vue3.0 学习简单编写(最新)
vue3.0起步 2020.4

初始化项目
安装 vue-cli3
npm install -g @vue/cli (之前下载后,再次执行操作可更新cli)
or
yarn global add @vue/cli
创建项目
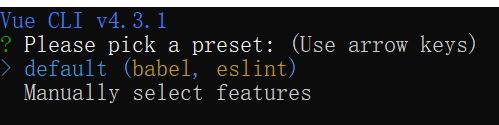
vue create my-project

default:不包含router,vuex
选择第二个,选择如下图所示的选项(点击空格选择)

生成后的目录结构如图所示:

引入vant
or图形化操作你的项目,想不到吧执行下面命令
vue ui
//该命令是vue3.0提供的一个项目图形化界面,执行后会自动生成一个网页
//图形化操作该项目的依赖,插件等
//感觉新的vue真的厉害,厉害了我尤哥


注:如果你发现vant组件引入成功但是样式却加载不出来的,则可以在根目录创建一个vue.config.js文件并配置如下:

在项目中安装 composition-api 体验 vue3 新特性
该插件很重要,它提供了组件中需要使用的reactive,toRefs,computed和生命周期钩子函数等
本项目的目录结构如下

npm install @vue/composition-api --save
or
yarn add @vue/composition-api
在使用任何 @vue/composition-api 提供的能力前,必须先该项目的入口文件里通过 Vue.use() 进行安装
import Vue from 'vue'
import VueCompositionApi from '@vue/composition-api'
Vue.use(VueCompositionApi)

