Vue CLI 安装和使用
安装Vue CLI脚手架
npm install @vue/cli -g
查看Vue CLI版本
vue --version
用Vue CLI创建项目
vue create entry_name
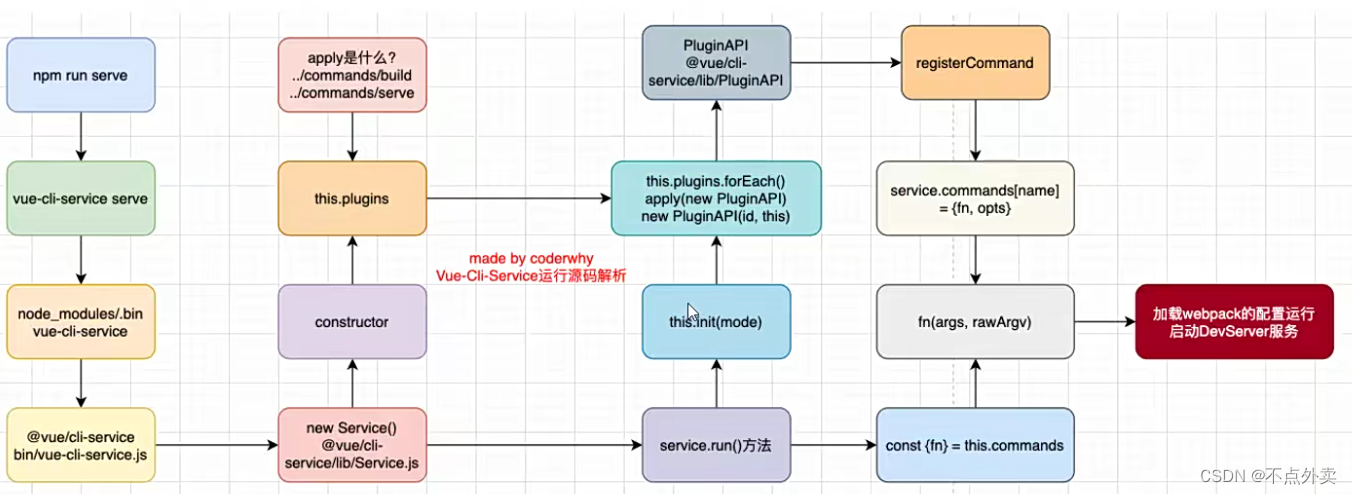
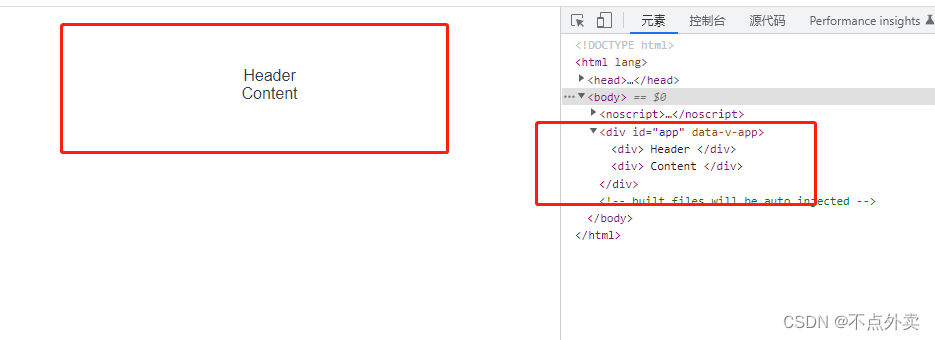
运行原理:

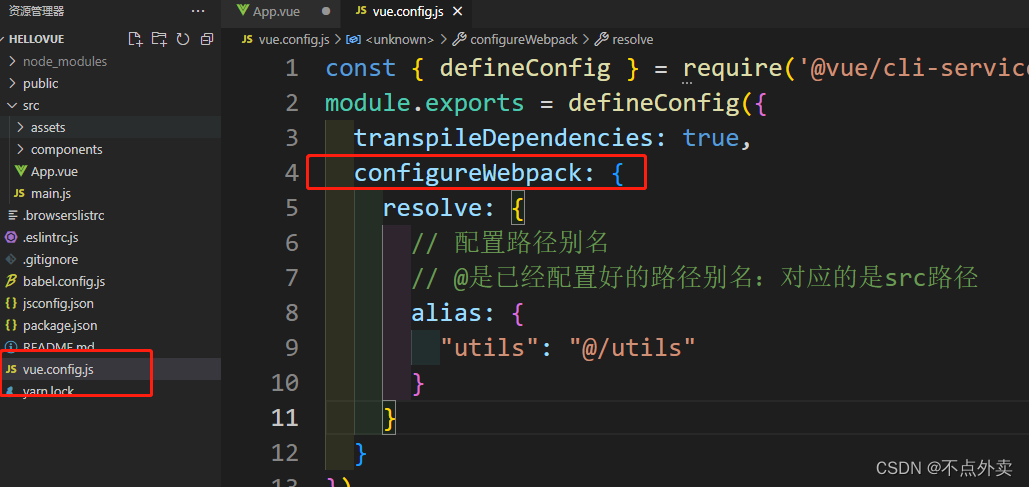
Vue.config.js配置
Vue Cli已经集成了webpack的配置,想要增加一些其他的webpack配置的话,可以通过configureWebpack属性进行更改。

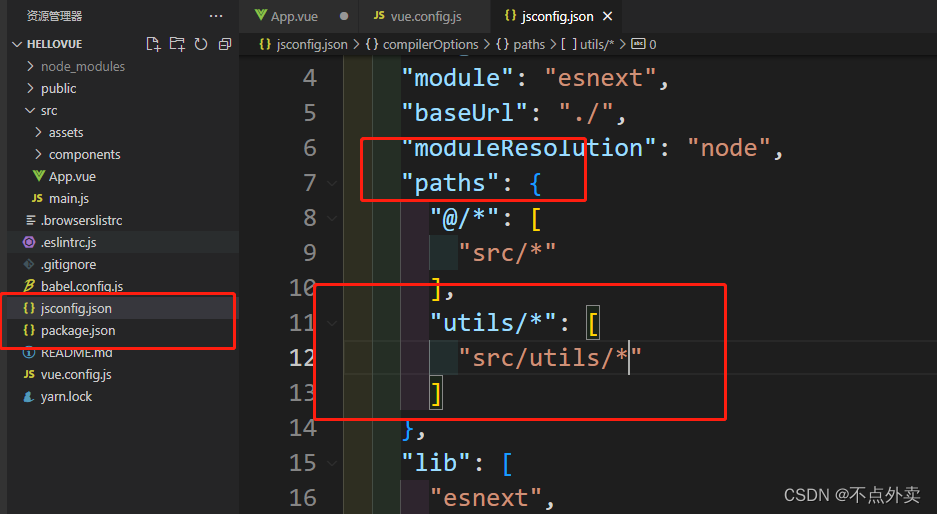
当我们配置了上述的路径别名后,在引用路径的时候vue可能不会给我们一些提示,此时我们可以更改jsconfig.json文件来实现提示。

