一、微信支付介绍和接入指引
官网:https://pay.weixin.qq.com/
1、微信支付产品介绍
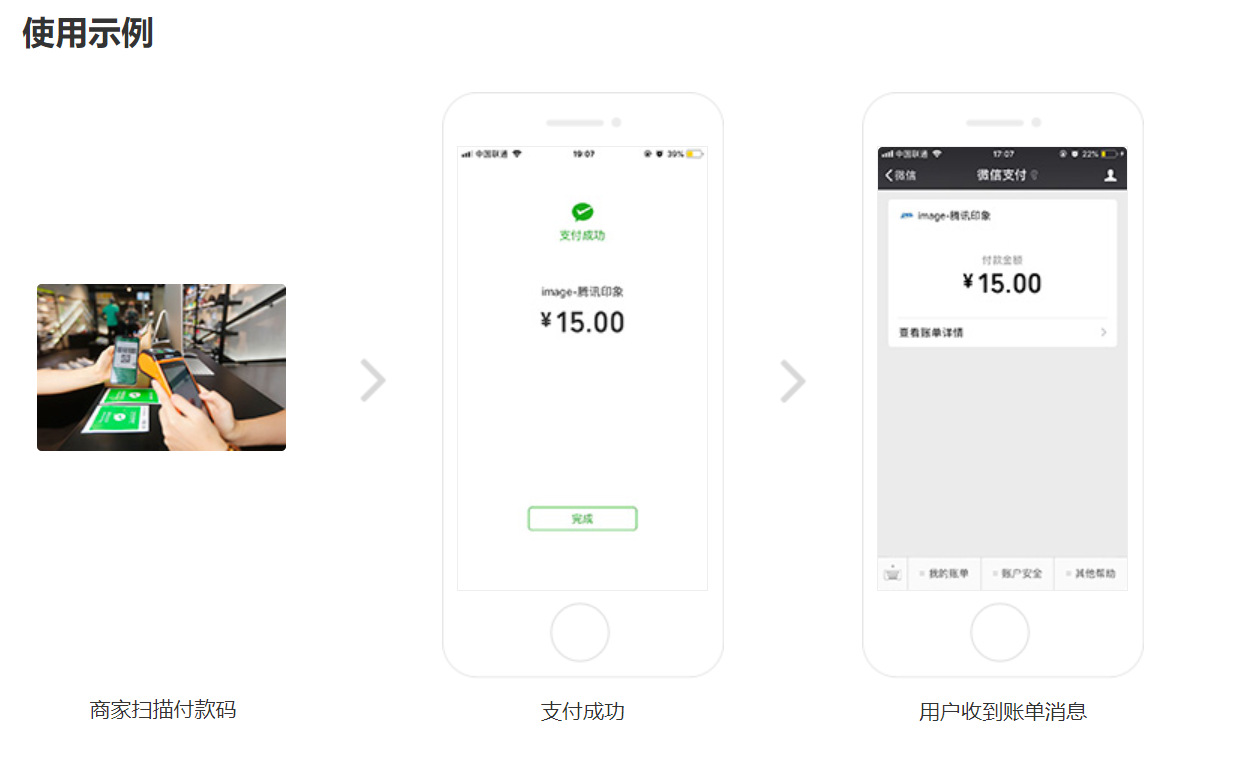
1.1 付款码支付
用户展示微信钱包内的“付款码”给商家,商家扫描后直接完成支付,适用于线下面对面收银的场景。
产品介绍官网路径:https://pay.weixin.qq.com/static/product/product_intro.shtml?name=qrcode

