文章目录
欢迎访问笔者个人技术博客: http://rukihuang.xyz/
CMS服务端工程搭建
1 导入基础工程
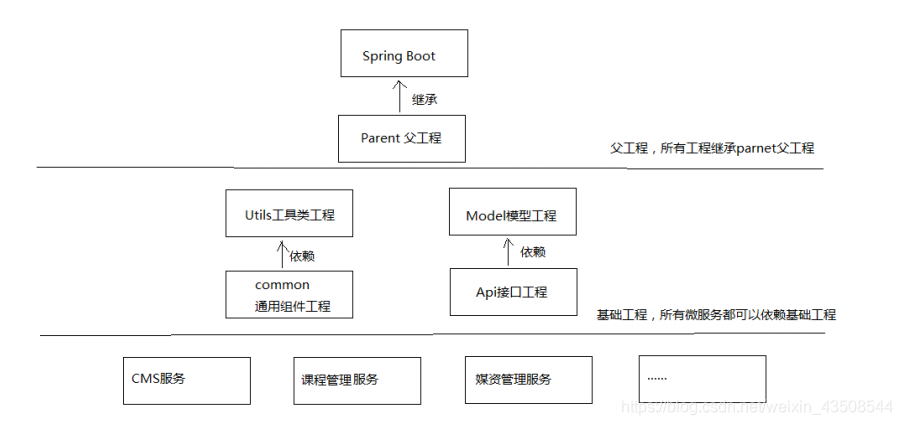
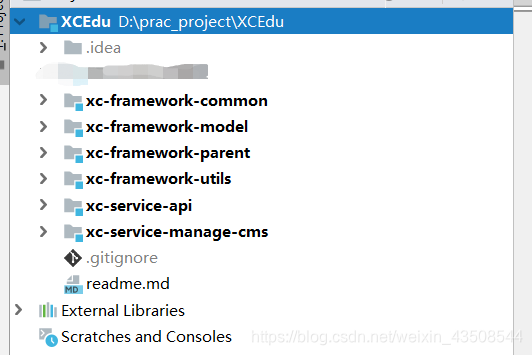
1.1 基础工程目录
- parent:父工程,提供依赖管理
- common:通用工程,提供各层封装
- model:模型工程,提供统一的模型类管理
- utils:工具类工程,提供项目的工具类
- api:接口工程,统一管理项目的服务接口


2 #需求开发#
2.1 需求分析
- 分页查询CmsPage 集合下的数据
- 根据站点Id、模板Id、页面别名查询页面信息
- 接口基于Http Get请求,响应Json数据
2.2 定义接口
- 在api工程中专门定义接口,方便接口的集中管理
@Api(value = "cms页面管理接口", description = "cms页面管理接口,提供页面的增删改查")
public interface CmsPageControllerApi {
//页面查询
@ApiOperation("分页查询列表")
@ApiImplicitParams({
@ApiImplicitParam(name = "page", value = "页码", required = true, paramType = "path", dataType = "int"),
@ApiImplicitParam(name = "size", value = "每页记录数", required = true, paramType = "path", dataType = "int")
})
public QueryResponseResult findList(int page, int size, QueryPageRequest queryPageRequest);
}
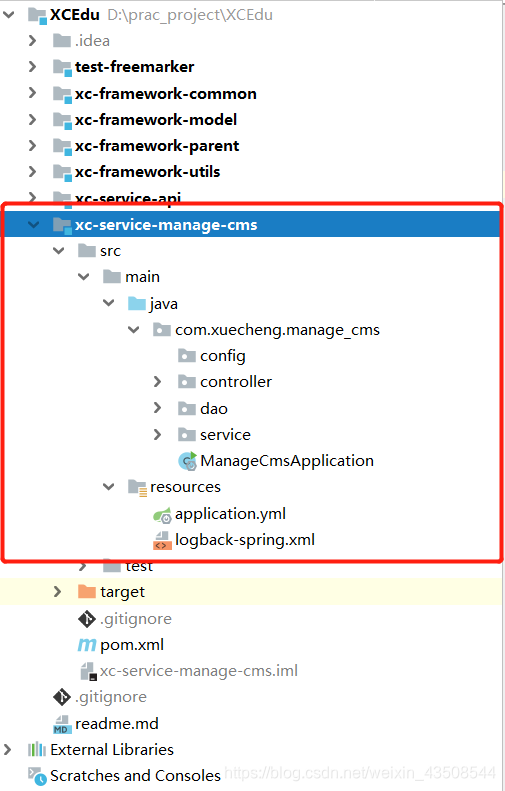
2.3 创建cms模块(xc-service-manage-cms)
- 包结构

2.3.1 application.yml
server:
port: 31001 #服务器端口
spring:
application:
name: xc‐service‐manage‐cms #应用名
data:
mongodb: #数据库
uri: mongodb://localhost:27017
database: xc_cms
2.3.2 ManageCmsApplication(SpringBoot启动类)
package com.xuecheng.manage_cms;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.domain.EntityScan;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@EntityScan("com.xuecheng.framework.domain.cms")//扫描实体类
@ComponentScan(basePackages = "com.xuecheng.api")//扫描接口
@ComponentScan(basePackages = "com.xuecheng.manage_cms")//扫描本项目下的所有类
public class ManageCmsApplication {
public static void main(String[] args) {
SpringApplication.run(ManageCmsApplication.class);
}
}
2.3.3 CmsPageController
@RestController
@RequestMapping("/cms/page")
