展开运算符 … 和 Object.assign 在 JavaScript 中用于对象的浅拷贝,但它们有一些区别。
1、语法:展开运算符 … 是 ES6 引入的新语法,可以直接在对象字面量中使用。而 Object.assign 是一个方法,需要以目标对象作为第一个参数,将源对象作为后续参数传入。
2、…展开运算符创建的是一个新的引用,而不是创建全新的对象或数组。注意的是,如果展开的对象或数组中包含嵌套的对象或数组,那么嵌套的对象或数组将保持相同的引用,而不会被复制。这意味着修改嵌套对象或数组会影响原始对象或数组以及展开后的新对象或数组。
3、而 Object.assign 是否创建新对象,根据第一个参数决定,它会将源对象的属性和值浅拷贝到第一个参数对象(目标对象)中,但是如果目标对象已经存在相同的属性,会进行覆盖或合并。
4、可用性:展开运算符 … 可以用于复制对象、合并对象或提取对象的一部分属性。而 Object.assign 主要用于合并对象,将多个源对象的属性复制到目标对象中。
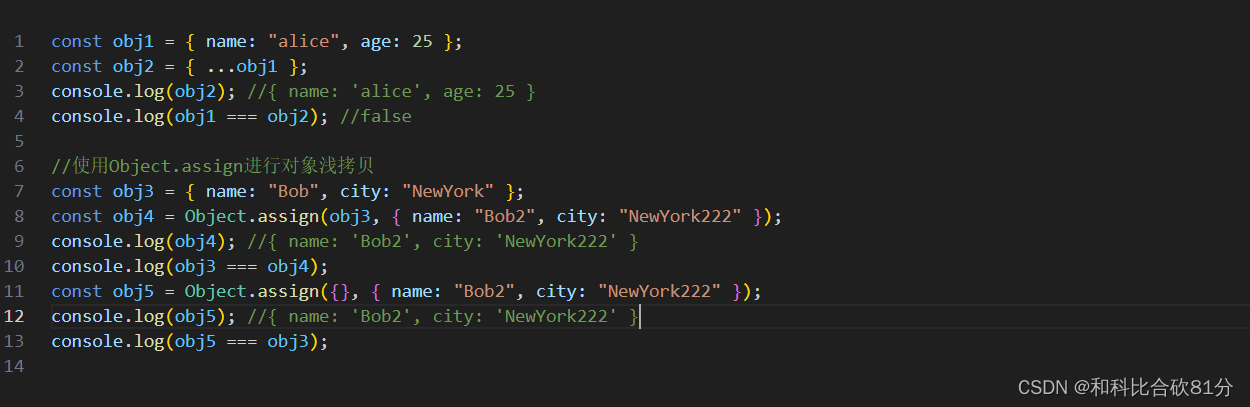
在这里插入图片描述






















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








