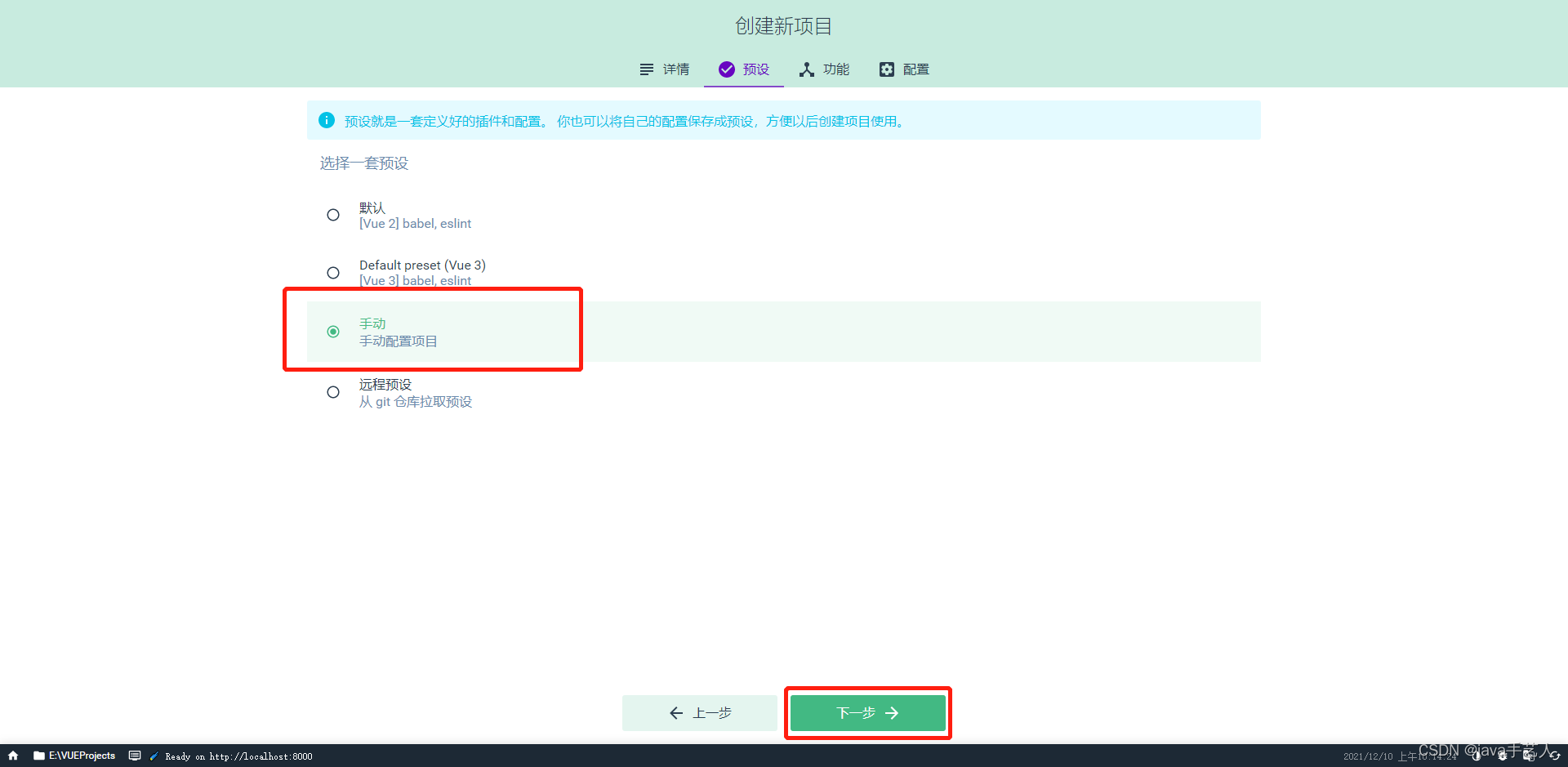
- 自定义创建项目;↓

- 自定义创建项目;↓
-
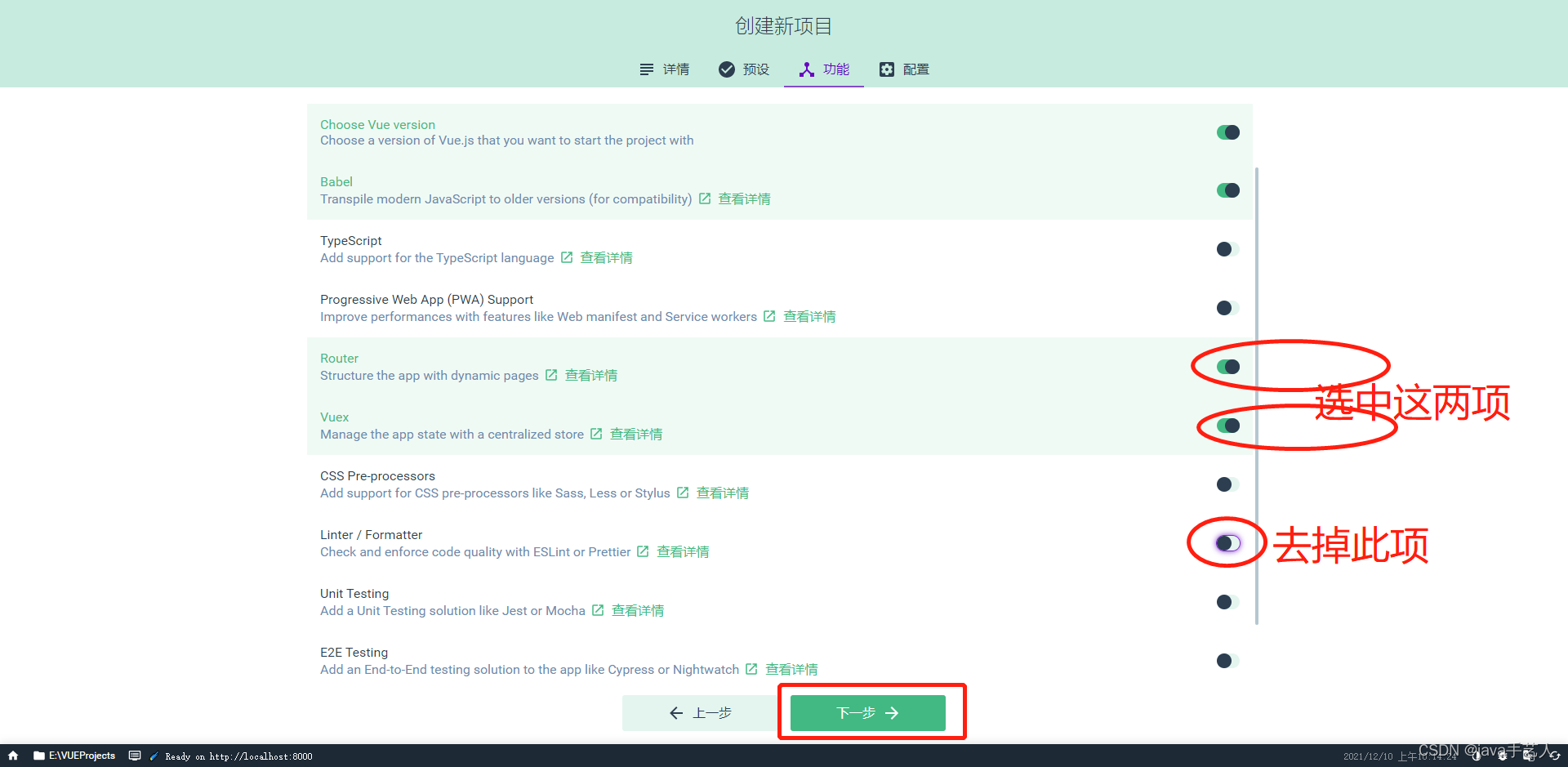
- 选择项目功能;↓
①选中vuex和router;
②去掉格式化选项;

