火花就在一瞬间,抓住它,温故而知新……
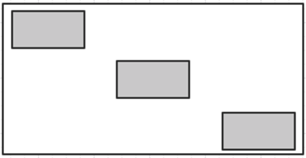
6.用 flex 实现下图效果。容器宽高不定,子元素宽高固定?

刚看一眼以为很简单,但是……因为不能够设置父级盒子的高度并且没有想到设置主轴的方向,所以总是撑不开父级元素,总是在一行显示

flex布局通常习惯将外面的大盒子称作是容器,里面的小盒子称作是项目
容器
- 沿着主轴的排列方式
- 是否换行
- 简写形式
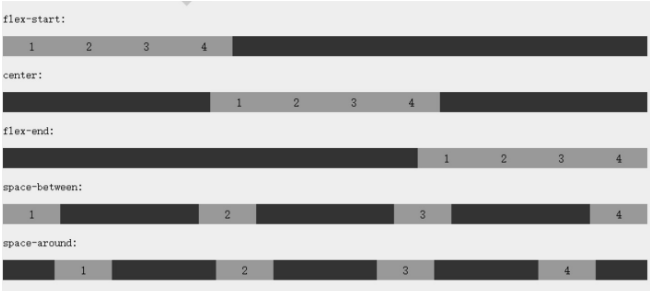
- 存在剩余空间时候子项目的排列方式
我觉得这张图描述排列方式就非常生动,

<style>
* {
padding: 0;
margin







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








