开发需求中遇到了一个下拉框多选及回显js问题,最终解决!
页面效果
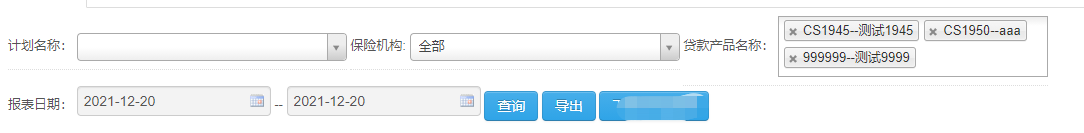
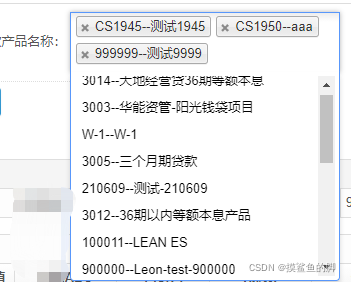
因为框架较老,这部分筛选是使用from表单请求的,所以多选框回显有些复杂,最终页面效果是如下:


代码示例
jsp页面代码:
<!--因为项目使用是jeesite,这里使用from:select,根据自己所需选择-->
<!--注意:multiple="true" 属性是实现多选必须要加的属性,-->
<form:form id="searchForm" modelAttribute="loanBalance" action="${ctx}/trust/loanBalance/" method="post" >
<form:select path="procds" id="productSelect" class="input-xlarge required" multiple="true" >
</form:select>
<input id="searchForm" class="btn btn-primary" type="submit" value="查询"/>
</form:from>
js代码:
/**加载页面触发**/
$(document).ready(function() {
/**items="${loanProcds}"
Controller使用model传的值,直接放js获取,
注意~此处数据类型为String[] 使用foreach循环获取 **/
var stb = new Array();
<c:forEach var="item" items="${loanProcds}" varStatus="s">
stb[${s.index}] = ${item};
</c:forEach>
getLoanProduct(stb);
$("#productSelect").on("select2-removed", function (e) {
getLoanProduct();//多选框每次变化都会调用此方法
});
$("#productSelect").click(function (){
getLoanProduct();
});
)}
function getLoanProduct(stb){
var insuranceId= $("#bankSelect").val();
var procds =$("#productSelect").val()
if(stb!=null) {
procds = stb;
}
var procdsStr;
if (procds != null) {
procdsStr = "'" + procds.join("','") + "'";
}else {
procdsStr = "";
}
//console.log("procdsStr"+procdsStr)
//使用ajax局部刷新
$.ajax({
type: "POST",
url: "/a/b/listJson",
data: {
insuranceOrg: insuranceId,
planInfoId: procdsStr
},
success: function (data) {
var html="";
for (var i = 0; i < data.length; i++) {
//循环拼接option选项
html += "<option value='"+data[i].loanProductCode+"'>"+data[i].loanProductCode+'--'+data[i].loanProductName+"</option>"
}
//添加至html中
$("#productSelect").html(html)
if (procds != null) {
//注意~~~~数据回显
$("#productSelect").val(procds).trigger("change");
}
}
});
}
controller控制层代码:
@RequestMapping(value = {"list", ""})
public String list(LoanBalance loanBalance, HttpServletRequest request, HttpServletResponse response, Model model) {
//只粘贴使用到的代码,其他代码按照业务需求写
String[] procds = loanBalance.getProcds();
model.addAttribute("loanProcds",procds);
//返回页面
return "modules/trust/loanBalanceList";
}























 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