public class CmsPageController implements CmsPageControllerApi {
@Autowired
private IPageService pageService;
@Override
@GetMapping("/list/{page}/{size}")
public QueryResponseResult findList(@PathVariable("page") int page, @PathVariable("size") int size, QueryPageRequest queryPageRequest) {
//暂时使用静态数据进行测试
/*QueryResult queryResult = new QueryResult();
List<CmsPage> list = new ArrayList<>();
CmsPage page1 = new CmsPage();
list.add(page1);
page1.setPageName("测试页面");
queryResult.setList(list);
queryResult.setTotal(list.size());
QueryResponseResult responseResult = new QueryResponseResult(CommonCode.SUCCESS, queryResult);*/
return pageService.findList(page, size, queryPageRequest);
}
}
2.3.4 PageServiceImpl
@Service
public class PageServiceImpl implements IPageService {
@Autowired
private CmsPageRepository cmsPageRepository;
/**
* 页面查询方法
* @param page 传入的第1页,应该是数据库的第0条
* @param size
* @param queryPageRequest
* @return
*/
@Override
public QueryResponseResult findList(int page, int size, QueryPageRequest queryPageRequest) {
if (queryPageRequest == null) {
queryPageRequest = new QueryPageRequest();
}
//分页查询
if (page <= 0) {
page = 1;
}
page = page - 1;
if (size <= 0) {
size = 10;
}
Pageable pageable = PageRequest.of(page, size);
Page<CmsPage> pages = cmsPageRepository.findAll(pageable);//分页查询
QueryResult queryResult = new QueryResult();
queryResult.setList(pages.getContent());//数据列表
queryResult.setTotal(pages.getTotalElements());//数据总记录数
QueryResponseResult queryResponseResult = new QueryResponseResult(CommonCode.SUCCESS, queryResult);
return queryResponseResult;
}
}
2.3.5 CmsPageRepository
public interface CmsPageRepository extends MongoRepository<CmsPage, String> {
//CmsPageRepository有默认的findAll方法
