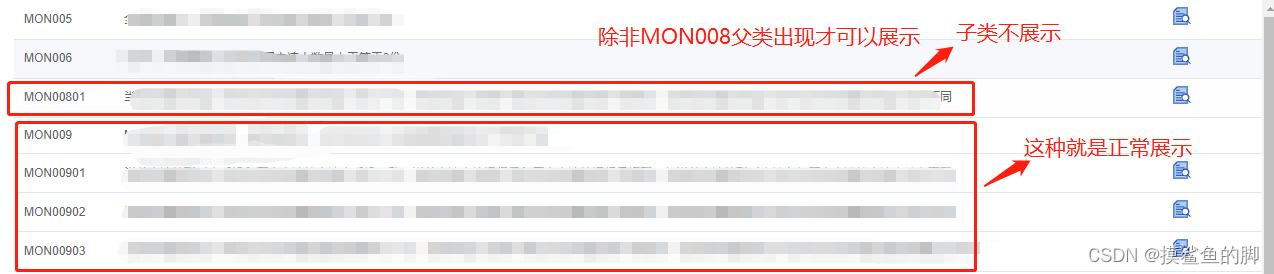
是这样的,最近业务提了需求,要求下图

在el-table添加:row-class-name 属性

methods添加该属性方法
tableRowClassName({row,rowIndex}){
if(row.rule_name.length>6){//这块是我的条件逻辑
var a=0;
this.riskList.forEach(function (item,index){
//循环判断,子类截取后是不是等于父类,这块是一个一个循环比对,如果有更好方法请大佬多指教
if(row.rule_name.substring(0,6)===item.rule_name){
//定义一个变量a,子类等于父类,变量a+1,a不等于0,就展示
a=a+1;
}
})
//warning-row 隐藏行
if(a===0){
return 'warning-row';
}
}
return '';
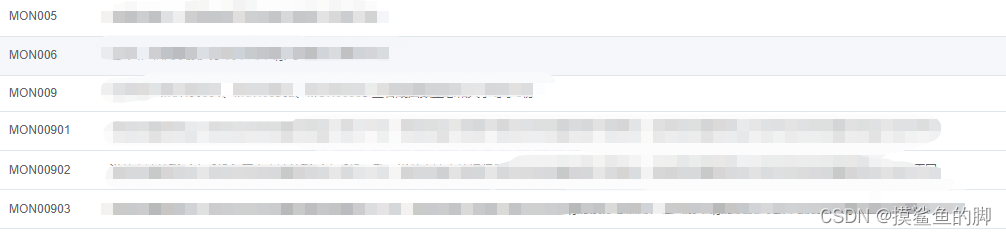
最终效果:(MON00801已隐藏)























 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








