保存时整理 import
在项目中遇到一个问题,我们的项目是用 React 写的,然后同事都很懒,新开发组件的时候,喜欢直接复制已有的组件,包括那些导包,然后直接在上面改。他们经常复制了一堆 import ,但是大部分都用不到,然后又懒得去掉。
说实在,我开发的时候看到别人这样写非常头疼,一堆灰色的 import 放在那边非常乱,但是我也不可能自己帮同事修改代码,一来没这工夫,二来出了问题得我背锅了。
之前在写 SpringBoot 项目的时候,IntelliJ 默认可以自动导包,然后在设置里面配置一下就可以自动去掉没用的 import 。那么 vscode 有没有这个功能呢?
网上查了下,还真有这个功能。在 setting.json 中添加以下配置,可以在保存的时候整理 import ,按字母顺序进行排序,同时去掉没用的 import :
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // 在保存时使用 eslint 格式化
"source.organizeImports": true // 保存时整理 import ,去掉没用的导包
}
}
另外 setting.json 里面还有几个代码格式化的配置:
{
"workbench.colorTheme": "Default Dark+",
"window.zoomLevel": 1,
"editor.formatOnPaste": true, // 粘贴代码时格式化
"editor.formatOnSave": true, // 在保存时对代码格式化
"editor.formatOnType": false, // 在输入时对代码格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // 在保存时使用 eslint 格式化
"source.organizeImports": true // 保存时整理 import ,去掉没用的导包
},
}
个人认为 formatOnType 用处不大,而且影响性能。但是 formatOnPaste 这个是需要的,因为复制粘贴之后,代码格式通常会乱掉,如果代码很多,自己整格式浪费时间,这个配置可以提升开发效率。然后 formatOnSave 也需要,可以在保存的时候解决代码缩进问题。
自动导入
装一下这个插件,在 TS 和 TSX 模块中可用。

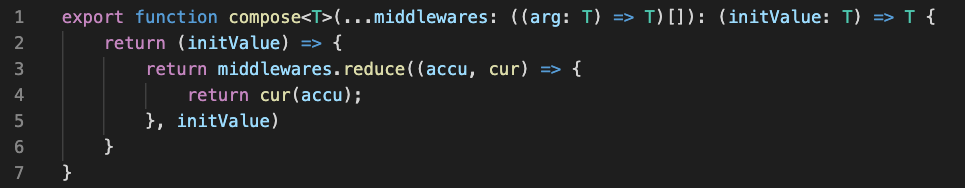
例如在这边导出一个 compose 函数:

在另一个模块中输入 compose 然后按回车:

即可自动导入:

如何知道第三方模块的大小
装一下这个插件,同时支持 JavaScript 和 TypeScript 。

支持下面几种引入方式:
// Default importing:
import Func from 'utils';
// Entire content importing:
import * as Utils from 'utils';
// Selective importing:
import {Func} from 'utils';
// Selective importing with alias:
import {orig as alias} from 'utils';
// Submodule importing:
import Func from 'utils/Func';
// Require:
const Func = require('utils').Func;
























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








