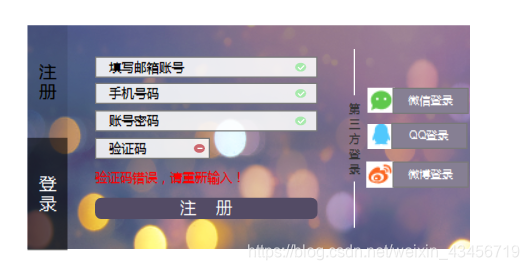
制作以下简单登录框:

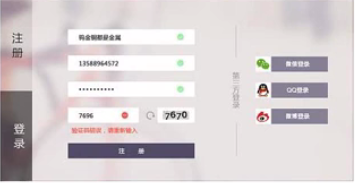
一、制作注册登录框

PS:背景从网上任意找一个模糊图片即可。注册和登录框的边界均设置为None。
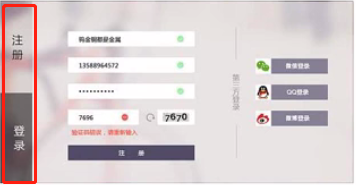
(一)、将左边的“注册”和“登录”实现上下均分:
(1)复制一个同样的矩形元件,如下图所示放置:

(2)选中两个矩形元件,直接往下拖,就可以覆盖整个背景底板并实现上下均等:

(二)、透明度设置
从制作目标来看,两个矩形元件的背景均为黑色的不同透明度。
(1)将两个矩形元件的颜色都设置为黑色;
(2)找到“检视”面板的“样式”部分设置透明度即可。
(三)、填充文字并设置文字格式

*需要注意的是:如果要在改背景透明度的同时要改变文字的透明度,就在“检视”面板中设置;如果只需要改变背景透明度,在属性栏中的“填充颜色”中设置。
二、制作信息填写模块

(一)、绿色标识符的制作

- 圆形元素去掉边框,设为绿色(可以用吸附工具)
- 用两个矩形框做中间的白色对号,将其中一个矩形元素的检视样式设置为90度

- 组合且旋转至√的样子即可
(二)、隔线的制作

分别插入垂直线和矩形框制作即可。
最终完成界面
 以上仅仅是一个小界面的设计,交互问题后续总结。
以上仅仅是一个小界面的设计,交互问题后续总结。





















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








