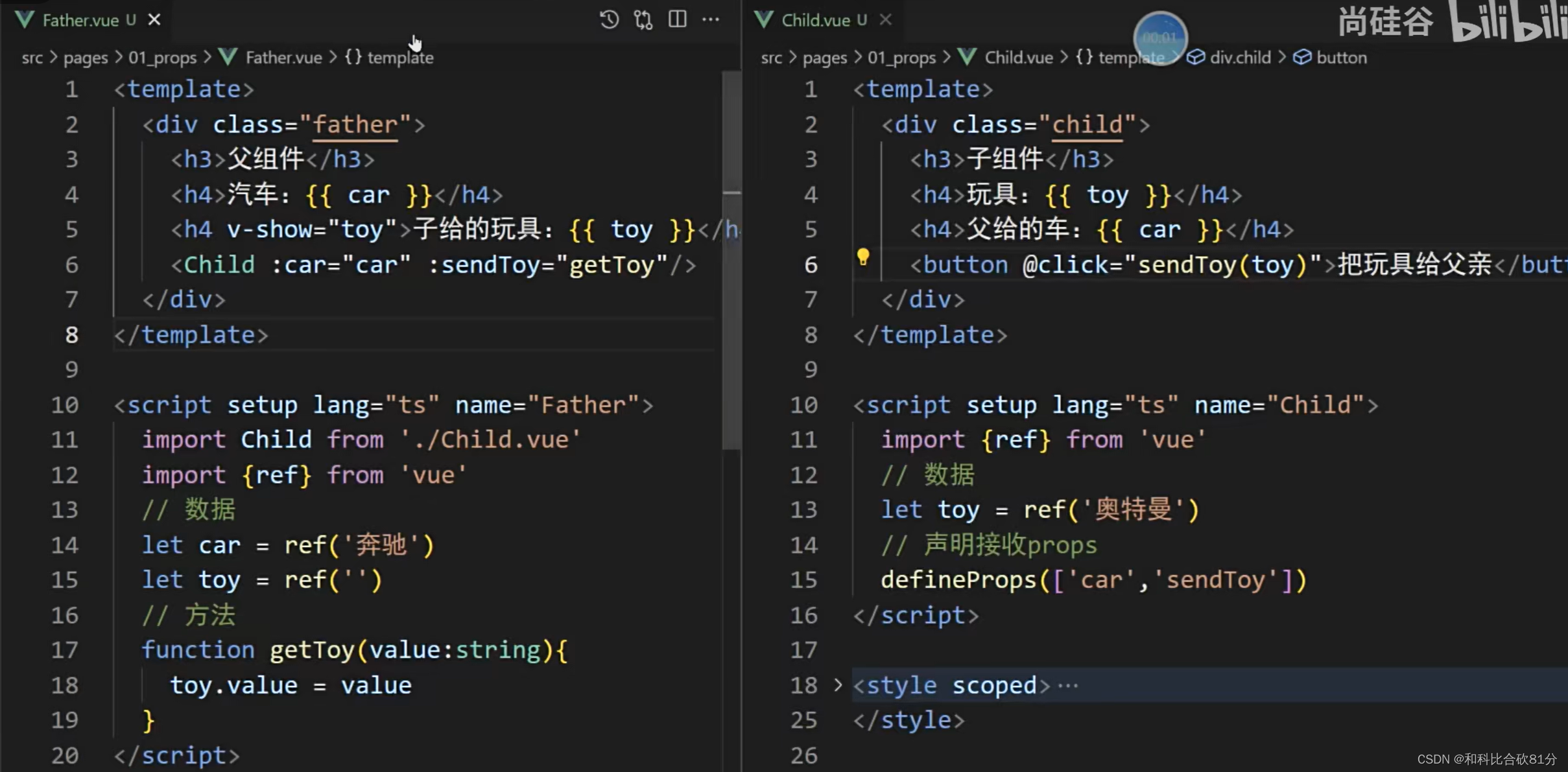
1、props:

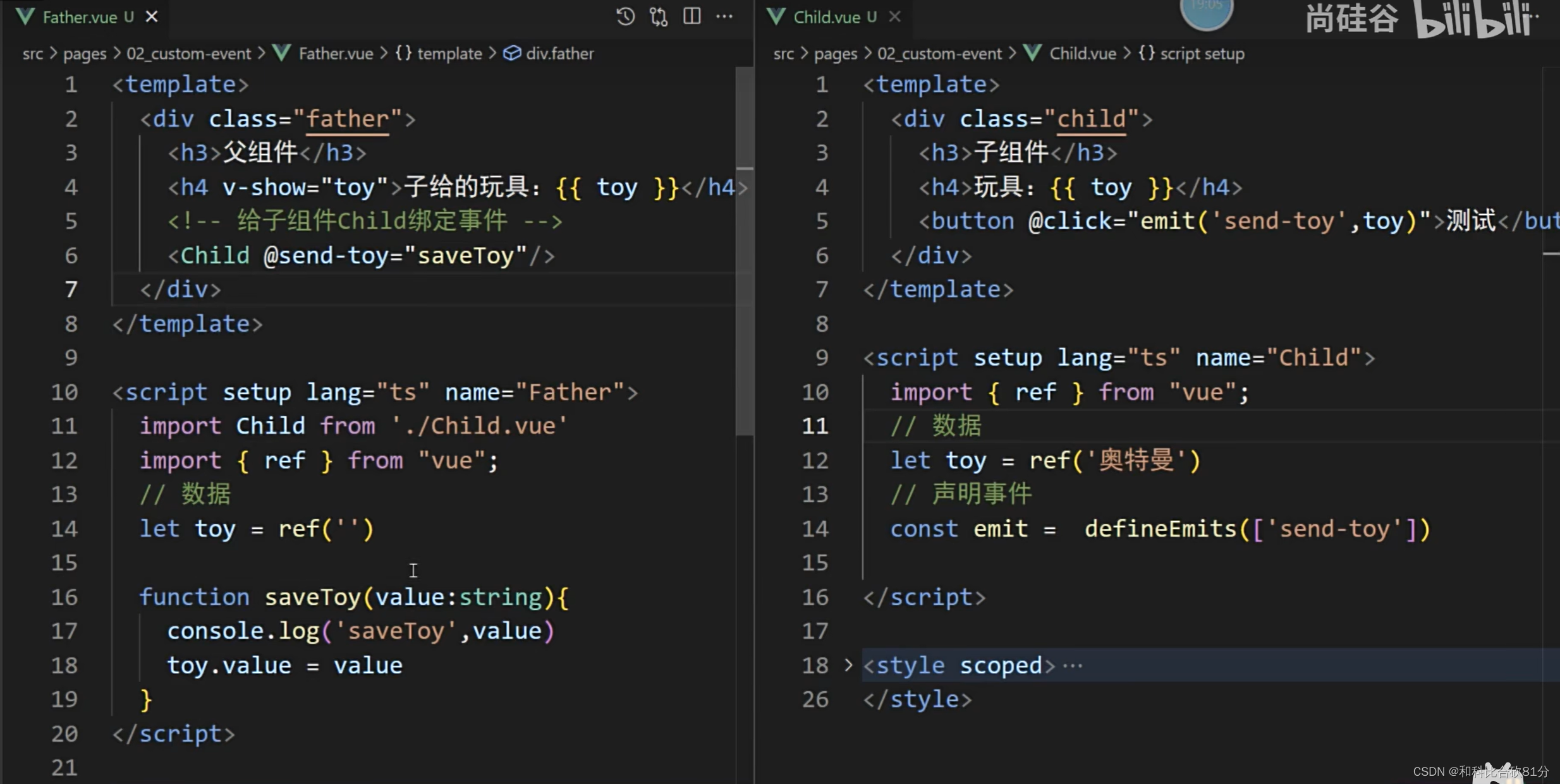
2、自定义事件子传父

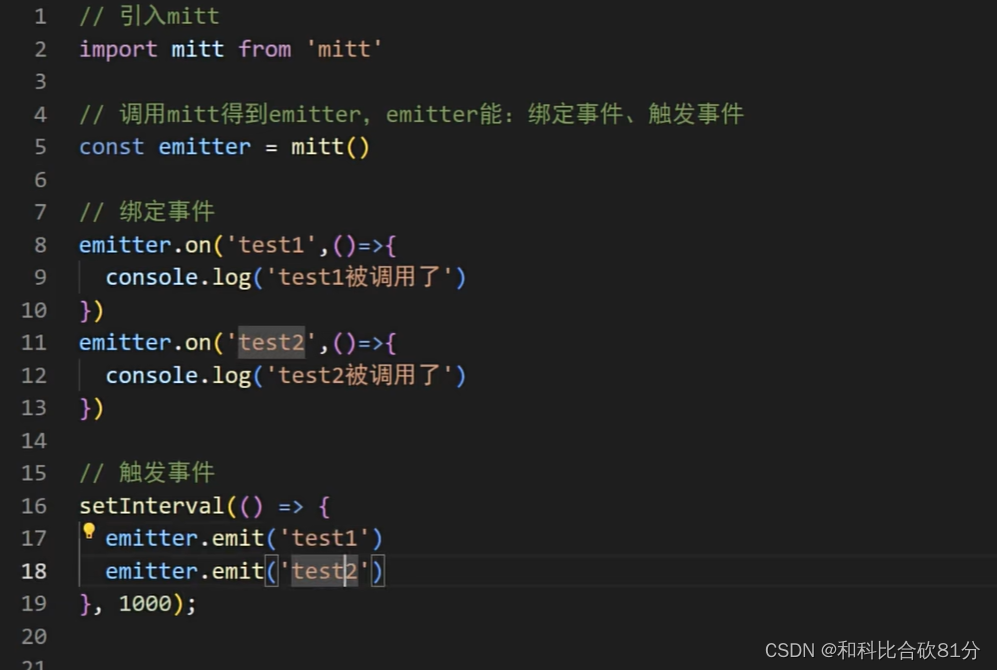
3、mitt任意组件通讯


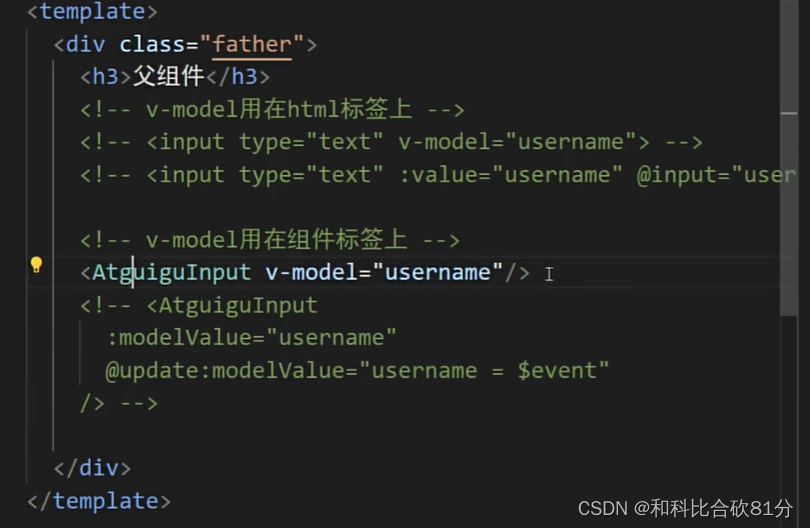