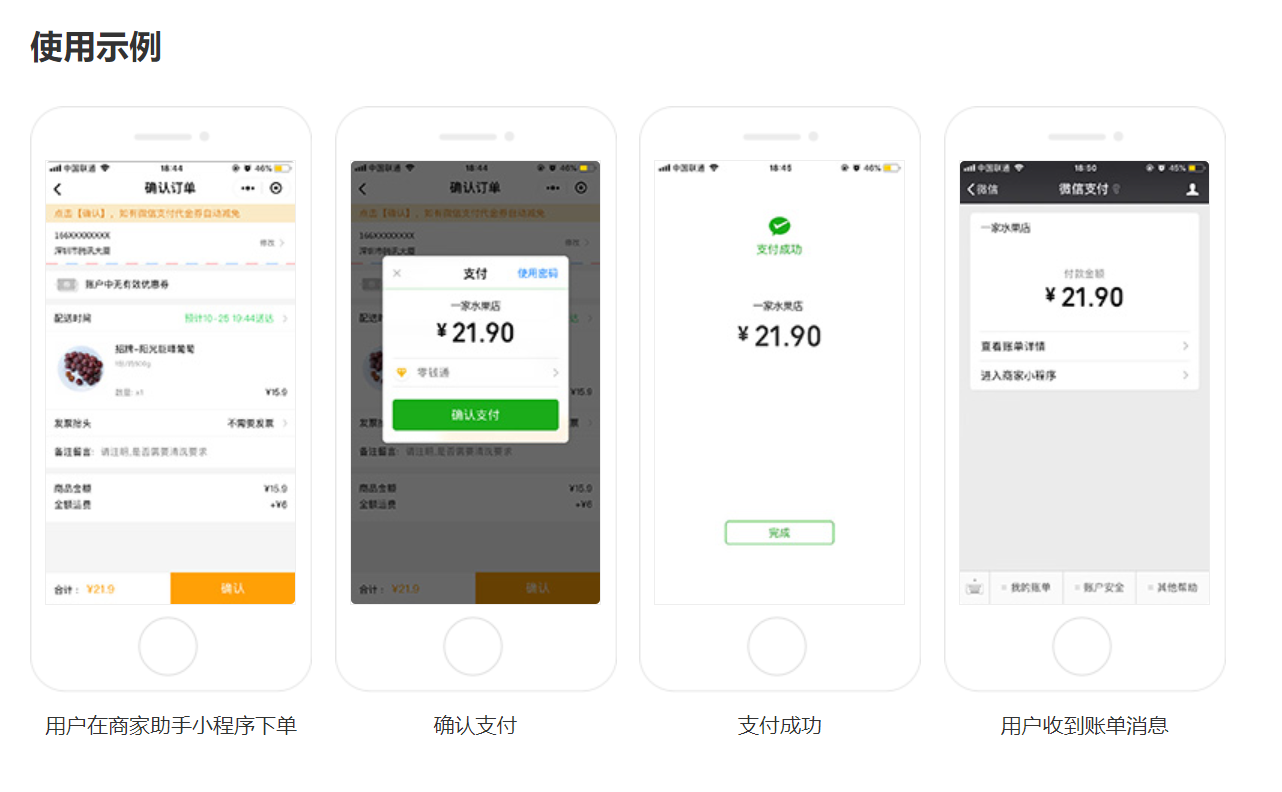
1.2 JSAPI支付
产品介绍官网路径:https://pay.weixin.qq.com/static/product/product_intro.shtml?name=jsapi
有三种使用场景,分别是线下场所、公众号场景、PC网站场景
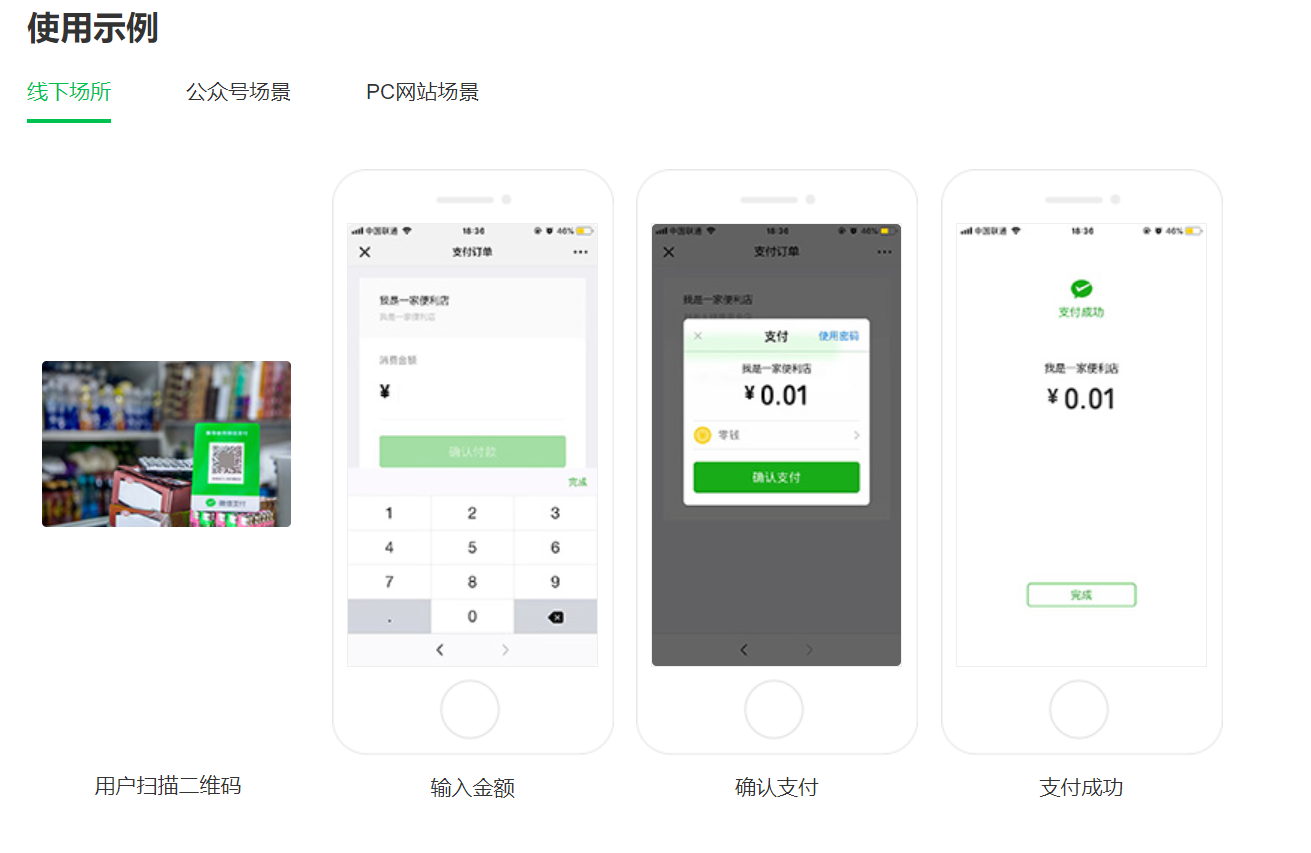
1.2.1 线下场所
