前言
在之前,普通的JSAPI调用跳转到自定义界面的功能还是存在的,而在2020/6,微信公告了特约商户与普通商户跳转自定义界面的功能区别开了。特约商户只有开通了点金计划才可以跳转自定义界面,否则付款完成后将直接关闭完成界面。
这里是先介绍整体流程,然后最后是我所踩的坑的解答。
点金计划文档:https://wx.gtimg.com/pay/download/goldplan/goldplan_product_description_v2.1.pdf
官方的文档中的查询订单接口文档是V2版本相关文档:https://pay.weixin.qq.com/wiki/doc/api/index.html
根据自己的支付方式对接响应的支付接口
根据我后期与客户沟通用V3是最好的(文档下面会有V3接口链接),因为V2我在某个文档看好像会停用。
最后创作不易,多多支持一下!
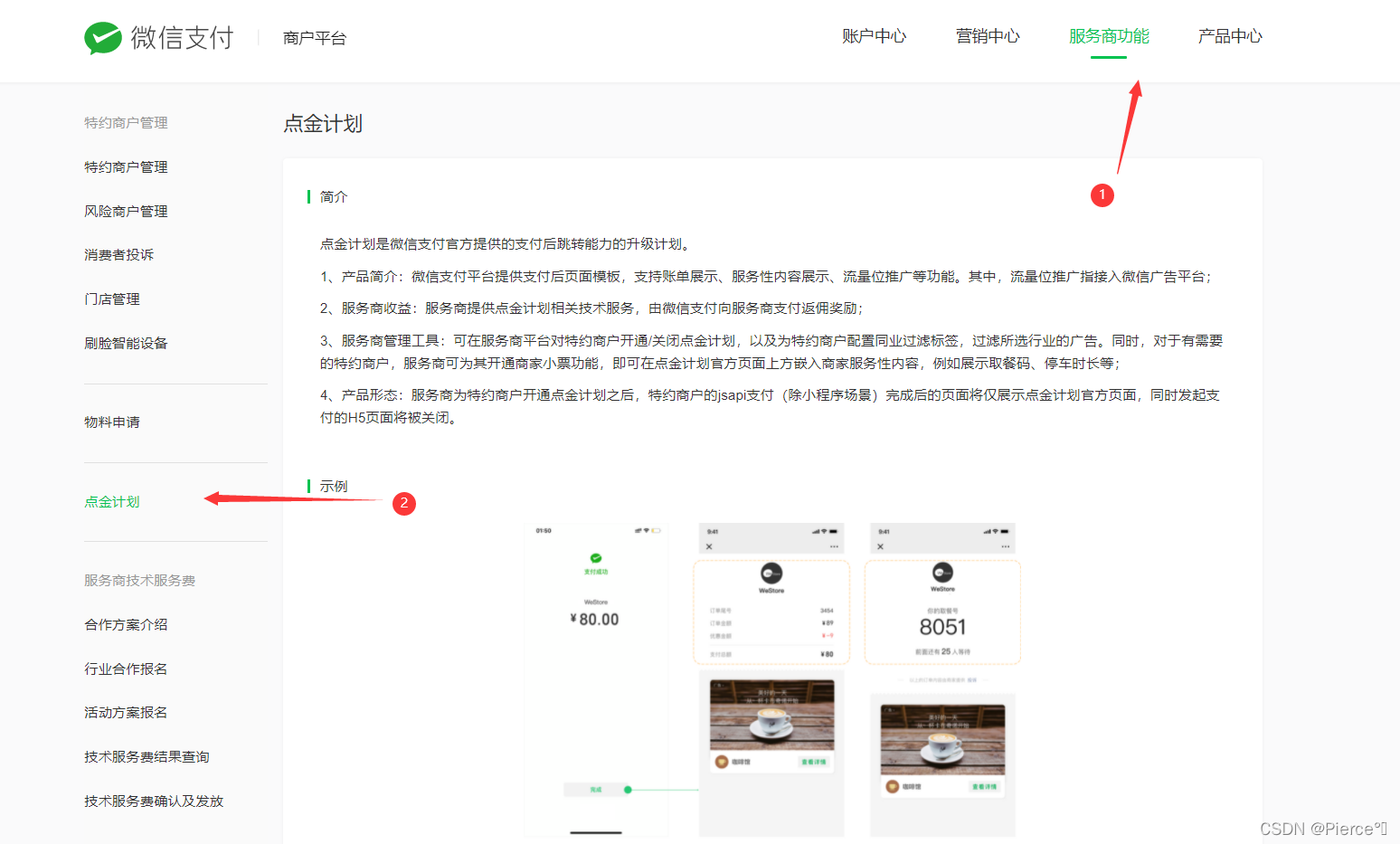
一、开通点金计划
- 自行登录微信服务商平台https://pay.weixin.qq.com/index.php/core/home/login
- 一次点击服务商功能–>点金计划–>开通计划

3. 填写接口人员最多填写5个,这个功能用来给开发者来调试点金计划的页面
二、配置点金计划的商家小票
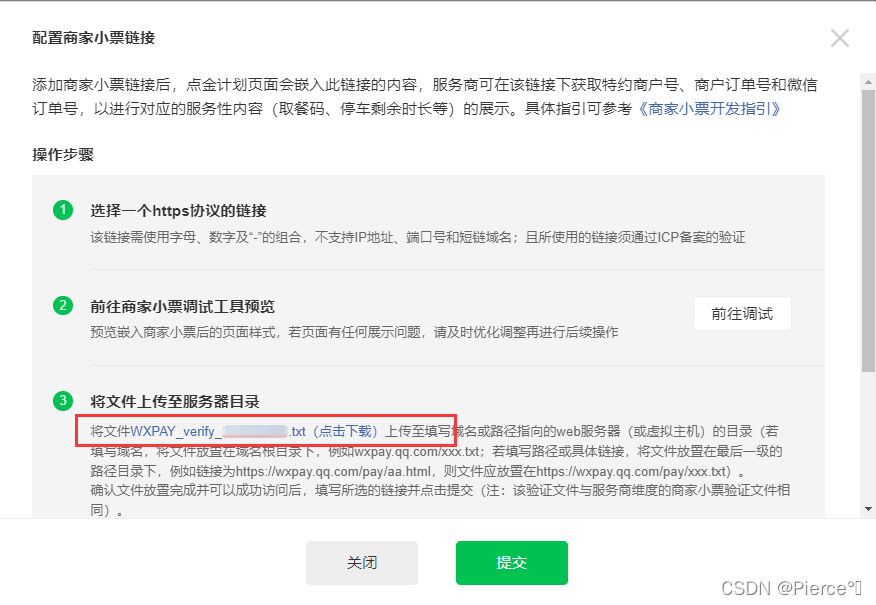
- 在点金计划页面点击【商家小票链接配置】,在如图所在的位置,我这边已经是配置好了。

- 下载微信验证文件

- 自定义一个路径用来返回一个商家小票的界面
如:商家小票的页面的路径为:https://www.aaa.com/ym/customerpage
或者放在服务器的可能为:https://www.aaa.com/ym/customerpage.html - 将下载好的微信验证文件放在访问商家小票的路径下如:
https://www.aaa.com/ym/微信验证文件,必须在同一个目录下,即在ym下 - 将商家小票的页面路径写进商家小票连接的框中
https://www.aaa.com/ym/customerpage或https://www.aaa.com/ym/customerpage.html,这是点提交微信会自动通过商家小票的根路径去寻找微信验证文件的内容进行匹配
三、编写商家小票界面
为了大家方便直接复制以下代码,自行修改即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="referrer" content="origin">
<meta name="viewport"
content="width=device-width, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<title>支付完成</title>
<script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js">
</script>
<script type="text/javascript" src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script type="text/javascript" src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
body {
font-family: PingFang SC, "Helvetica Neue", Arial, sans-serif;
}
.order_box {
text-align: center;
}
.order_box .bussiness_avt img {
