jenkins持续集成部署之配合gitee部署vue
安装node插件


接着进入 “全局工具配置” > “添加node”

创建一个自由风格的任务

配置仓库



配置触发器


配置webhook



构建环境
勾选上nodejs

构建>执行shell


rm -rf ./dist/*
npm install
npm run build
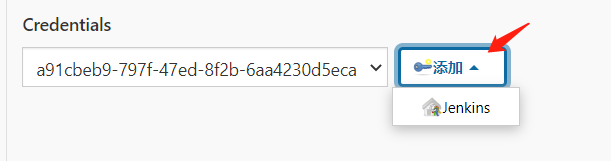
构建后操作


到此配置就结束了,点击保存。
开始构建

到此为止,jenkins持续集成部署之配合gitee部署vue就完成啦!
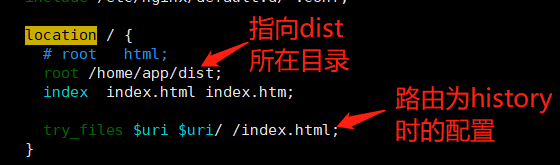
接着修改nginx配置文件,将location指向dist里面的html就行了。
vim /etc/nginx/nginx.conf

location / {
# root html;
root /home/app/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}





















 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