4、v-model通讯(v-model绑定在组件上)
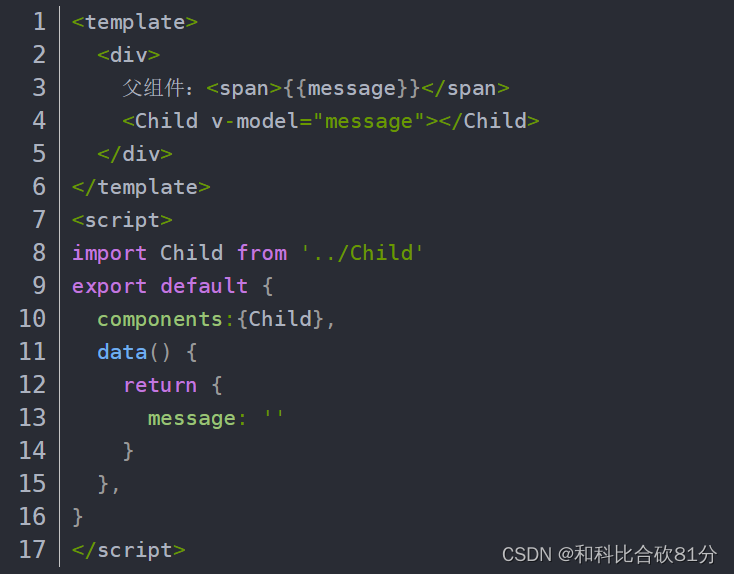
(1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突;
父组件:

子组件:

(2)V3中:限制了popos接收的属性名必须为modelValue和emit触发的事件名必须为update:modelValue


当然我们也可以改变props名,同时事件名也需要改变;----此时我们可以写多个v-model

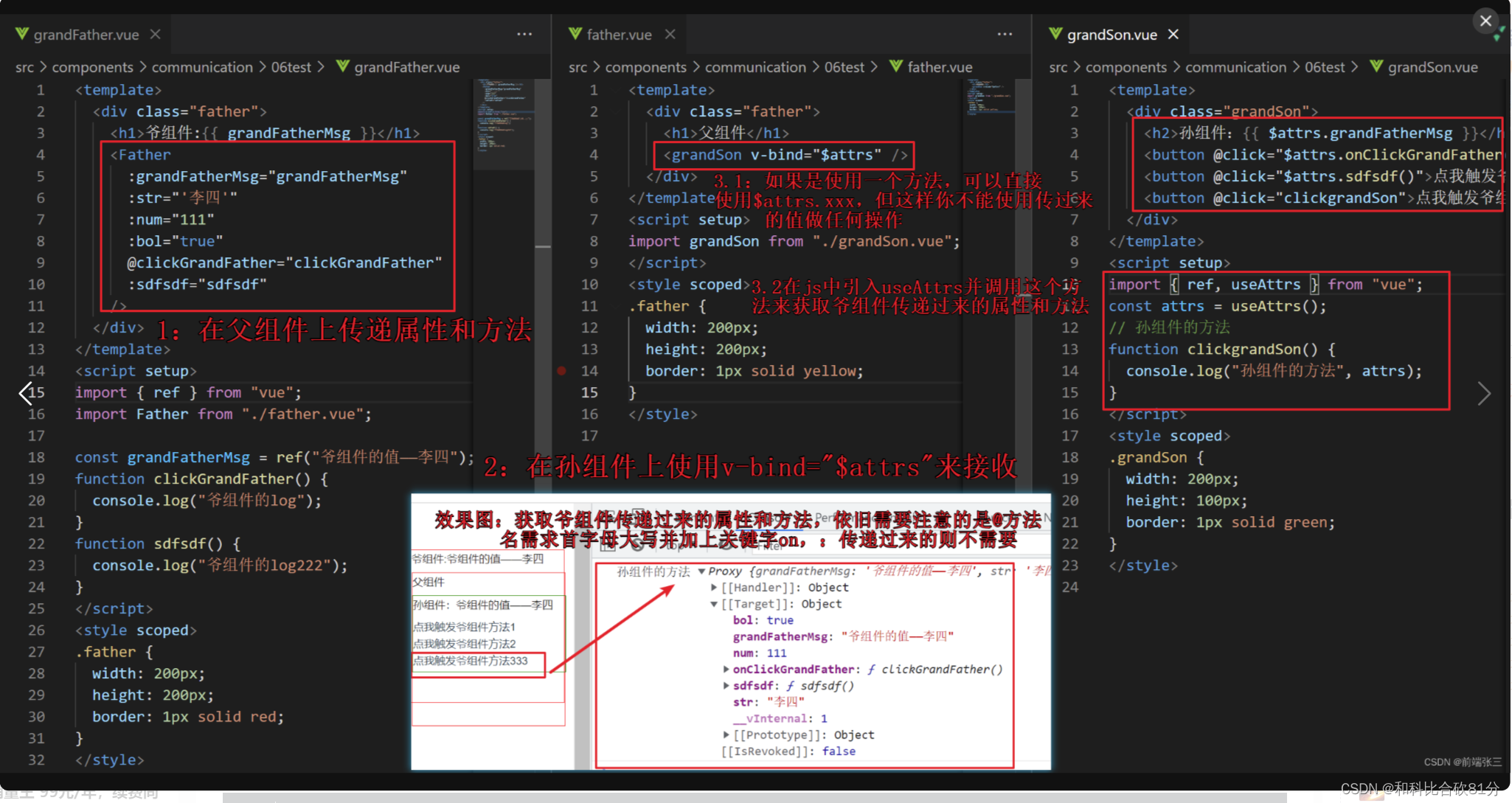
5、$attrs祖孙组件通信(相较于provide和inject,中间人需要v-bind=" $attrs")