width: 68px;
height: 68px;
border-radius: 100%;
border: 1px solid #E0E0E0;
}
.b_name {
font-size: 14px;
font-weight: 500;
color: #333333;
margin-top: 6px;
}
.col_box {
margin-top: 35px;
}
.col_box .col {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
font-size: 14px;
color: #333;
margin-bottom: 10px;
}
.col .ct.price {
color: #E61515
}
.btns {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
/* 页面底下有两个按钮时,放开这个来进行均匀排版 */
/* justify-content: space-between; */
/* 只有一个按钮就居中处理 */
justify-content: center;
margin-top: 25px;
}
.btns .btn {
width: 147px;
height: 35px;
line-height: 35px;
font-size: 14px;
border-radius: 39px;
border: 1px solid #CD2314;
box-sizing: border-box;
color: #CD2314;
}
.btns .btn.detail {
background: linear-gradient(270deg, #D51010 0%, #EF4D2D 100%);
color: #fff;
}
</style>
</head>
<body>
<div class="order_box">
<div class="bussiness_avt">
<img id="b_avt" src="https://cdn.ibeelink.com/favicon.ico"
alt="">
</div>
<div class="b_name" id="b_name">
xxx公司
</div>
<div class="col_box">
<div class="col">
<div class="lab">产品名称</div>
<div id="p_name" class="ct">产品名称</div>
</div>
<div class="col">
<div class="lab">购买数量</div>
<div id="count" class="ct"></div>
</div>
<div class="col">
<div class="lab">优惠金额</div>
<div id="discountAmount" class="ct price"></div>
</div>
<div class="col">
<div class="lab">实付金额</div>
<div id="amount" class="ct price"></div>
</div>
</div>
<div class="btns">
<!-- <div id="backHome" class="btn home">返回首页</div> -->
<div id="toOrder" class="btn detail">业务地址</div>
</div>
</div>
<script>
//初始化console 调试商家小票最好打开这个,可以看到接口访问时间
// var vConsole = new VConsole();
//获取返回页面参数
