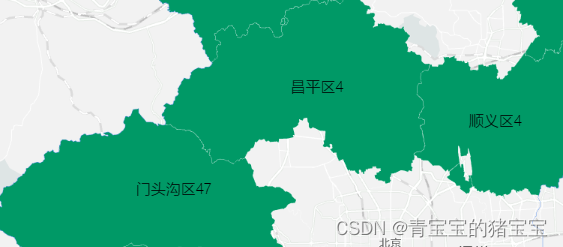
先上效果,如何加入图中“门头沟区47”,“昌平区4”等文本标签呢?

1、创建地图对象:
var map = new AMap.Map("container", {
zoom: 11,//地图打开时缩放级别
center: [116.39199256, 40.0270229],//起始显示的中心位置
viewMode: '3D',//引入2D地图
mapStyle: 'amap://styles/whitesmoke'//设置地图显示模式
});2、新建文本标记对象:
var text = new AMap.Text({
text:district,
anchor:'center', // 设置文本标记锚点
style:{
'padding': '.75rem 1.25rem',
'margin-bottom': '1rem',
'border-radius': '.25rem',
'background-color': 'rgba(0,0,0,0)',
'width': '15rem',
'border-width': 0,
'text-align': 'center',
'font-size': '20px',
'color': 'black'
},
position:lonAla//文本标记的位置经纬度
});3、将文本标记对象加载到地图上:
text.setMap(map);
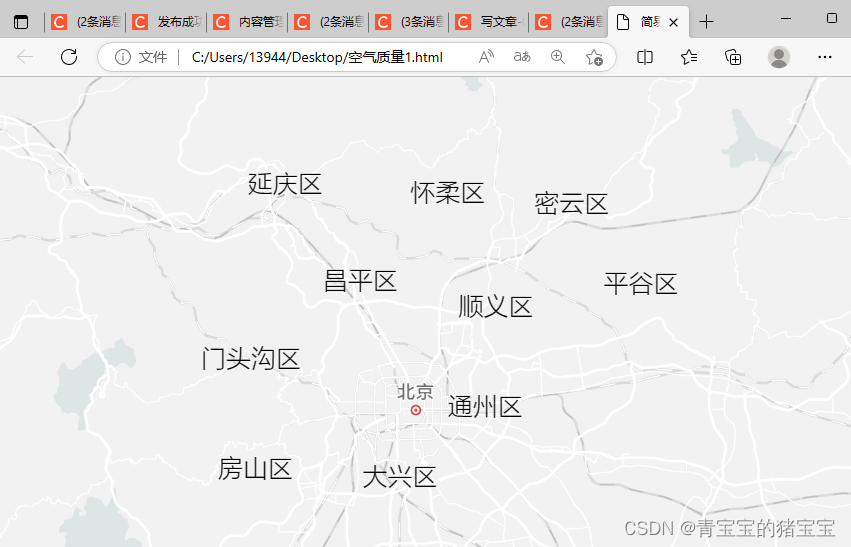
4、显示效果如图所示:

5、完整代码如下:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
#container {
width: 100%;
height: 100%;
margin: 0;
}
.AQ{
border-right:0
}
.number{
border-left:0
}
.rank{
border-top:0;
border-bottom:0;
}
td{
border-color:#f7f7f7;
}
.nr-dashboard-template.visible{
overflow:hidden;
}
</style>
<title>简易行政区图 - 省份&层级</title>
</head>
<body>
<div id="container" style="z-Index:1;position:absolute" overflow:hidden></div>
<script
src="https://webapi.amap.com/maps?v=2.0&key=3da7e95c620babc212c1c24a3a509896&plugin=AMap.Scale,AMap.ToolBar">
</script>
<script src="https://a.amap.com/Loca/static/mock/adcodes.js"></script>
<script>
var map = new AMap.Map("container", {
zoom: 11,//地图打开时缩放级别
center: [116.39199256, 40.0270229],//起始显示的中心位置
viewMode: '3D',//引入2D地图
mapStyle: 'amap://styles/whitesmoke'//设置地图显示模式
});
textMaker("门头沟区",[115.87420227,40.01922484]);
textMaker("房山区",[115.88929078,39.74626607]);
textMaker("通州区",[116.63120269,39.89946490]);
textMaker("顺义区",[116.66587829,40.14791366]);
textMaker("昌平区",[116.22711181,40.21244075]);
textMaker("大兴区",[116.35620117,39.72620105]);
textMaker("怀柔区",[116.51008544,40.42790667]);
textMaker("平谷区",[117.13485717,40.20538673]);
textMaker("密云区",[116.91101074,40.40270516]);
textMaker("延庆区",[115.98541259,40.45112732]);
function textMaker(district,lonAla){//设置各区文本标记
var text = new AMap.Text({
text:district,
anchor:'center', // 设置文本标记锚点
style:{
'padding': '.75rem 1.25rem',
'margin-bottom': '1rem',
'border-radius': '.25rem',
'background-color': 'rgba(0,0,0,0)',
'width': '15rem',
'border-width': 0,
'text-align': 'center',
'font-size': '20px',
'color': 'black'
},
position:lonAla//文本标记的位置经纬度
});
text.setMap(map);
}
</script>
</body>
</html>





















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








