本文介绍利用Axure里的中继器和动态面板制作一个多选下拉列表
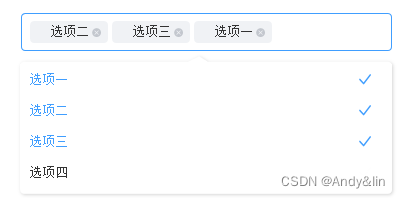
一、效果

预览地址:https://frh0rc.axshare.com
二、功能
1、点击下拉框可以弹出选项,点击选项可以选中选项2、用户可以取消选中
三、制作
1、制作下拉框
拖入一个矩形组件,命名为“下拉框”,其大小为371×38,其文本设置为”请选择“,如图:

在下拉框中拖入一个中继器组件,如图

对中继器设置为,如图:

点击进入中继器,拖入一个矩形,其大小为78×22,颜色设置为#F0F2F5,在矩形中加入”取消“图表,如图:

2、菜单
拖入一个动动态面板,命名为”菜单“并设置为隐藏状态,放置在下拉框下方,如图

点击进入动态面板,制作选项
拖入一个矩形命名为“弹出框”,设置其形状,如图:

在弹出框中加选项,分别拖入四个矩形,其每个矩形设置文本分别为“选项一”、“选项二”、“选项三”和“选项四”,
在每个矩形最右边拖入一个矩形,设置其形状为√,设置颜色为#FFFFFF,矩形和√组合一起,如图

设置每个选项矩形鼠标悬停时填充颜色为#ECF5FF,鼠标选中时字体颜色为#409EFF,如图:

设置每个√鼠标悬停时颜色#ECF5FF,选中时颜色为#409EFF,如图:

所有元件制作完毕,接下来是交互设置
四、交互
1、下拉框
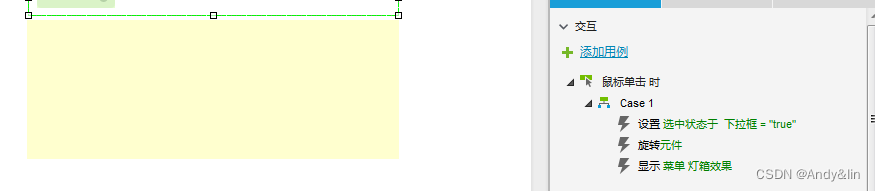
下拉框鼠标点击时设置下拉框状态为“true”,显示菜单为“灯箱效果”

2、中继器
设置中继器每项加载时设置文字为[[Item.Column0]],如图:

3、动态面板”菜单’
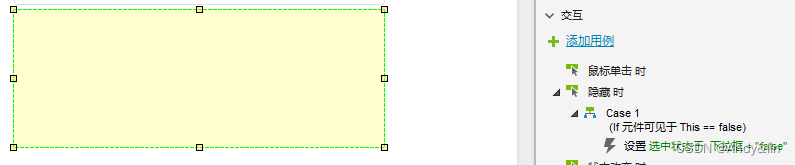
设置“菜单”隐藏时,如图:

4、每个选项
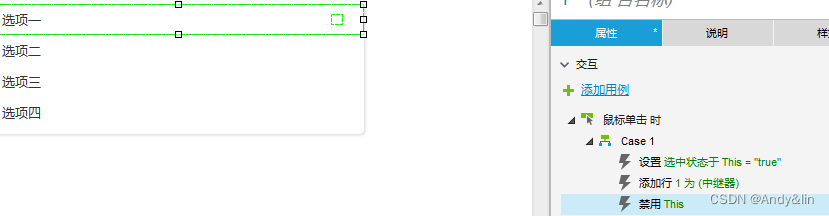
针对每个选项进行鼠标点击时设置,设置每个选项的状态为“ true”,对中继器添加1行,并进行当前元件,如图:

制作完毕


























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