function getQueryString(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == name) {
return pair[1];
}
}
return null;
}
//获取参数
// "特约商户号(sub_mch_id)"、"商户订单号(out_trade_no)"
// ?sub_mch_id=123456G&che7&out_trade_no=ABCDEFck_code=39f0876dd58e4eb61b66250f69d02705
var sub_mch_id = getQueryString("sub_mch_id"); //特约商户号
// console.log("sub_mch_id is " + sub_mch_id)
var out_trade_no = getQueryString("out_trade_no"); //商户订单号
// console.log("out_trade_no is " + out_trade_no)
// var check_code = getQueryString("check_code"); //md5 校验码 如果服务商是通过银行注册的,需要银行提供接口进行订单验证,该验证码需要根据银行那边进行特殊处理
// console.log("check_code is " + check_code)
$.ajax({
type: "GET",
url: 获取页面参数的接口,
data: {
sub_mch_id: sub_mch_id,
out_trade_no: out_trade_no,
},
dataType: "json",
success: function (res) {
// console.log(res)
if (res.errorCode == 0) {
var detailLink = res.data.returnUrl;
$("#b_avt").src = res.data.logo
$("#b_name").html(res.data.name)
$("#p_name").html(res.data.goodsName)
// 我这边的单位是分所以需要转化一下
$("#discountAmount").html("¥" + Math.floor(res.data.discountAmount) / 100)
$("#amount").html("¥" + Math.floor(res.data.amount) / 100)
$("#count").html(res.data.count)
var initData = {
action: 'onIframeReady',
displayStyle: 'SHOW_CUSTOM_PAGE',
}
var initPostData = JSON.stringify(initData)
parent.postMessage(initPostData, "https://payapp.weixin.qq.com")
//注册点击事件(去详情)
document.getElementById("toOrder").onclick = function () {
var mchData = {
action: 'jumpOut',
jumpOutUrl: detailLink //跳转的页面
}
var postData = JSON.stringify(mchData)
parent.postMessage(postData, "https://payapp.weixin.qq.com")
}
//注册点击事件(去首页)
// document.getElementById("backHome").onclick = function () {
