spawn vue-cli-service ENOENT
运行npm run dev开启serve服务出现错误
-
如果控制台返回这样的错误serve with message ‘spawn vue-cli-service ENOENT,通常来说是有相关依赖没有下载完全;
- 解决方法1:
- 直接删除node_modules包或者连带着package-lock.json一起删除,之后 npm install
一般来说都很有用,但不排除npm版本过高或过低问题导致依赖始终没办法下载完成
- 直接删除node_modules包或者连带着package-lock.json一起删除,之后 npm install
- 解决方法2:
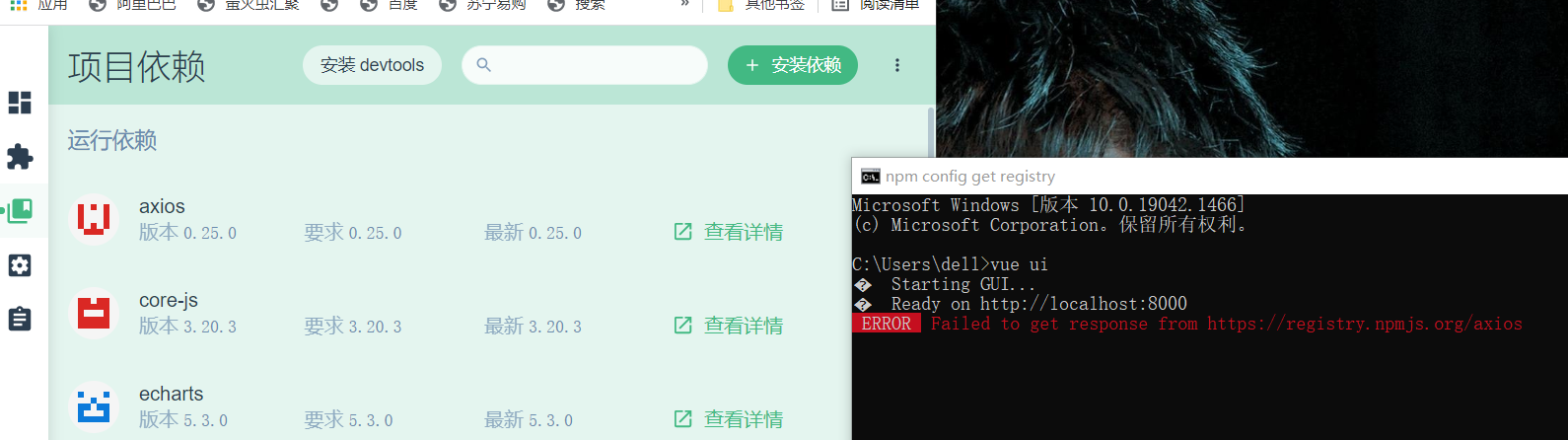
- 使用vue ui可视化帮助你查看包括vue-cli-service外还有哪些其他依赖出现问题,如下图,在你整个将项目node_modules包删除之后重新npm install或多或少会有一些依赖没有完全补齐(网络、版本问题等……)就可以通过可视化的方法查具体到某个依赖
- 通常来说出现这些红码提示fail to load某个依赖情况,如果开发正常可不用管(可能是网络原因),但是如果开发出现问题,那就去下载提示的依赖。最好使用淘宝镜像(解决网络或npm版本问题带来的不必要麻烦)
- cnpm install 时区分好环境

- 解决方法1:




















 7586
7586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