安装插件后,您就可以使用新的 Composition API 来开发组件了。
主要文件代码
route/index.js
import vue from 'vue'
import vueRouter from 'vue-router'
import Home from '../views/home.vue'
vue.use(vueRouter);
export default new vueRouter({
routes:[
{path:'/',component:Home},
{path:'/about',component:()=>import('../views/about.vue')},
{path:'/come',component:()=>import('../views/come.vue')}
]
})
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import { Toast} from 'vant'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
todoList:[],
isExit:false
},
mutations:{
push_todoList(state,data){
if(state.todoList.length>=1){
state.todoList.forEach(thing=>{
if(thing.thing===data.todoThing.thing){
data.isExit = true ;
return Toast.fail('已添加改事件');
}
})
if(!data.isExit){
state.todoList.push(data.todoThing)
}
}else state.todoList.push(data.todoThing)
}
},
actions:{
pushTodoList({commit},data){
console.log(data)
data.isExit = false
let todoThing = {
thing:data.thing,
isCompete:false
}
if(data.thing==='')return
commit('push_todoList',{todoThing,isExit:data.isExit})
}
}
})
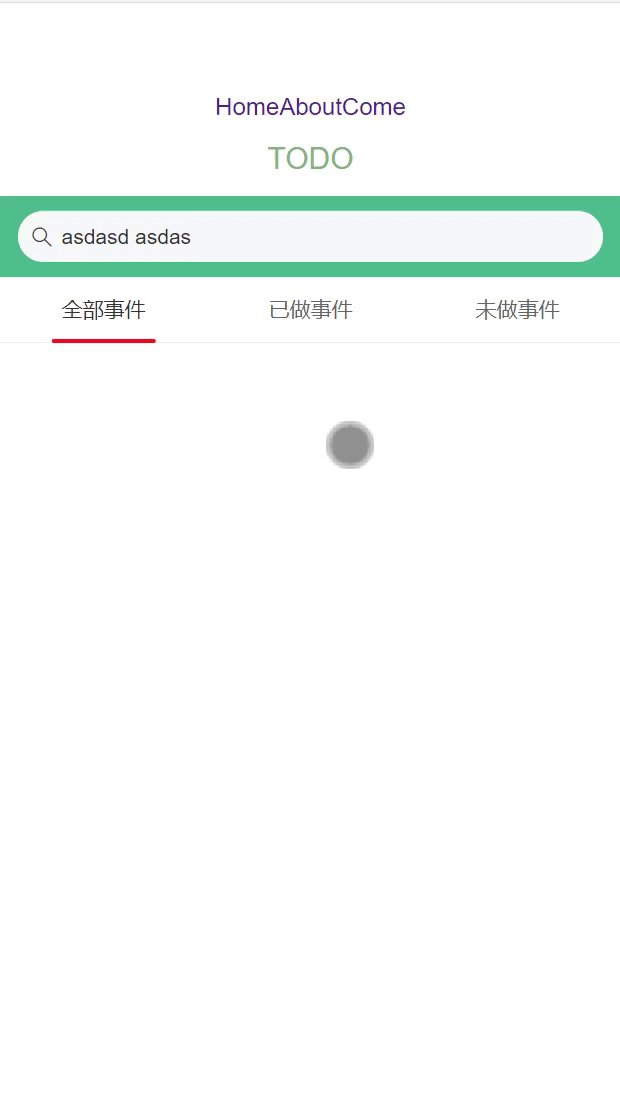
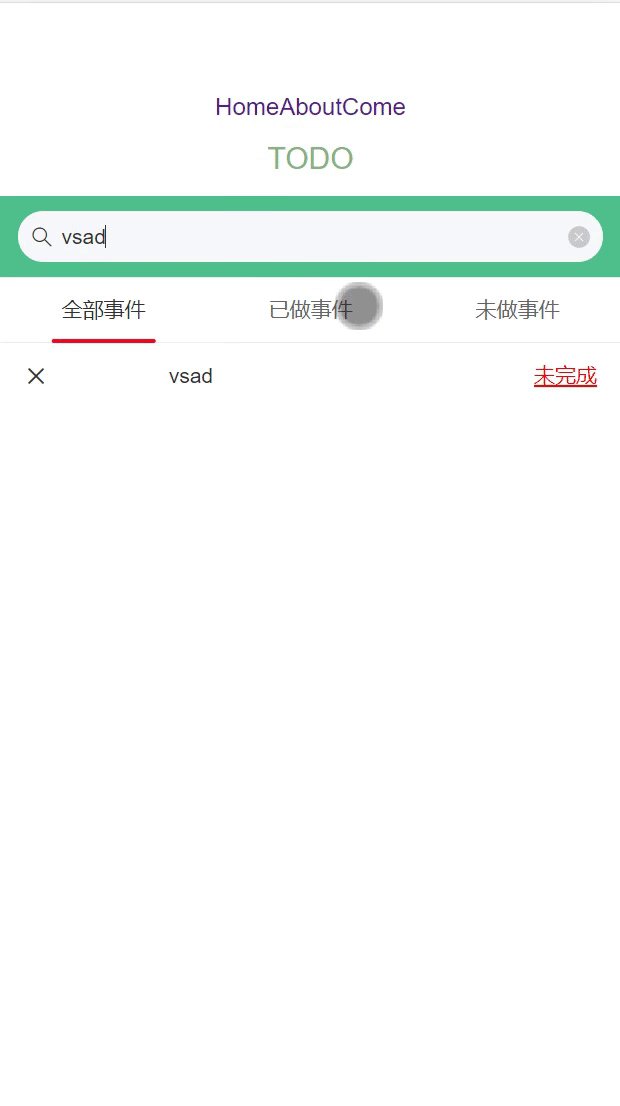
home.vue
<template>
<div class='home'>
<Header/>
<Search shape="round"
background="#4fc08d"
v-model='thing'
@keyup.enter ='enterSubmit'
@blur="enterSubmit"/>
<Tabs v-model="active">
<Tab title="全部事件">
<Cell v-for="(todo , index) in TodoList"
:key="index" :title="todo.thing"
:icon="todo.isCompete?'success':'cross'"
:value='todo.isCompete?"已完成":"未完成"'
@click="completeIt(todo)"
:value-class='todo.isCompete?"":"uncomplete"'/>
</Tab>
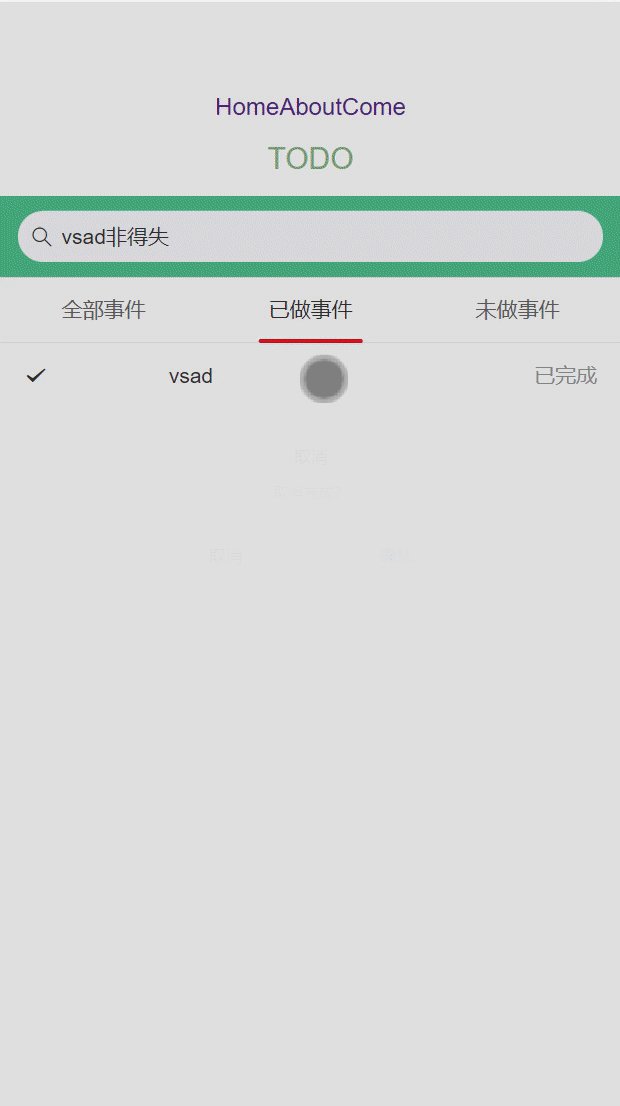