孙组件向祖组件传递数据时,只需要祖组件给孙组件传递一个函数:孙组件接收函数,调用函数向祖函数中传值

6、$refs(父传子) 和 $parent(子传父)
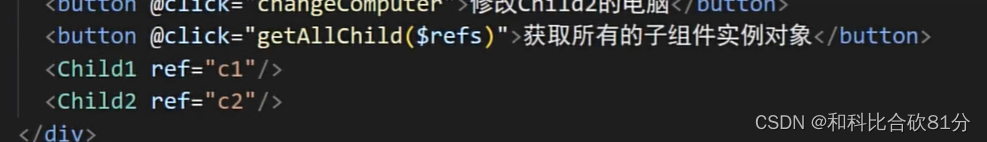
(1)$refs ,点击按钮事件 $refs当参数传入(类似于 $event),

通过refs.c1和refs.c2可以拿到子组件数据和方法进行操作(但应该注意,vue3中子组件需要将数据和方法暴露出去父组件才可以拿到)---->defineExpose({data,methods});

(2) $parent用法和 $refs一样
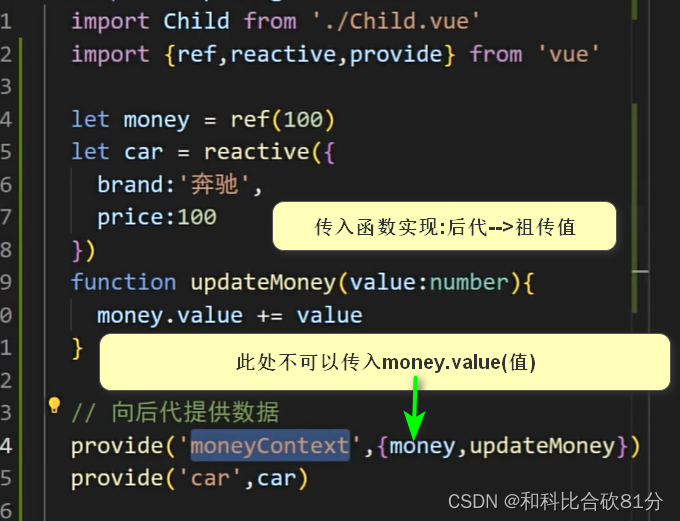
7、provide和inject(不打扰中间人)
(1)provide注入依赖