}
学习总结
1 lombok的使用
1.1 简介
- Lombok是一个实用的java工具,使用它可以消除java代码的臃肿,Lombok提供一系列的注解,使用这些注解可以不用定义getter/setter、equals、构造方法等,它会在编译时在字节码文件自动生成这些通用的方法,简化开发人员的工作。
- 项目地址
1.2 使用方法
1.2.1 添加Lombok依赖
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>${lombok.version}</version>
</dependency>
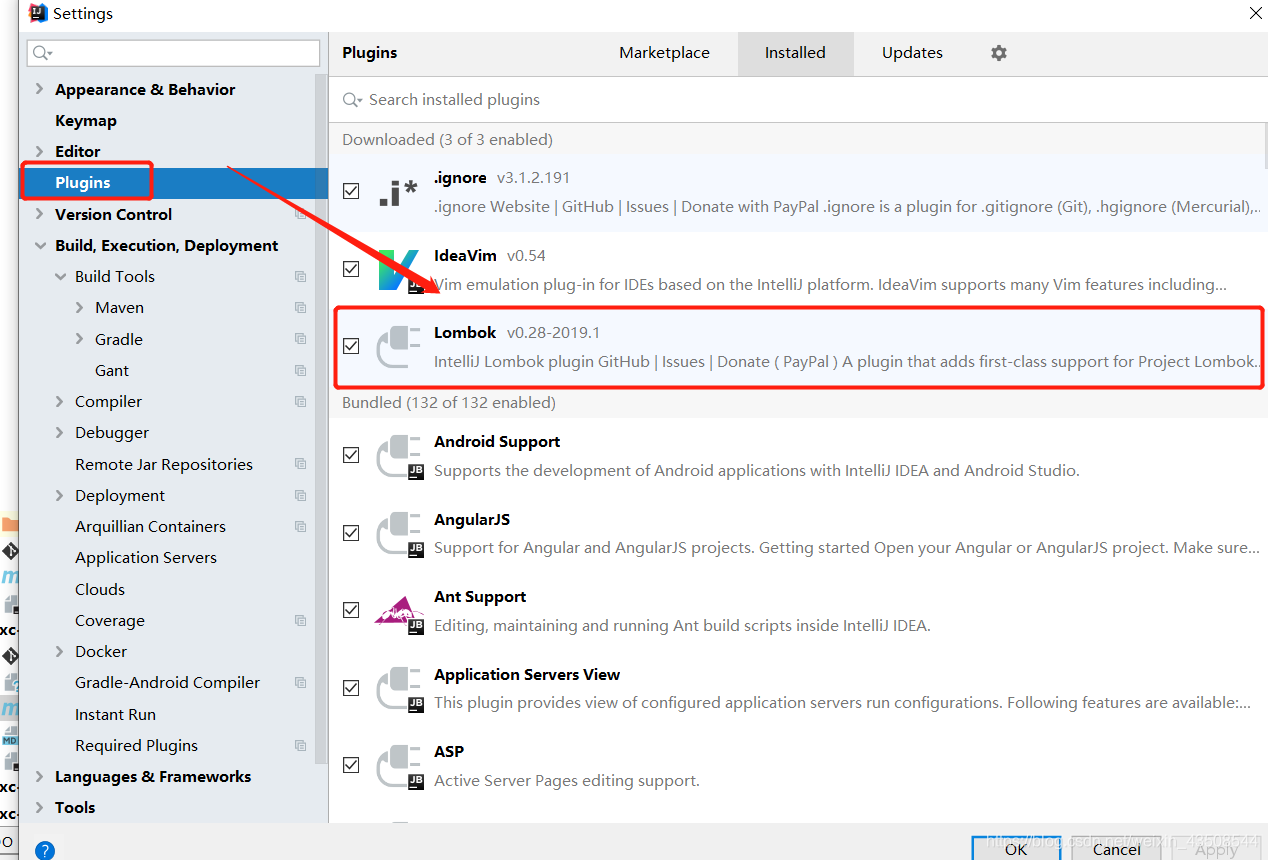
2.2.2 IDEA安装Lombok插件

1.2.3 模型中添加注解
@Data //自动生成 getter setter
@ToString //自动生成 toString()
@Document(collection = "cms_template") //SpringDataMongodb提供的注解,与Mongodb数据库中的集合进行匹配
public class CmsTemplate {
//站点ID
private String siteId;
//模版ID
@Id
private String templateId;
//模版名称
private String templateName;
//模版参数
private String templateParameter;
//模版文件Id
private String templateFileId;
}
2 分页查询
@Service
public class PageServiceImpl implements IPageService {
@Autowired
private CmsPageRepository cmsPageRepository;
/**
* 页面查询方法
* @param page 传入的第1页,应该是数据库的第0条
* @param size
* @param queryPageRequest
* @return
*/
@Override
public QueryResponseResult findList(int page, int size, QueryPageRequest queryPageRequest) {
if (queryPageRequest == null) {
queryPageRequest = new QueryPageRequest();
}
//分页查询
if (page <= 0) {
page = 1;//当前页
}
page = page - 1;
if (size <= 0) {
size = 10;//一页展示的容量
}
//设置分页查询条件
Pageable pageable = PageRequest.of(page, size);
Page<CmsPage> pages = cmsPageRepository.findAll(pageable);//分页查询
QueryResult queryResult = new QueryResult();
queryResult.setList(pages.getContent());//数据列表
queryResult.setTotal(pages.getTotalElements());//数据总记录数
QueryResponseResult queryResponseResult = new QueryResponseResult(CommonCode.SUCCESS, queryResult);
return queryResponseResult;
}
}
2.1 设置Pageable分页条件
Pageable pageable = PageRequest.of(page, size);