-
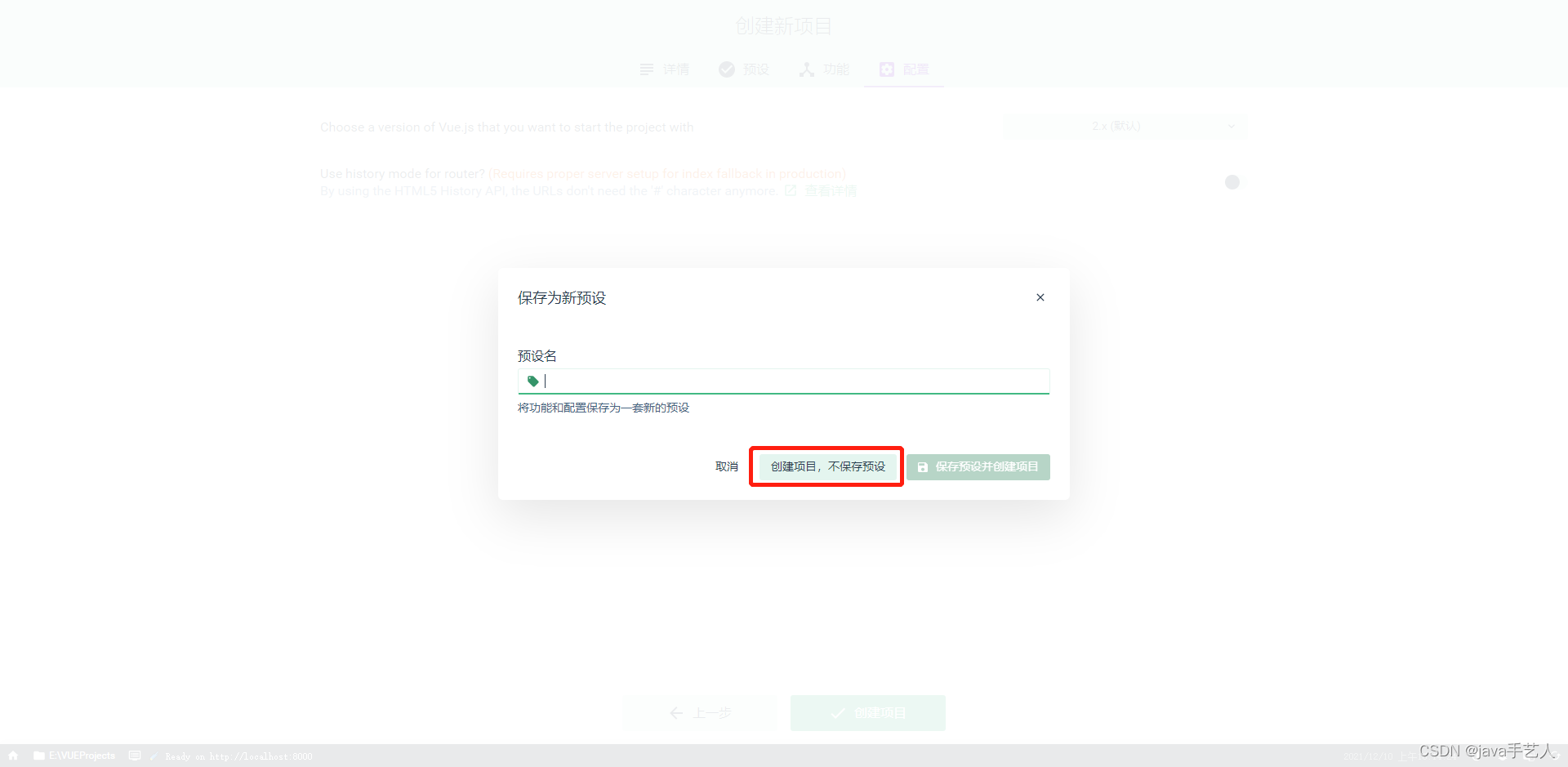
- 创建项目,待自动生成;↓


- 创建项目,待自动生成;↓
-
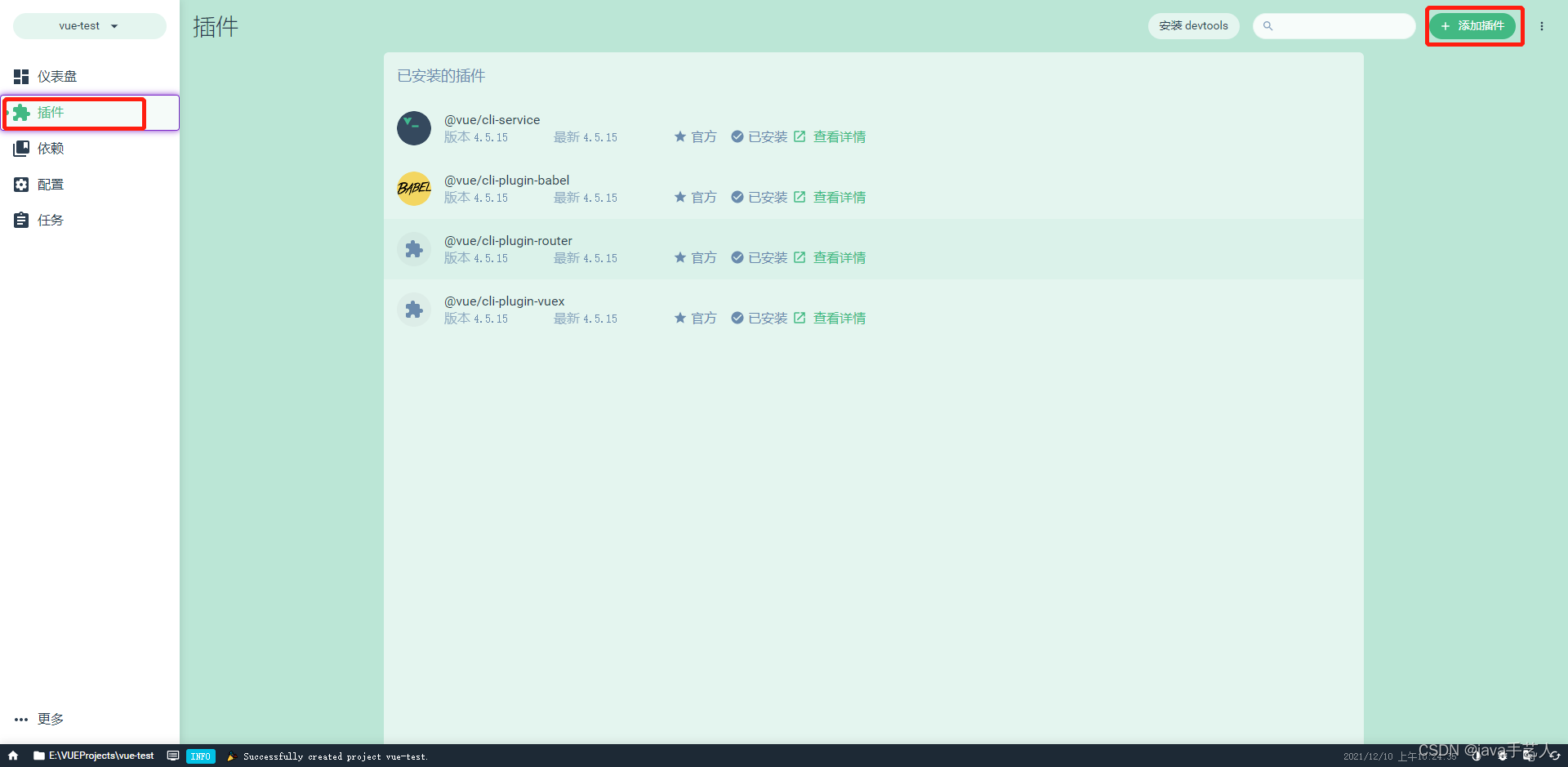
- 项目创建完成;↓

- 项目创建完成;↓
