fastadmin表格操作
fastadmin表格操作
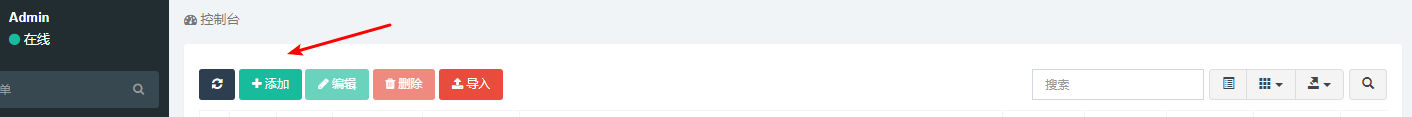
表格按钮操作

此时url为:http://localhost/admin/store/store/coupon/ids/2?ref=addtabs
控制其显示的代码位置在对应路由的html页面,即view/store/store/coupon.html这里
refresh,add,edit,del,import分别代表了刷新,添加,编辑,删除和导入,根据业务,可以自行选择相应的按钮,把不需要的按钮对应的参数给去掉就okay了.
按钮所对应的链接设置是在与当前控制器相对应的js文件里面,如下:
表格操作按钮的添加与调试

这个完全是用过js来控制的,具体位置在对应此文件的js里面,代码如下:
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id'), sortable: true},
{field: 'companyname', title: __('companyname')},
{field: 'img', title: __('img'),open:true,formatter: Table.api.formatter.image},
{field: 'shopid', title: __('shopid')},
{field: 'storename', title: __('storename')},
{field: 'username', title: __('username')},
{field: 'mobile', title: __('mobile')},
{field: 'remark', title: __('remark')},
{field: 'createtime', title: __('createtime'),formatter: Table.api.formatter.datetime,operate: 'RANGE',addclass: 'datetimerange', sortable: true},
{field: 'status', title: __('Status'), formatter: Table.api.formatter.status, searchList: {0: __('0'), 1: __('1'), 2: __('2')}},
{field: 'operate', title: __('Operate'), table: table, buttons: [
{name: 'goods', text: '店铺商品', title: '店铺商品', icon: 'fa fa-dollar', classname: 'btn btn-xs btn-primary btn-addtabs', url: 'store/store/goods'},
{name: 'gyGoods', text: '高佣商品', title: '高佣商品', icon: 'fa fa-thumbs-up', classname: 'btn btn-xs btn-primary btn-addtabs', url: 'store/store/gygoods'},
{name: 'orders', text: '店铺订单', title: '店铺订单', icon: 'fa fa-gg-circle', classname: 'btn btn-xs btn-primary btn-addtabs', url: 'order/order/index'},
{name: 'coupon', text: '店铺优惠券', title: '店铺优惠券', icon: 'fa fa-gg-circle', classname: 'btn btn-xs btn-primary btn-addtabs', url: 'store/store/coupon'},
],events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
解释一下:添加按钮是在buttons里面进行添加,参数解释:name是该按钮的名字,text是该按钮鼠标悬浮时显示的文本,title和text对应,icon是按钮上面的图标,classname比较重要,btn-addtabs代表新增选项卡,.btn-dialog代表弹框,根据业务需要自行选择,url代表的是该按钮对应的链接
表格编辑按钮传递id操作
需要在当前页面对应的html加上这样一句话:
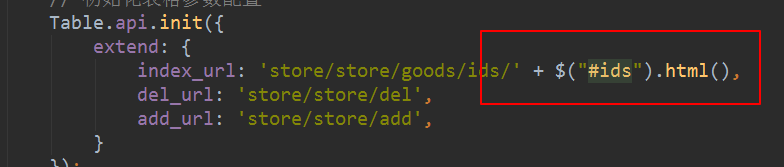
然后js里需要加上:
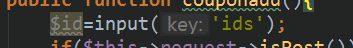
php里面接受ids

这样通过接收到的id,就可以从数据库里面调用数据了





















 7734
7734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