Page<CmsPage> pages = cmsPageRepository.findAll(pageable);
3 Swagger-ui
3.1 Swagger-ui介绍
- swagger是全球最大的OpenApi规范开发工具框架,支持从设计到文档到测试和部署的整个API生命周期
- SpringBoot可以集成Swagger,生成Swagger接口。
3.2 Swagger常用注解
@Api:修饰整个类,描述Controller的作用@ApiOperation:描述类中的一个接口@ApiParam:单个参数描述@ApiModel:用对象来接收参数@ApuModelProperty:用对象接收参数时,描述对象的一个字段@ApiResponse:HTTP响应其中1个描述@ApiResponses:HTTP响应整体描述@ApiIgnore:使用该注解忽略这个接口@ApiError:发生错误返回的信息@ApiImplicitParam:一个请求参数@ApiImplicitParams:多个请求参数
3.2.1 @ApiImplicitParam 属性
| 属性 | 取值 | 作用 |
|---|---|---|
| paramType | 查询参数类型 | |
| path | 以地址的形式提交数据 | |
| query | 直接跟参数完成自动映射赋值 | |
| body | 以流的形式提交,仅支持POST | |
| header | 参数在request headers里边提交 | |
| form | 以form表单的形式提交,仅支持POST | |
| dataType | 参数的数据类型,只作为标志说明,并没有实际验证 | |
| Long | ||
| String | ||
| name | 接收参数名 | |
| value | 接收参数的意义描述 | |
| required | 参数是否必填 | |
| true | 必填 | |
| false | 非必填 | |
| defaultValue | 默认值 |
3.3 Swagger接口定义
- 接口API
@Api(value = "cms页面管理接口", description = "cms页面管理接口,提供页面的增删改查")
public interface CmsPageControllerApi {
//页面查询
@ApiOperation("分页查询列表")
@ApiImplicitParams({
@ApiImplicitParam(name = "page", value = "页码", required = true, paramType = "path", dataType = "int"),
@ApiImplicitParam(name = "size", value = "每页记录数", required = true, paramType = "path", dataType = "int")
})
public QueryResponseResult findList(int page, int size, QueryPageRequest queryPageRequest);
}
- 实体类
@Data
public class QueryPageRequest {
//接收页面查询的查询条件
//站点id
@ApiModelProperty("站点ID")
private String siteId;
//页面id
@ApiModelProperty("页面id")
private String pageId;
//页面别名
@ApiModelProperty("页面别名")
private String pageName;
//别名
@ApiModelProperty("别名")
private String pageAliase;
//模板id
@ApiModelProperty("模板id")
private String templateId;
//...