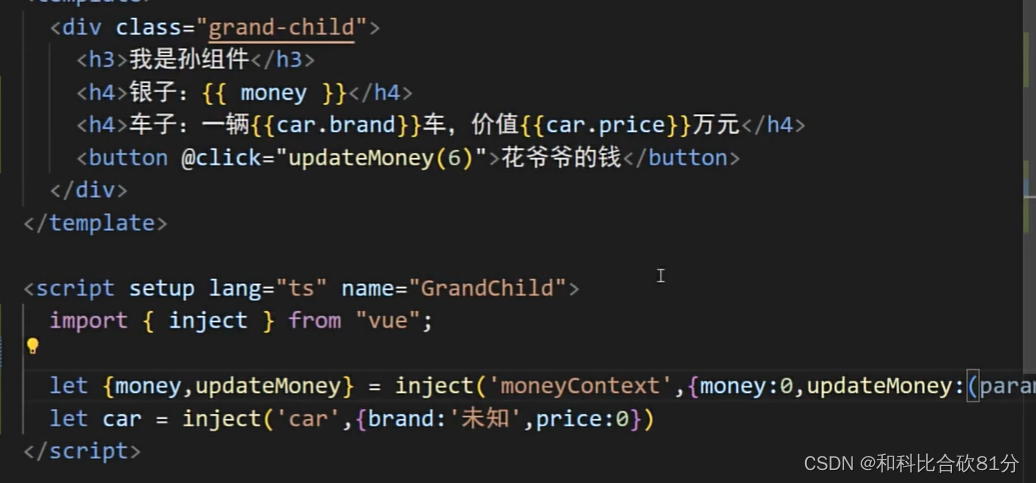
(2) inject接收

下图为:上图中解构传入对象设置的默认值,如不设置默认值TS会报错

8、pinna
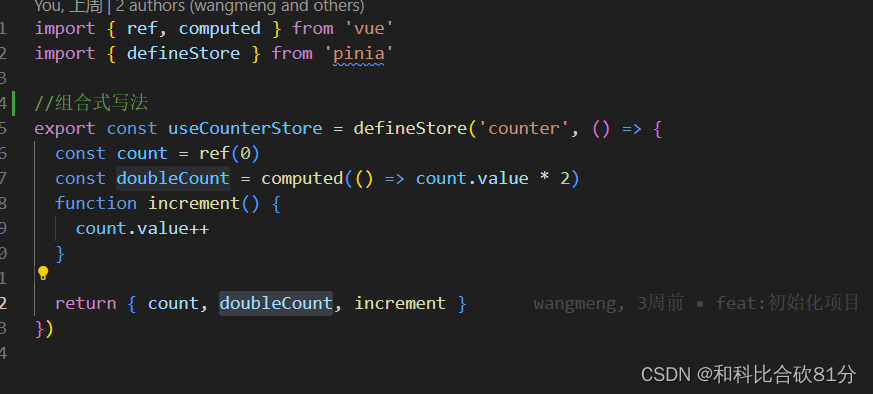
创建store

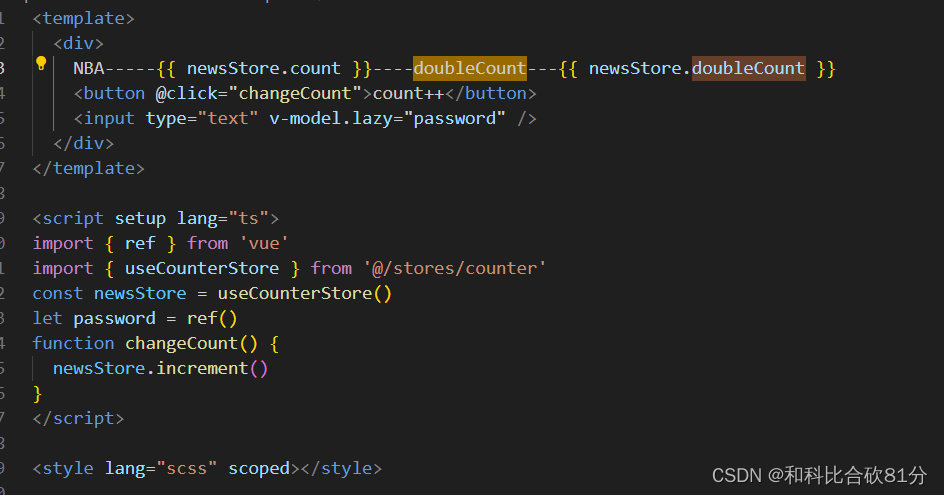
使用

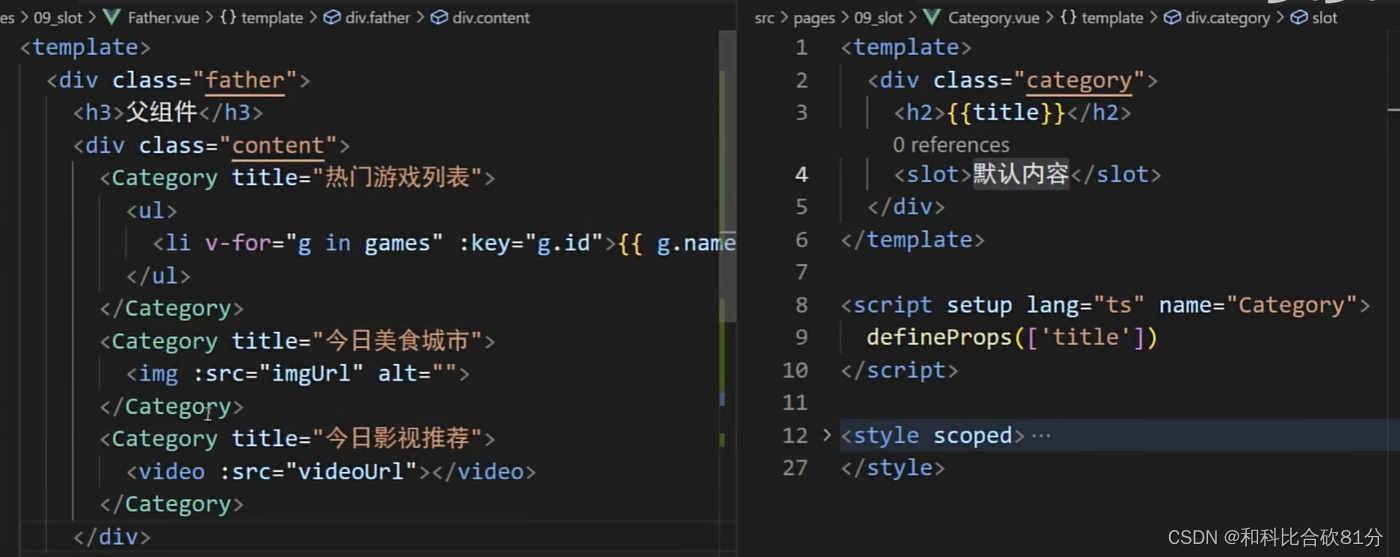