<Tab title="已做事件">
<Cell v-for="(todo , index) in TodoList"
:key="index" :title="todo.thing"
:icon="todo.isCompete?'success':'cross'"
:value='todo.isCompete?"已完成":"未完成"'
@click="completeIt(todo)"
:value-class='todo.isCompete?"":"uncomplete"'/>
</Tab>
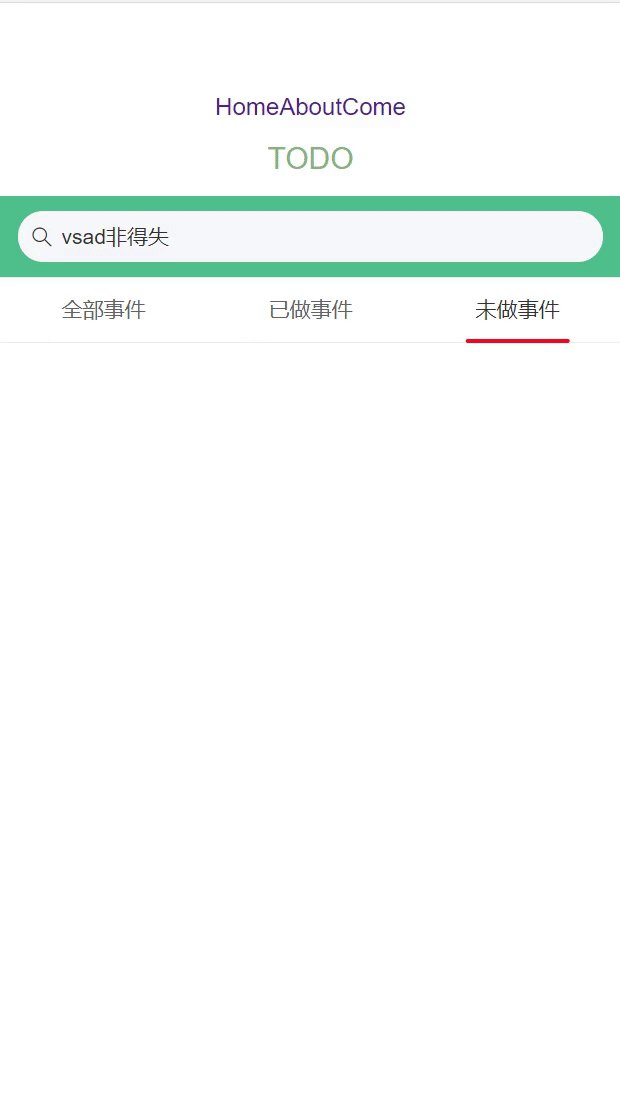
<Tab title="未做事件">
<Cell v-for="(todo , index) in TodoList"
:key="index" :title="todo.thing"
:icon="todo.isCompete?'success':'cross'"
:value='todo.isCompete?"已完成":"未完成"'
@click="completeIt(todo)"
:value-class='todo.isCompete?"":"uncomplete"'/>
</Tab>
</Tabs>
</div>
</template>
<script>
import { Search , Cell , Tab ,Tabs , Dialog } from 'vant'
import {reactive,toRefs,computed ,getCurrentInstance,watch} from '@vue/composition-api'
import Header from '../components/header.vue'
export default {
name: "home",
setup(){
const data = reactive({
thing:'',
isExit:false,
active:0
});
const ctx = getCurrentInstance()//获取上下文//可以打印下ctx;$store,$router都在里面
// const todoList = ctx.$store.state.todoList;
let todoList = []
//watch(fn1.fn2)监听函数接瘦两个参数,这两个参数都是函数,前一个是所要监听的数据,后一个函数是所监听数据改变后的回调函数
watch(()=>ctx.$store.state.todoList,vul=>{
todoList=vul
ctx.$forceUpdate()//解决数据改变,视图没有更新的情况
})
const TodoList = computed(()=>{
if(data.active===0) return todoList;
else if(data.active===1) return todoList.filter(itme=>itme.isCompete)
else return todoList.filter(item=>!item.isCompete)
})
const completeIt = (todo) => {
Dialog.confirm({
title: todo.isCompete?'取消':'确认',
message: todo.isCompete?'取消完成?':'确认完成?',
})
.then(() => {
todoList.forEach(item=>{
if(item.thing===todo.thing && todo.isCompete===false)item.isCompete=true