// var mchData = {
// action: 'jumpOut',
// jumpOutUrl: homeLink //跳转的页面
// }
// var postData = JSON.stringify(mchData)
// parent.postMessage(postData, "https://payapp.weixin.qq.com")
// }
}
}
});
</script>
</body>
</html>
四 、调试商家小票
- 点击商家小票调试工具

- 向某个特约商户的商品支付一笔订单,然后在手机上获取商户订单以及微信订单号
- 向该服务商获取他在注册微信服务商成功后微信向他发送的一个邮件里面有一个
所属银行商户号即是从业机构商户号 - 在填写好商家小票地址与特约商户号,然后点击生成调试验证码 (需要付款人扫码且必须是其中一个接口人)
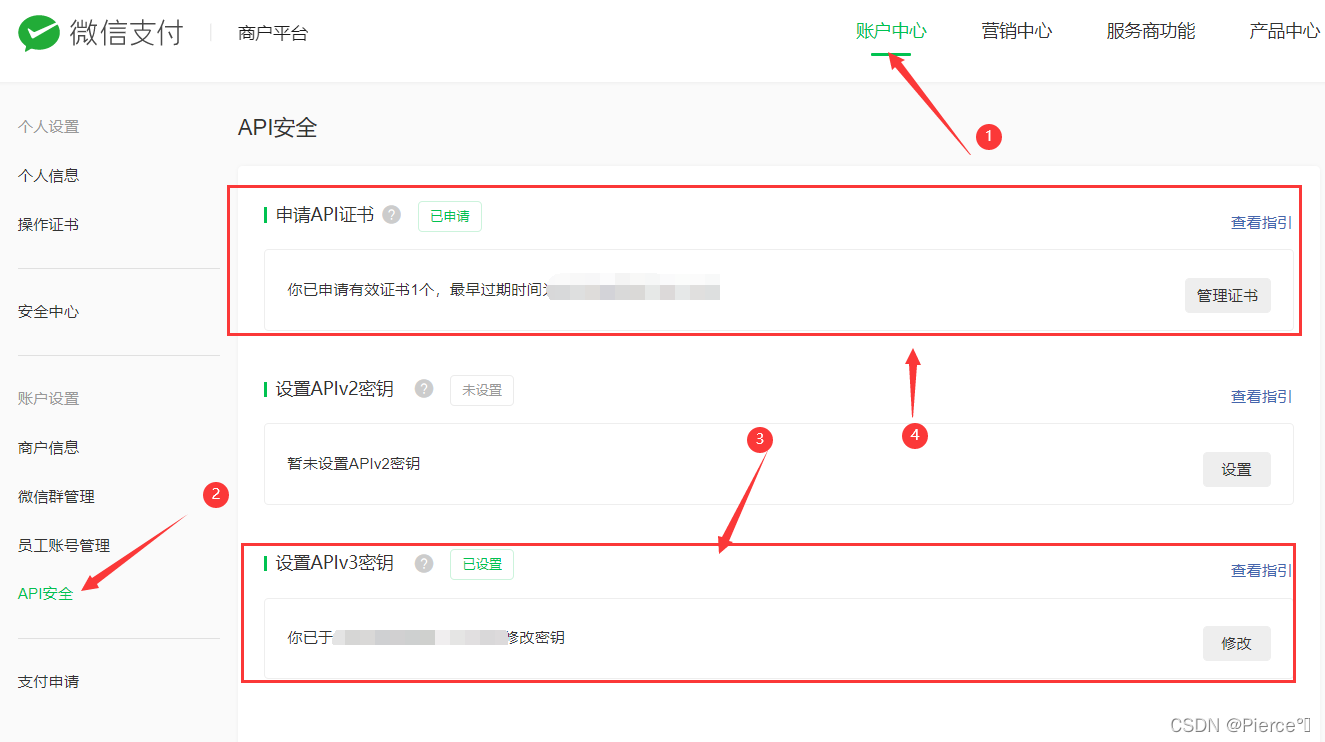
五、申请证书
在操作点金计划相关的接口需要进行一些签名操作,在进行签名操作的时候需要确认有无可操作的证书账户中心-->API安全查看
若没有证书需要按照流程进行申请证书。
注:需要现在设置v3密钥采取申请证书,否则直接申请证书到中间会提示需要先申请V3密钥(点金计划用的都是V3接口)

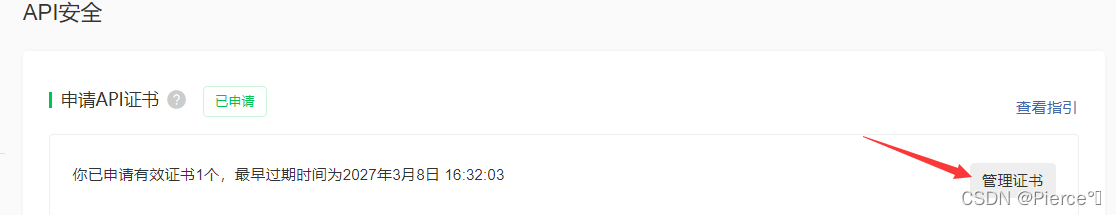
在申请完证书后,需要点击管理证书,里面会出现一串商户证书序列号,这个需要记录下来,后面的签名需要这串号码,需要要将apiclient_key.pem这个私钥放进你的项目,后面需要根据这个进行签名

六、签名
微信V3签名地址:https://pay.weixin.qq.com/wiki/doc/apiv3_partner/wechatpay/wechatpay4_0.shtml
点金计划相关接口:https://pay.weixin.qq.com/wiki/doc/apiv3_partner/open/pay/chapter3_5_4.shtml
如果自己写的代码验证不通过,用postman的调用以下网址的访问demo,对比哪里有问题
POSTMAN调用接口操作:https://developers.weixin.qq.com/community/develop/article/doc/00024c9c0f81a08b223d219095b813
python相关代码(省略的是签名的模块)
import string
import random
import requests
url = "/v3/goldplan/merchants/set-advertising-industry-filter"
nonce_str = ''.join(random.sample(string.ascii_letters + string.digits, 32))
timestamp = str(int(time.time()))
message = method + "\n" + url + "\n" + timestamp + "\n" + nonce_str + "\n" + json.dumps(body) + "\n"
signature = 根据你的私钥进行签名
author = 'WECHATPAY2-SHA256-RSA2048 mchid="{}",nonce_str="{}",timestamp="{}",serial_no="{}",signature="{}"'.format(
服务商商户号(不是特约商户号), nonce_str, timestamp, 你的证书序列号, signature)