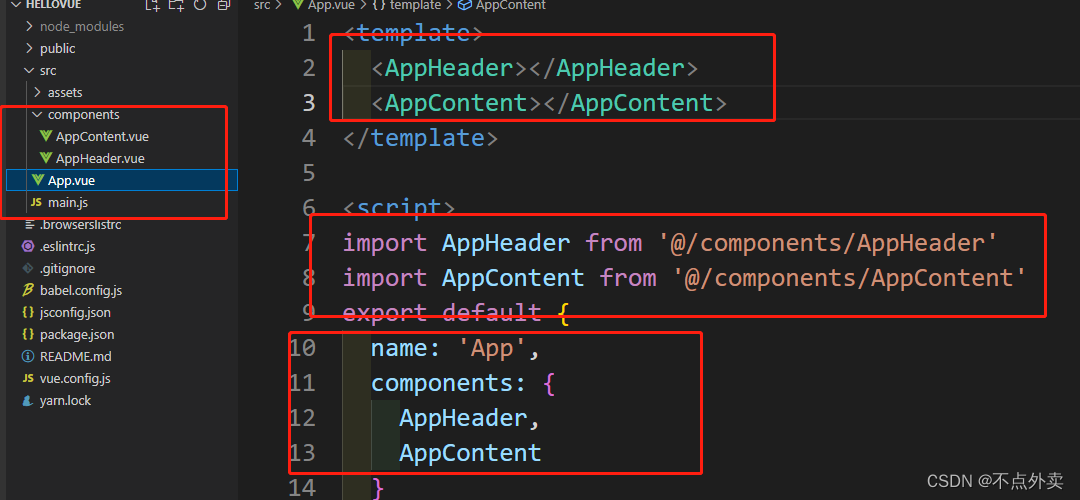
组件嵌套


组件通信
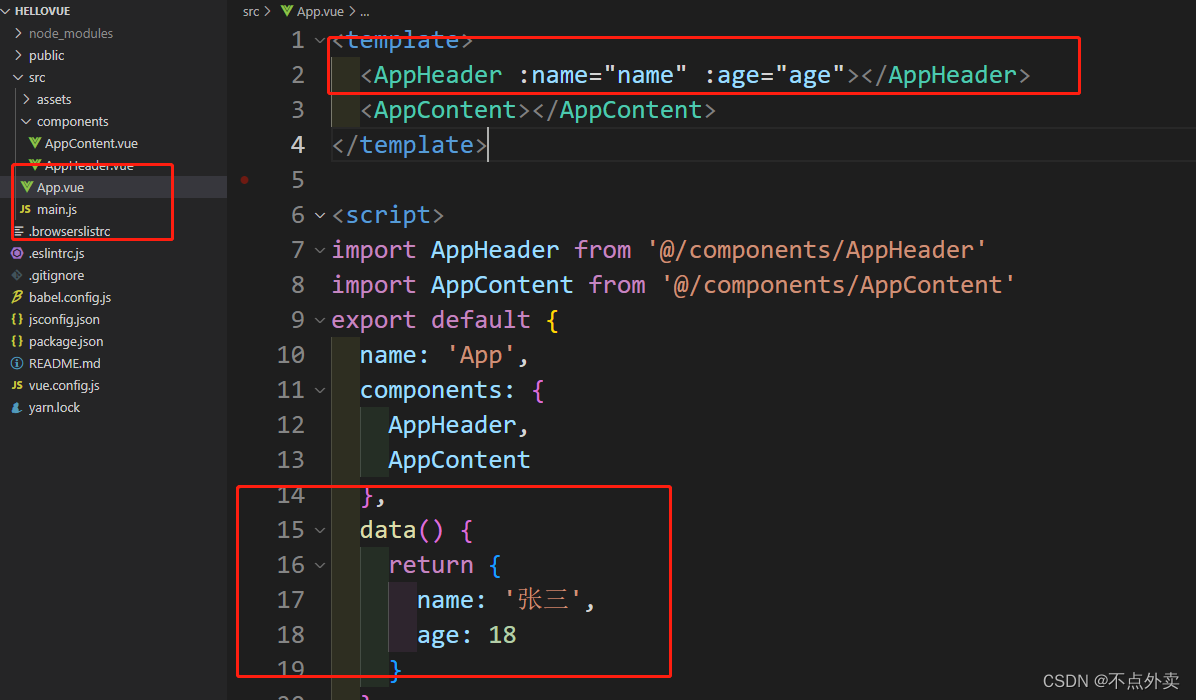
父传子 props
通过props属性传递:
App.vue

AppHeader.vue:
<template>
<div>
Header
<h1>名字:{
{ name }}</h1>
<h1>年龄:{
{ age }}</h1>
<h1>朋友: {
{friend.name}}</h1>
</div>
</template>
<script>
export default {
// 1. pros数组语法
// props: [
// "name",
// "age"
// ]
// 2.pros对象语法(推荐)
props: {
name: {
type: String,
default: "默认值"
},
age: Number,
// 如果传过来的是一个函数,且需要设置默认值的话,必须使用函数的形式返回默认值
friend: {
type: Object,
default: () => ({
name: '李四', sex: '男'})
}
}
}
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