}
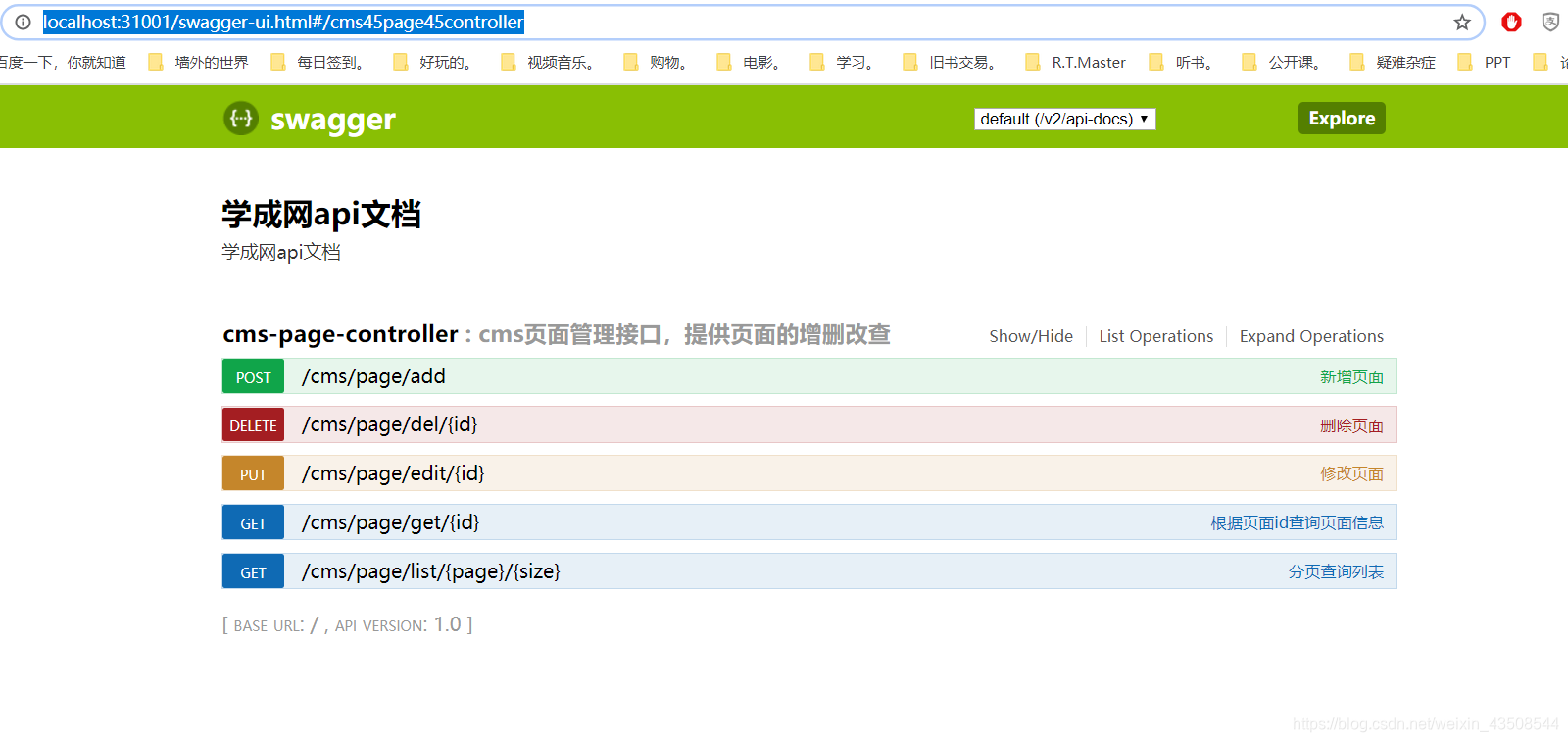
3.4 Swagger接口测试






















 5319
5319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