header = {"Content-Type": "application/json", "Accept": "application/json", "Authorization": author}
response_data = requests.具体请求方法("https://api.mch.weixin.qq.com" + url, json=body, headers=header)
Q&A 问答
1. 想更换调试接口人该如何进行?
我找来找去都没有找到调试接口人,只试了一个方法可行,那就是退出计划再进入计划,这时候就可在配置接口人,再次进入之后相关配置不会清除,若还有其他方法可以私信我,我会记录在这里
2. 如何解除特约商户?
如果申请了特约商户目前是不支持解绑也无法注销的,如不想在服务商旗下,建议重新直接在商户平台申请一个普通商户号
3. 特约商户中商家小票的广告利益去哪获取?
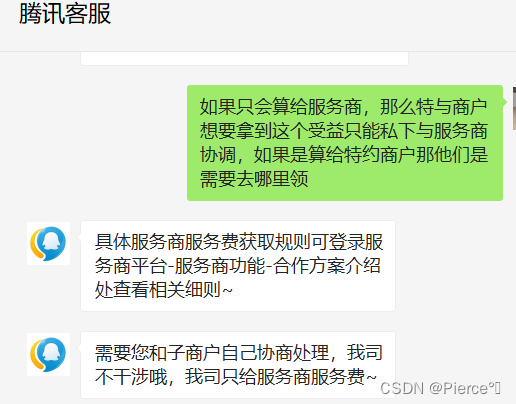
这个问题我问过腾讯客服,他们的解释是:目前只有服务商才具有获取收益的资格,即所有特约商户的广告利益都会放进服务商中,若特约商户也想分红,需要与服务商进行协调沟通

4、为什么查询微信订单接口时返回:普通商户不允许传sub_mch_ic?
这就表明该服务商不具备调用微信的查询订单接口资格,需要与开通该服务商的银行进行反馈,由银联提供接口文档。
5、商家小票为什么出现Failed to execute ‘postMessage’ on ‘DOMWindow’: The target origin provided (‘https://payapp.weixin.qq.com’) does not match the recipient window’s origin (‘xxx’)?
这错误搞得我真的是头皮发麻,解决办法有三点:
-
将
parent.postMessage(postData, "https://payapp.weixin.qq.com")中的 “https://payapp.weixin.qq.com"改为”*" -
若是通过某种中间件进行代理,则需要添加
X-Frame-Options响应头
以下是摘录一些常用的,具体https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-Frame-Options:
Apache需要把下面这行添加到 ‘site’ 的配置中
Header set X-Frame-Options "allow-from *"nginx
把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中:
add_header X-Frame-Options ALLOW-FROM *;IIS
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="allow-from *" /> </customHeaders> </httpProtocol> ... </system.webServer>HAProxy
配置 HAProxy 发送 X-Frame-Options 头,添加这些到你的前端、监听 listen,或者后端的配置里面:
rspadd X-Frame-Options: allow-from *
较新版本新版本:http-response set-header X-Frame-Options allow-from * -
如果以上两者都试过,那可以直接选择无视,因为我配置完了第二种的haproxy之后还是会出现该报错,我就试着调试商家小票,而在调试中却没有这个错误。






















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