else if(item.thing===todo.thing && todo.isCompete===true)item.isCompete=false
})
})
}
const enterSubmit=()=>{
ctx.$store.dispatch('pushTodoList',{isExit:data.isExit,thing:data.thing})
}
return{
...toRefs(data),
enterSubmit,TodoList,
completeIt,
todoList
}
},
components:{
Search,Cell,
Header,Tab,
Tabs
}
};
</script>
<style lang="css" scoped>
.home{
color: rgb(54, 75, 75);
}
.uncomplete{
color:rgb(255, 0, 0);
text-decoration: underline;
}
</style>
周期函数变化
周期函数命名有所变化,但是一看都懂
beforeCreate-> 请使用 setup()created-> 请使用 setup()- beforeMount -> onBeforeMount
- mounted -> onMounted
- beforeUpdate -> onBeforeUpdate
- updated -> onUpdated
- beforeDestroy -> onBeforeUnmount
- destroyed -> onUnmounted
- errorCaptured -> onErrorCaptured
组件编程细节变化
这里主要就总结了一些编码细节,位置的变化,不做太多复杂的讲解,能看懂,快速体验就行,注意下面代码中的注解
<script>
//前面说到的@vue/composition-api在项目的入口js文件中要按上
//所说的添加,此处的引入才会起作用
import {reactive,toRefs,onMounted,computed} from '@vue/composition-api'
export default {
setup(){//以前的create周期钩子函数
const data = reactive({//该data里存放了当前组件的状态数据和computed数据
content:'??'
dataList:computed(()=>{
...//操作data里的数据,必须用data来访问
})
//所有的data状态数据都写在此处包括computed属性的数据
});
onMounted (()=>{//周期函数调用位置改变了,
//并且操作该周期函数时须在@vue/composition-api先引入,
//在参数里传一个回调函数,填写你要执行的代码
{
//此时我操作console不能使用了,前面必须添加window全局对象才能调用使用
window.console.log('asd')
}
}) ;
function hello(){
...//你的功能函数
};
return {
...toRefs(data),hello
//setup函数最后要将data和你自定义的功能函数return出去
//注意data必须如上所写才可以
}
},
}
</script>
一些简单dome希望对你尝鲜vue3.0有帮助,欢迎批评指正
























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