商户展示一个支付二维码,用户使用微信扫描二维码后,输入需要支付的金额,完成支付。

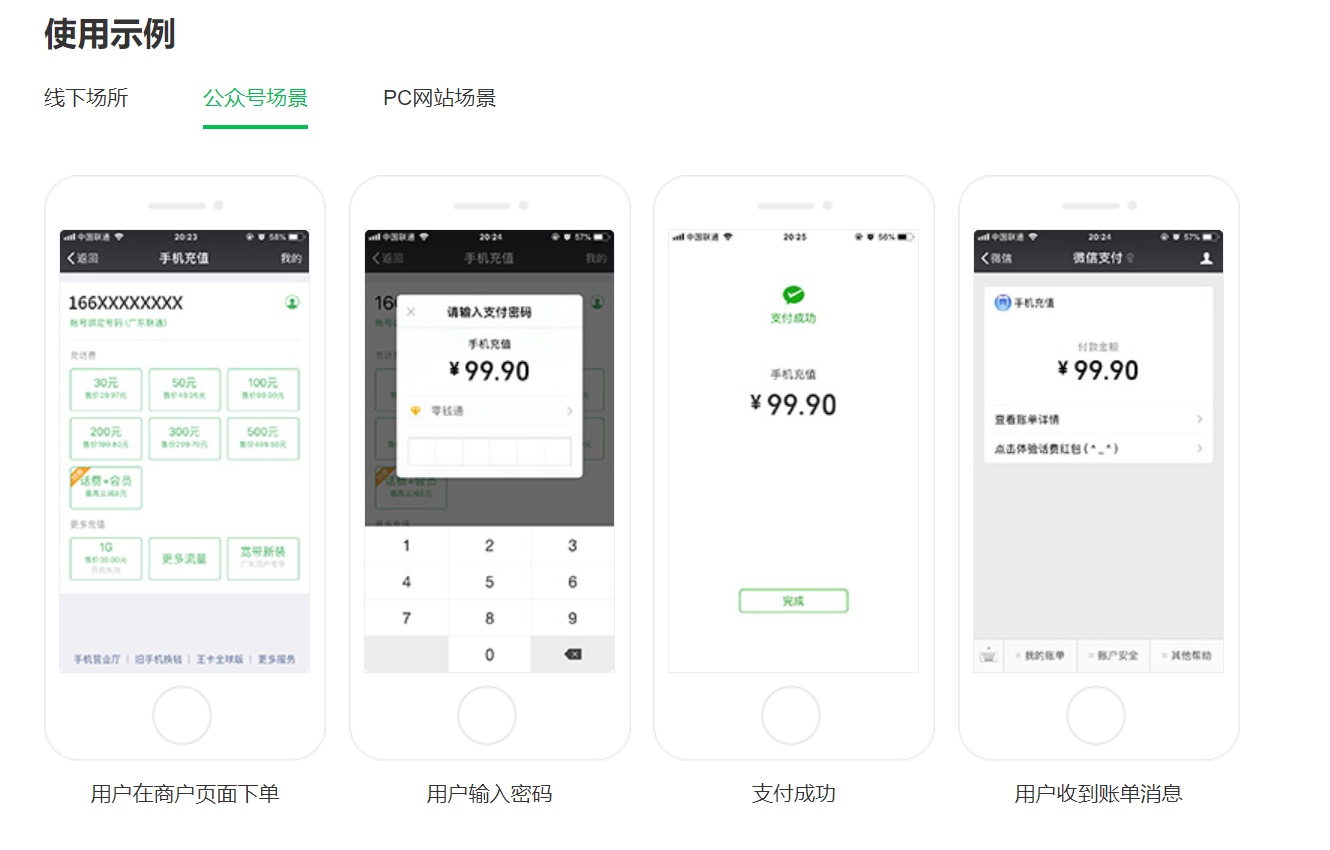
1.2.2 公众号场景
用户在微信内进入商家公众号,打开某个页面,选择某个产品,完成支付。

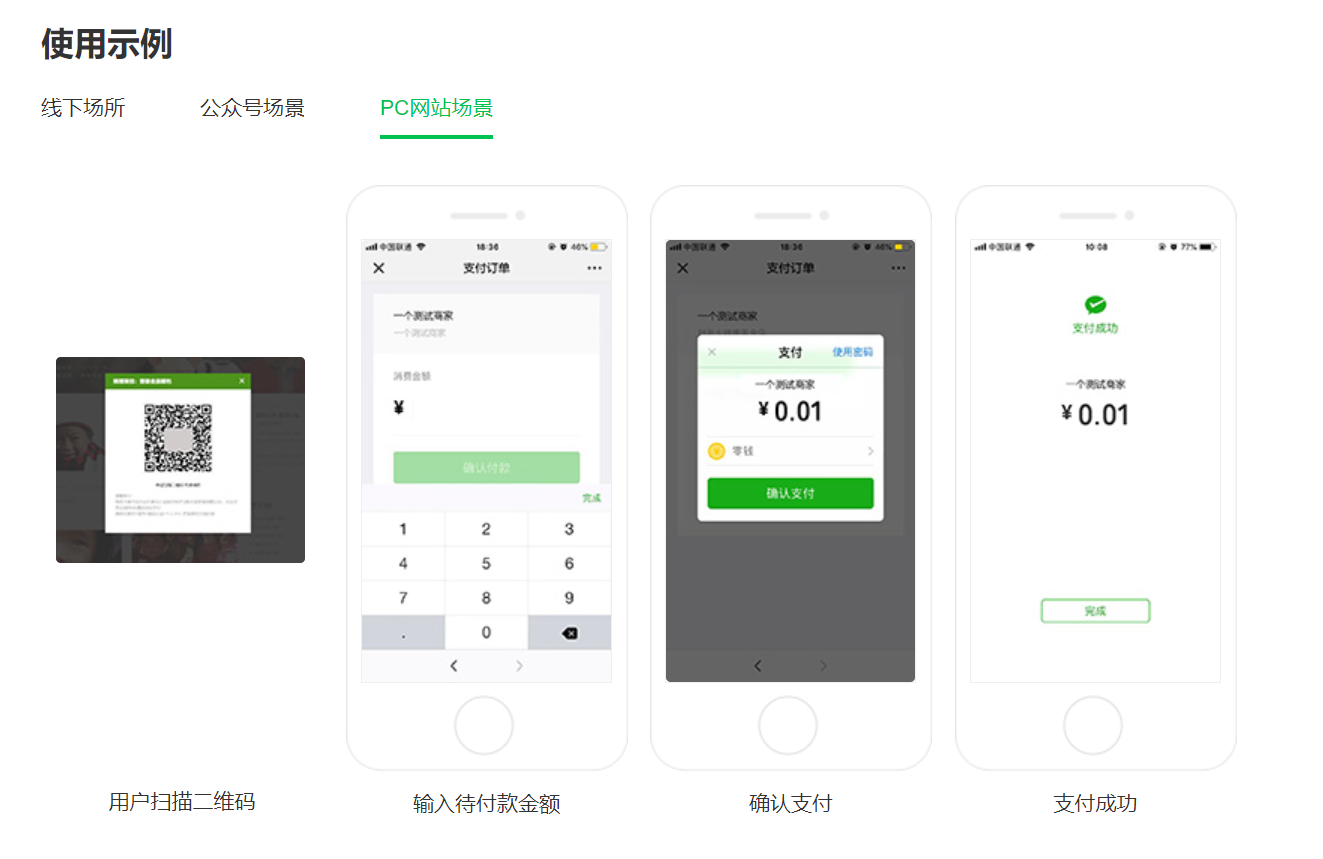
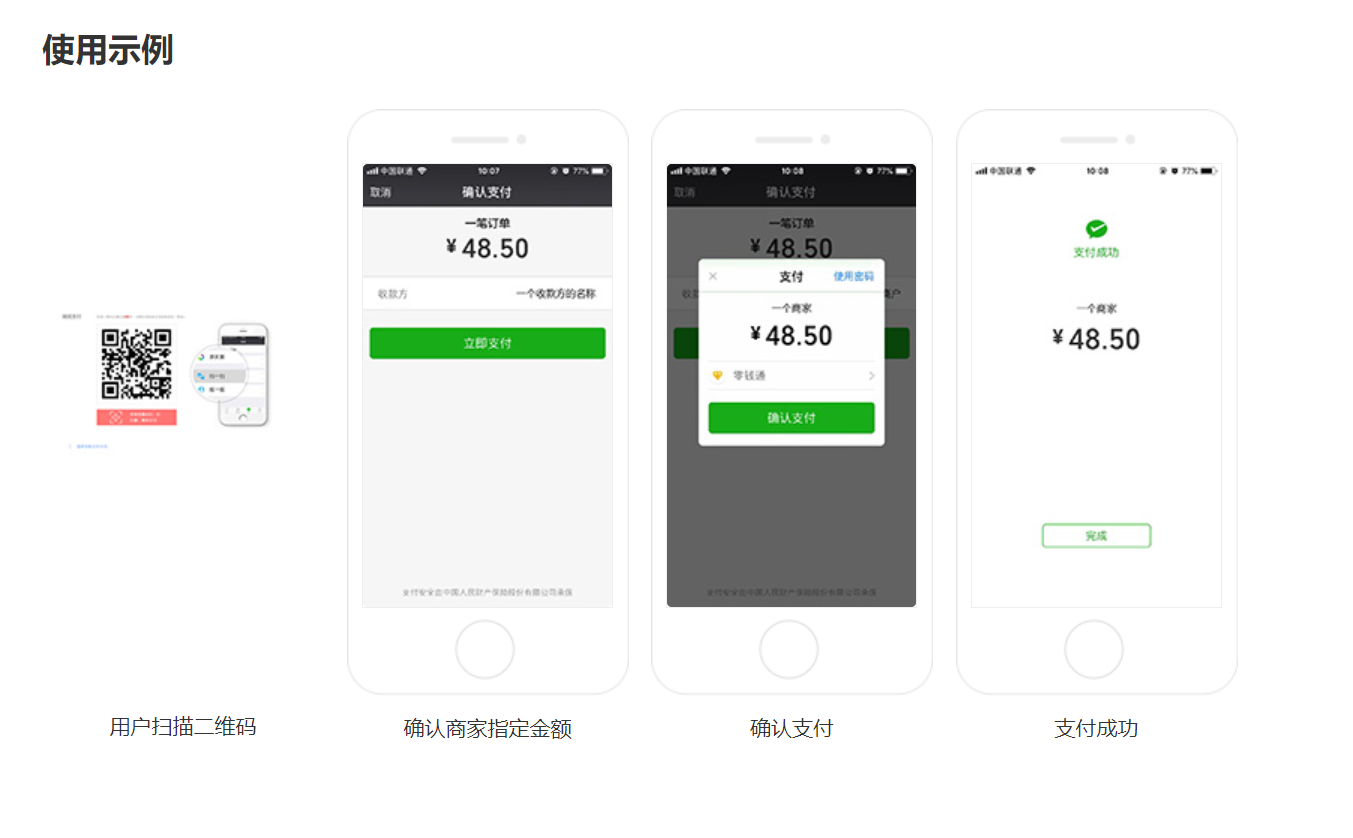
1.2.3 PC网站场景