-
- 需要安装其他插件(例:elementUI),可以点击添加插件;↓

- 需要安装其他插件(例:elementUI),可以点击添加插件;↓
-
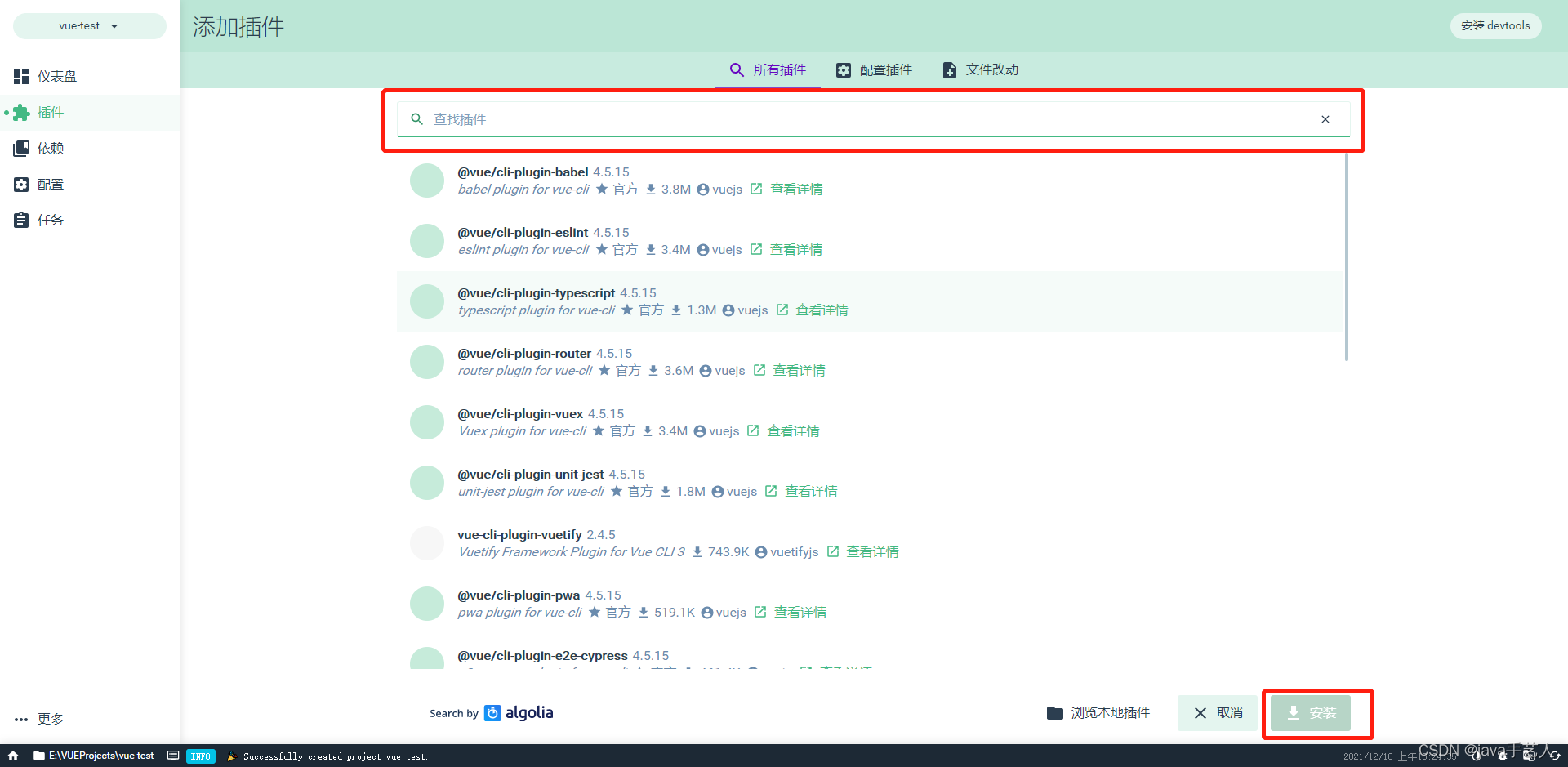
- 搜索插件并安装;↓

- 搜索插件并安装;↓
-
- 完成以上步骤,可以退出浏览器,直接在命令提示符中使用ctrl+c关闭;
-
- 使用IDE打开项目,例如VSCode;
-
- 在控制台使用npm run serve命令启动项目查看是否正常打开;
-
- 需要前后端进行连接前,在控制台使用vue add axios命令安装axios;
-
- 集成elementUI,需要在控制台使用cnpm install --save element-ui命令。
























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








