萌新小白兔在做移动端Web时遇到了这样的问题:
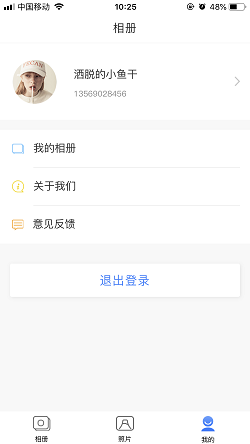
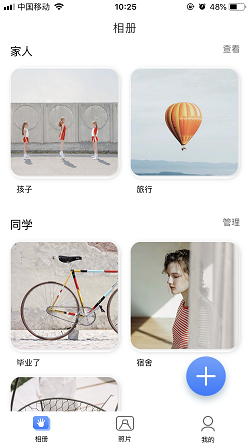
首先首页长这个亚子
底部是传统的导航栏,小白兔一开始是按照正常流程用jQuery添加点击事件,通过设置content部分的display:block/none;属性来实现内容切换的。
但后期做测试时发现,从“我的”界面跳转出去后,再用history.back(1)或是history.go(-1)再或是href="index.html”跳回首页,首页都会刷新,并显示默认值“相册”部分。
而一般来说,从首页哪个部分跳出去,返回时也要跳回到哪个部分。
这个时候就要利用锚点了(首页布局大改心痛痛)
整体思路是:
1、将顶部标题栏header、内容部分content 设置为横向排列的三大块,设置好每一块的宽度为窗口宽度的100%,底部导航栏固定在底部;
2、给每个header添加锚点
3、给底部导航栏按钮添加点击事件,定位到相应锚点
4、添加一个a标签用于跳转到其他页面
5、在新页面添加返回按钮,在返回链接中添加相应内容部分的锚点值
这里只简单展示一下整体布局
test.html
HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="js/jQuery2.js"></script>
<title></title>
</head>
<body>
<div class="container3">
<div class="headerdiv3">
<!--顶部标题栏1-->
<header style="background-color: #007AFF;">
<a name="c1" class="point"></a> <!--添加锚点,下同-->
相册
</header>
<!--顶部标题栏2-->
<header style="background-color: #2AC845;">
<a name="c2" class="point"></a>
照片
</header>
<!--顶部标题栏3-->
<header style="background-color: #6641E2;">
<a name="c3" class="point"></a>
我的
</header>
</div>
<div class="cont">
<!--内容部分1-->
<div class="content" id="content11">
<a href="jump.html">hhh</a> <!--添加一个页面跳转的标签-->
</div>
<!--内容部分2-->
<div class="content" id="content12"></div>
<!--内容部分3-->
<div class="content" id="content13"></div>
</div>
<!--底部导航栏-->
<div class="navbar">
<div class="btn" id="btn1"></div>
<div class="btn" id="btn2"></div>
<div class="btn" id="btn3"></div>
</div>
</div>
</body>
</html>
CSS部分:
<style>
html,body{
overflow-x: hidden; <--设置页面禁止横向滚动-->
}
.container3{
width: 100%; <--最外层的div,配合viewport控制缩放-->
}
.headerdiv3{ <--盛放header,宽度设为窗口的三倍-->
width: 300%;
height: 44px;
}
header{ <--宽度为父节点的三分之一,因为有三个header横向排列-->
float: left;
width: 33.33%
}
.cont{ <!--盛放content-->
width: 300%;
}
.content{ <--盛放内容,宽度同理-->
float: left;
width: 33.3%;
}
#content11{ <--设置一个高度和背景方便观察-->
height: 100%;
background-color: pink;
}
#content12{
height: 100%;
background-color: cadetblue;
}
#content13{
height: 100%;
background-color: coral;
}
.navbar{
background-color: red;
position: fixed;
bottom: 0;
width: 100%;
height: 49px;
}
.btn{
width: 33.33%;
height: 49px;
float:left;
}
#btn1{
background-color: hotpink;
}
#btn2{
background-color: mediumpurple;
}
#btn3{
background-color: indianred;
}
.point{ <--锚点的宽度要与其父级header相同-->
display: block;
width: 100%;
}
</style>
注意锚点a标签的宽度,在利用锚点跳转时窗口仅仅将对应的锚点a标签显示完整,如果锚点宽度较小,我们需要显示的页面可能会显示不完整。
现在是这个亚子


最后是js部分
<script>
$(document).ready(function(){
$("#btn1").on("click",function(){
$(location).attr("href","#c1");
})
$("#btn2").on("click",function(){
$(location).attr("href","#c2");
})
$("#btn3").on("click",function(){
$(location).attr("href","#c3");
})
})
</script>
跳转的jump.html只展示返回a标签的代码:
例如:需要跳转回test.html的content12部分
<a href="test.html#c2">back</a>
在jQuery中的写法:
$("a").on("click",function(){
$(location).attr("href","test.html#c2");
})























 3088
3088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