在网站中展示二维码,用户使用微信扫描二维码,输入需要支付的金额,完成支付。

特点:用户在客户端输入支付金额
1.3、小程序支付
在微信小程序平台内实现支付的功能。
https://pay.weixin.qq.com/static/product/product_intro.shtml?name=miniapp

1.4、Native支付
Native支付是指商户展示支付二维码,用户再用微信“扫一扫”完成支付的模式。这种方式适用于PC网站。
https://pay.weixin.qq.com/static/product/product_intro.shtml?name=native
特点:商家预先指定支付金额

Native支付适用于PC网站
注意: Native支付与JSAPI支付的区别在于,Native的支付可以指定金额不让客户输入,而JSAPI需要客户输入指定金额完成正常的交易。
1.5、App支付
商户通过在移动端独立的APP应用程序中集成微信支付模块,完成支付。
1.6、刷脸支付
用户在刷脸设备前通过摄像头刷脸、识别身份后进行的一种支付方式。
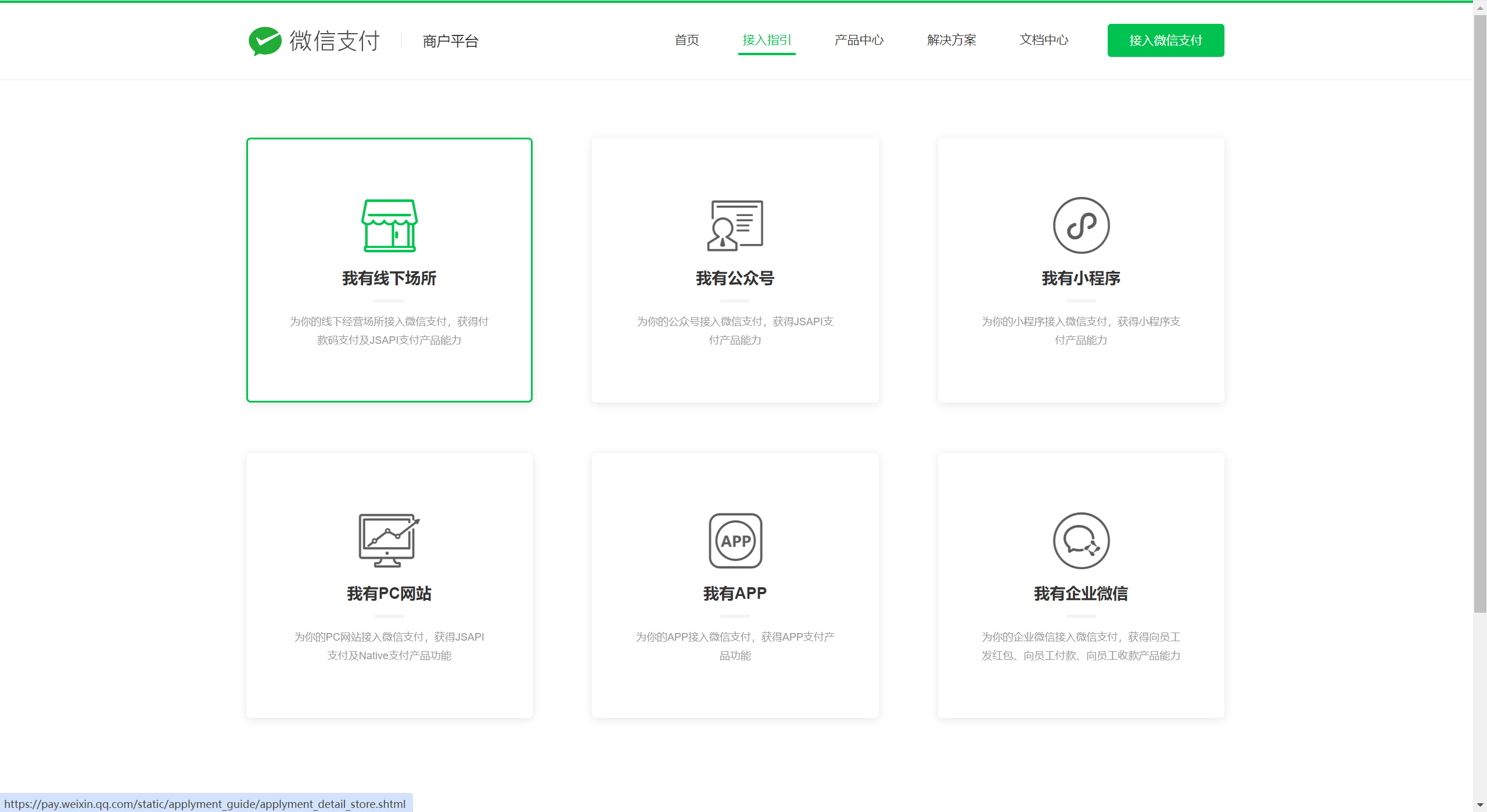
2、接入指南
2.1、获取商户号
https://pay.weixin.qq.com/static/applyment_guide/applyment_index.shtml
进入接入指引菜单,如下图所示,我们可以看到六种接入方式。
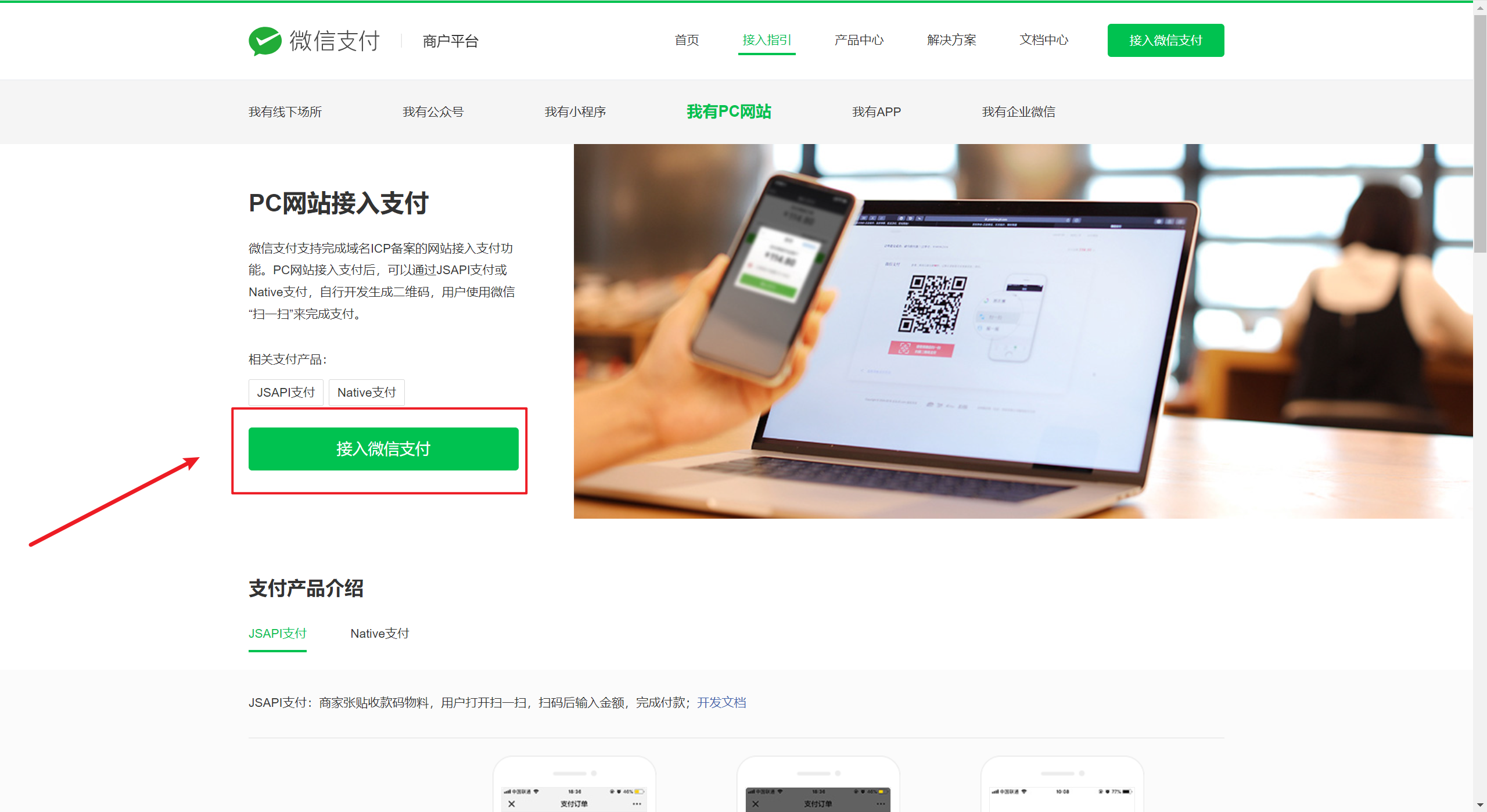
接入场景:我有PC网站
