缓存
强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control。
Expires 是一个日期/ 时间字符串 Expires: Wed, 13 Jan 2024 14 : 00 : 00 GMT
max- age:指定资源被缓存的最长时间,单位为秒。例如:Cache- Control: max- age= 3600
表示资源可以被缓存 1 小时。
no- cache: 表示缓存需要先和服务端确认资源是否发生了变化 ( 协商缓存来验证) ,而不是不经过验证直接使用缓存。
即 : no- cache没有强缓存, 但会有协商缓存
no- store:表示禁止缓存该资源。每次获取资源都是存服务端获取.








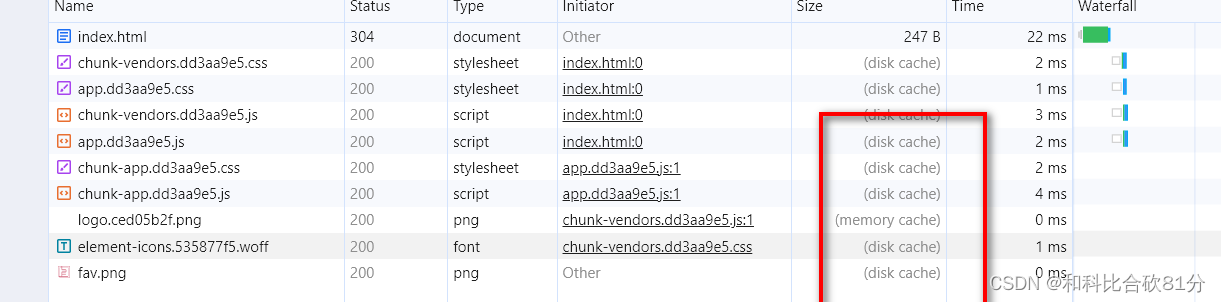
 本文详细介绍了浏览器缓存的工作原理,包括强缓存依赖于Expires和Cache-Control的设置,协商缓存用于处理max-age过期和no-cache情况。此外,还讨论了内存缓存(MemoryCache)和硬盘缓存(DiskCache)的区别及触发方式。
本文详细介绍了浏览器缓存的工作原理,包括强缓存依赖于Expires和Cache-Control的设置,协商缓存用于处理max-age过期和no-cache情况。此外,还讨论了内存缓存(MemoryCache)和硬盘缓存(DiskCache)的区别及触发方式。














 2673
2673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








