弹性布局中的justify-content属性
justify-content语法如下:
justify-content: flex-start(默认) | flex-end | center | space-between | space-around
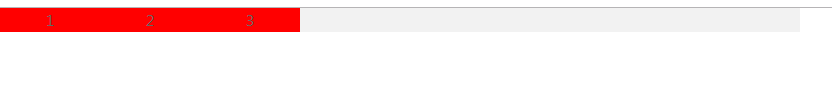
flex-start(默认属性):向行头紧挨着填充。

结果:
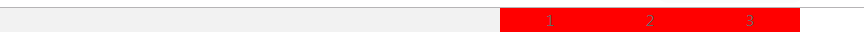
flex-end:向行尾紧挨着填充

结果
center:居中
结果:
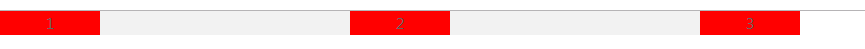
space-between:弹性项目平均分布在该行上。
结果:
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间,同时首尾两边和弹性容器之间留有一半的间隔。
结果:
justify-content 属性
最新推荐文章于 2024-03-20 16:33:15 发布




















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