场景:Native支付
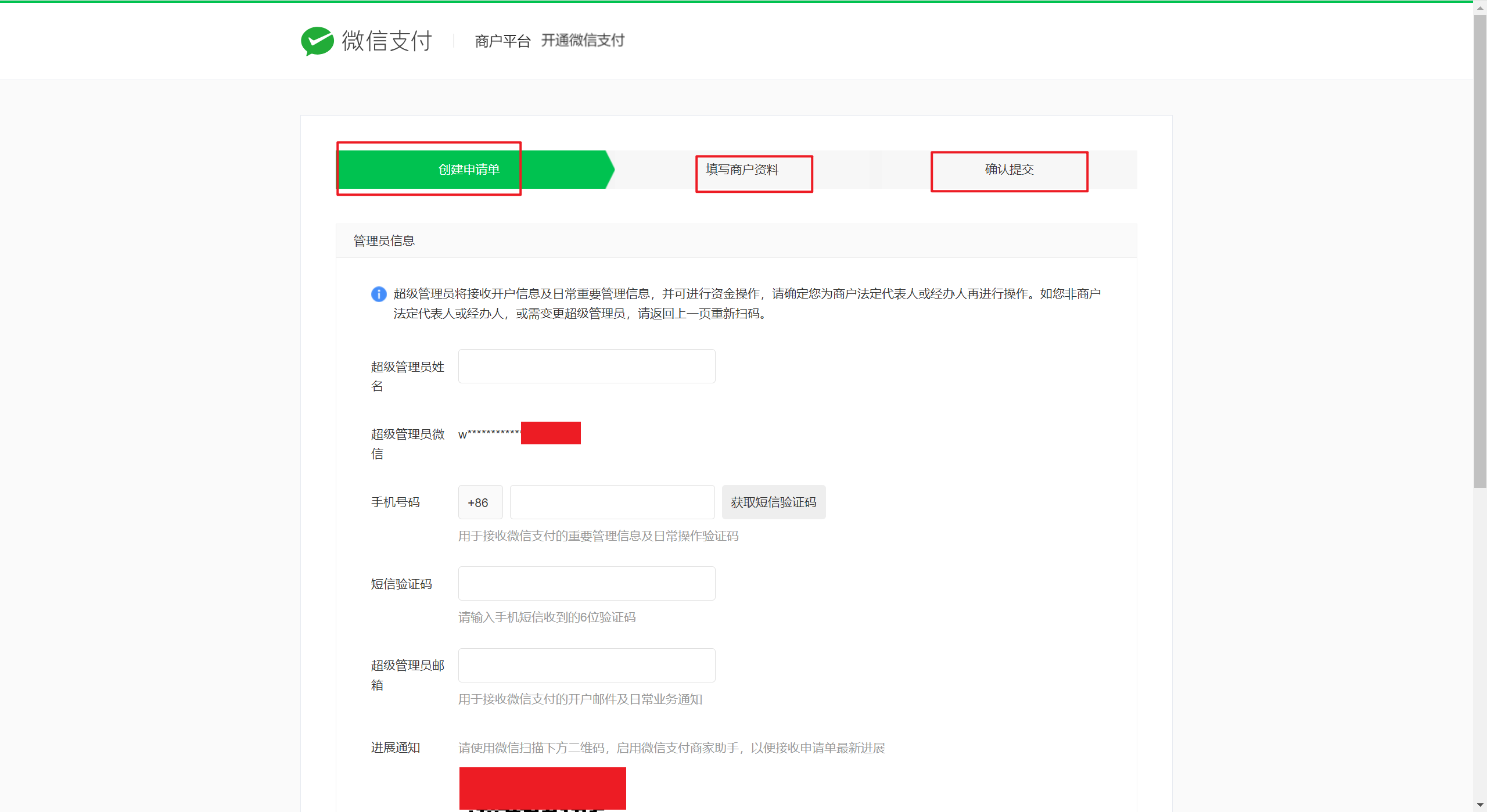
步骤:提交资料 => 签署协议 => 获取商户号




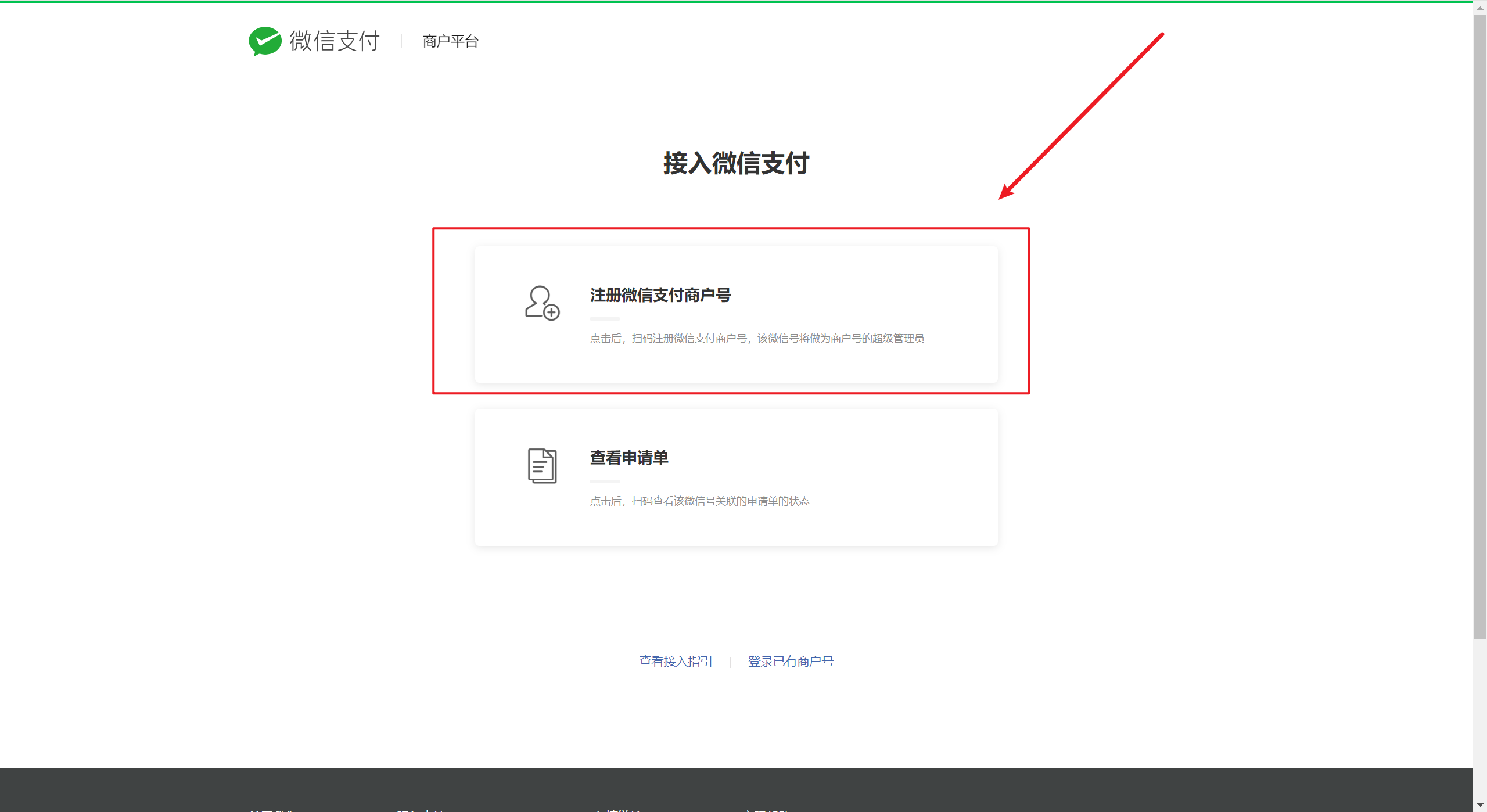
此时这里需要使用超级管理员的微信扫一扫。

注册完后,在微信支付首页,进行微信扫一扫就可以登录,进入微信支付的管理后台,可以看到登录账号,这个登录账号就是商户号。
2.2、获取APPID
