问题描述:项目上通过iframe+form提交嵌套着第三方应用,在项目环境下ios手机点击该iframe应用返回按钮未触发该应用本身的内部返回,而是直接回到首页;
排查原因:这里推荐个移动端工具插件,vsconsole ,这样就有移动端控制台可以查看了 (嘿嘿嘿,老大给的,为老大打call)
定位原因+尝试解决:这是个激动焦躁又漫长的问题,监听物理返回按钮,触发了;然后怀疑是iframe原因(后续才获取到第三方真正的地址),换成location.href跳转可以,然后用form直接提交跳转,发现返回问题是解决了,但是没法监听在第三方的操作项目后台数据返回跟回到页面了;然后同事说会不会是 iframe 放在ionic 弹出页面原因,这种先前由于懒没有尝试,反正也没有办法了,于是新建页面专门放iframe,放死数据跳转地址返回功能都正常返回,一度喜极而泣,然后又换成跟原来那样用iframe+form请求返回又不生效!!!,当时就想哭了,于是思考不用form表单提交,但是该死的不用就报跨域,发版后的移动端也没法获取到数据,想尝试后台去请求,我请求后台拿到数据就解决了,可是后台太忙了,还顾虑着项目上网络不能乱加域名安全之类的问题。。。至此,只能继续自己想办法了
接下来尝试了object标签,但是form的target属性无法指向object,只能新开页面,这样还是不行啊,
一点点尝试,主要每次都要发版测试,项目环境还老停,太费时间了,但是总归是解决了
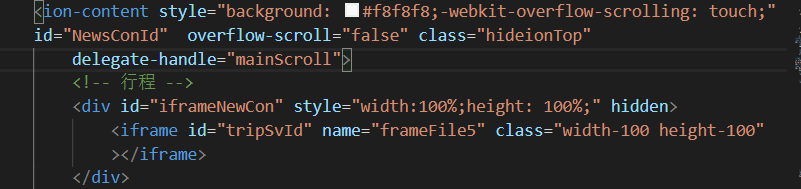
插播上ionic中嵌套iframe 全屏的样式问题,ion-content 设置 scroll=“true” overflow-scroll=“true”;iframe 设置class=“width-100 height-100” style=“min-width: 100%; min-height: 100%;height:100%”

补个后续,有些时候是页面涉及到数据过多,无法设个单独路由,只能在本页面跳转

注意这里ion-content overflow-scroll不能给true,页面会非常混乱,滚动出问题,那就只能调iframe样式了,获取window.width与height手动给iframe设样式,注意引发的滚动问题,
ios还是不能正常返回,那就判断ios进来手动增加一条记录,history.pushState(null,null,location.href)






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








