先说结论:非常重要!!!
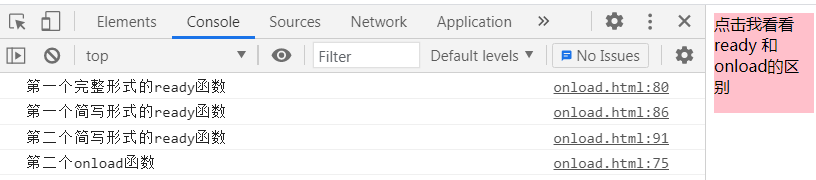
1.onload只能有一个,如果存在多个,后面的覆盖前面的,ready函数可以有无数个,按照顺序依次执行(执行次数不同)
2.ready函数在DOM层渲染完毕则自动执行,onload需要等待页面所有资源加载完毕才执行(执行时机不同)
上代码:
window.onload = function() {
document.querySelector('.nav').addEventListener('click', function() {
console.log("第一个onload函数 ");
})
}
window.onload = function() {
document.querySelector('.nav').addEventListener('click', function() {
console.log("第二个onload函数 ");
})
}
$(document).ready(function() {
$(".nav ").click(function() {
console.log("第一个完整形式的ready函数 ");
})
});
$(function() {
$('.nav').click(function() {
console.log("第一个完整形式的ready函数 ");
})
});
$(function() {
$('.nav').click(function() {
console.log("第二个完整形式的ready函数 ");
})
});

jq根据js发展来的,那么对应js中的应该是怎样写?
知识点:window对象的常见事件 - 页面加载事件
window.addEventListener('click', function() {
console.log("addEvent形式1-1, 没有单击事件");
}); // 可以有多个
window.addEventListener('DOMContentLoaded', function() {
console.log("DOMContentLoaded形式1-1");
// 可以有多个 并且直接加载
});
区别二怎么验证
- 注意清理缓存
- 请求远程的图片,从服务器上加载的





















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