微信公众平台:https://mp.weixin.qq.com/
步骤:注册服务号 => 服务号认证 => 获取APPID => 绑定商户号
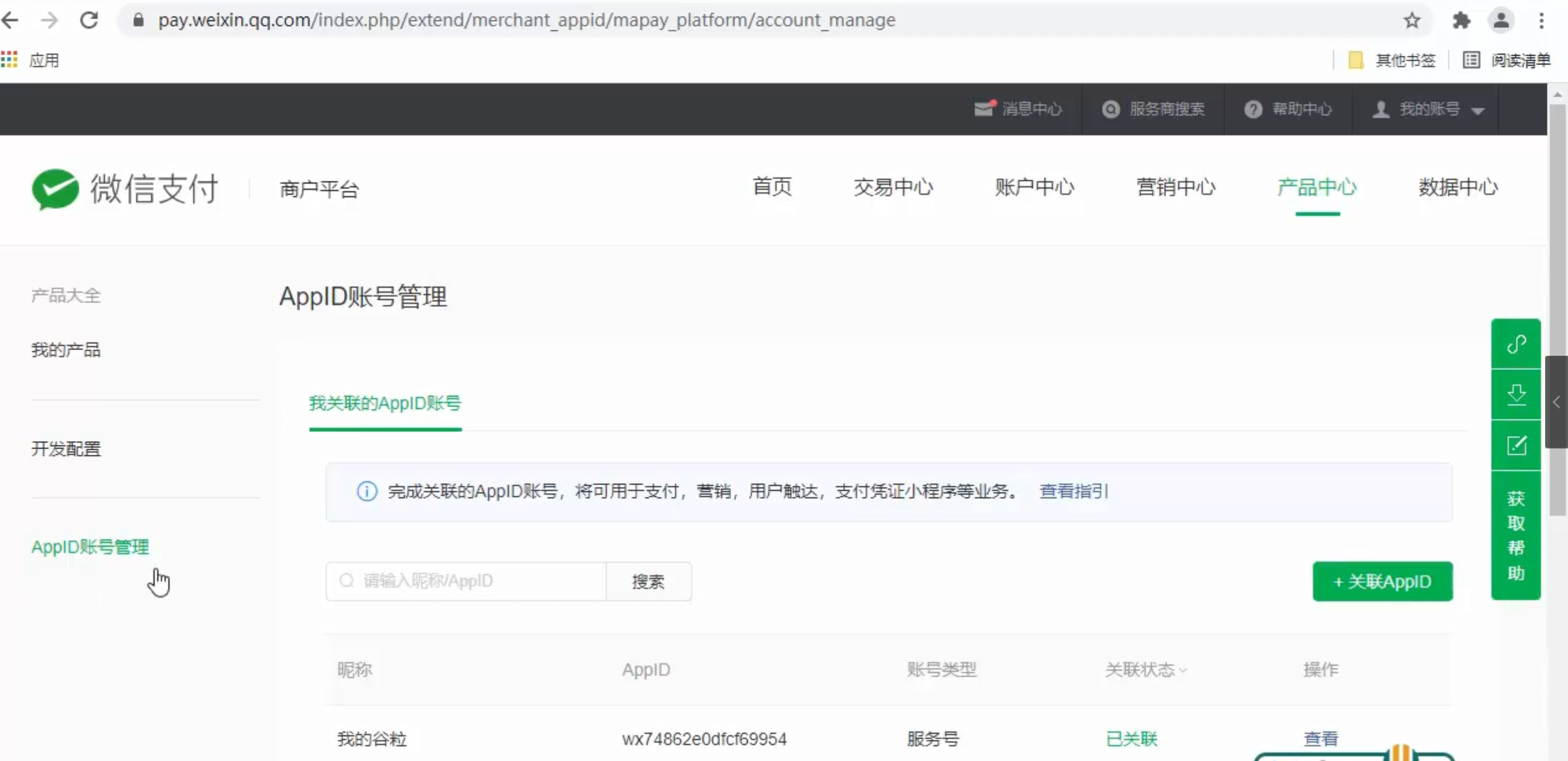
绑定商户号

2.3、获取API秘钥
APIv2版本的接口需要此秘钥






















 8550
8550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