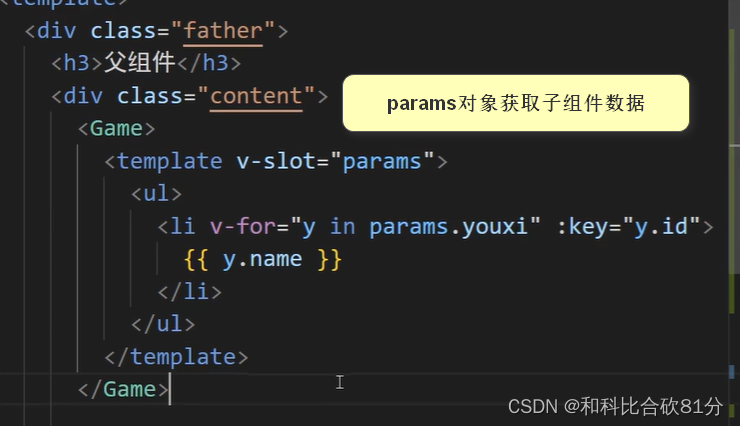
9、slot传参—通过作用域插槽获取子组件的数据
(1)默认插槽

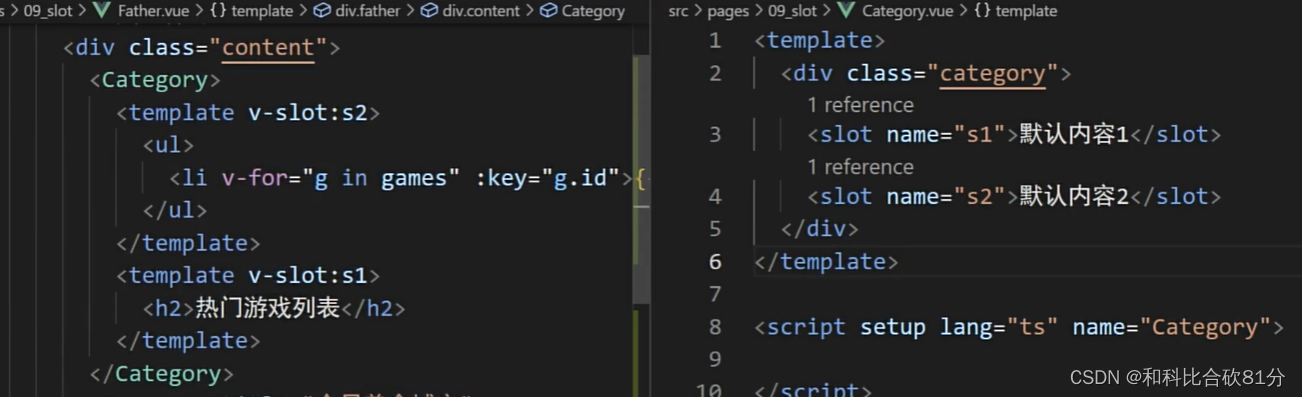
(2)具名插槽

(3)作用域插槽—子传父























 8734
8734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








